B端设计师必须要了解的3个工作方法
最近几年,B端产品成为了市场上的“香饽饽”,越来越多的设计师加入其中。不过理想很丰满,现实很骨感。B端设计师相比C端,还是面临着不小的挑战和困难。最近有些感想,分享给大家。
&nb...
这些设计小妙招,助力B端产品体验提升
序言
设计师在接触一个新的业务领域时,会习惯性地通过竞品研究快速地了解行业,通过对比竞品快速地找到体验优化机会点。但B端产品具有专业性强、功能复杂度高和操作链路长的特点,即便...
瞬间之美-B端界面设计如何让用户心动
用户体验由每个单独的瞬间组合而成。在本文里学习去怎么设计那些支持用户行为的界面–在用户需要进行选择的那些瞬间,帮助用户做出更好的决定。本文分为七个部分,第一部分到第三部分讲用户...
详解|响应式栅格系统,如何落地应用?
我曾经在之前的几篇文章中为大家介绍过有关「响应式栅格设计」的基础内容(回顾可阅读文章:B 端产品多端适配设计思路(一) )。最近收到大家的提问,我整理出两个具有代表性的问题,希望...
后台审批流系统设计指南
导语: 帮助「初阶产品经理」、「产品体验设计师」、「交互设计师」系统化了解「什么是审批流」、「如何盘点审批流」、「如何设计审批页面」,以此,在基于合规化的前提下...
B端设计指南 – 快捷键
快捷键,仿佛早已是许多产品的标配。但是我们在做B端设计时,又时常忽略掉快捷键这一特殊的交互形式。今天我们就来聊聊B端产品与快捷键之间的关系。
前言
键盘,在很多...
干货虽然迟到了,但三鱼还有私货
本来我想给这篇私货想个主题,但在我多次写跑题以后,索性就放飞自我了…
三鱼就先从B端产品的反馈页开始讲起吧:在B端产品中,要说最适合透传产品气质的场景,那一定是反馈页。它包含“引导”...
详解|Design Tokens 在设计系统中的意义与应用
Design tokens 是设计系统中的视觉设计原子,是一种使设计师和开发人员能进行有效沟通的代码化语言。在实际工作中,这种统一的语言,使组件和设计系统可以被快速管理。
什么是...
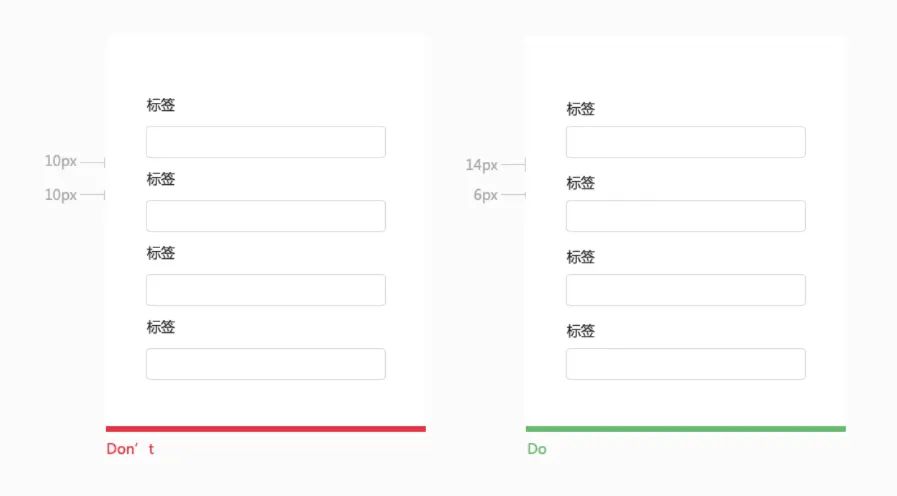
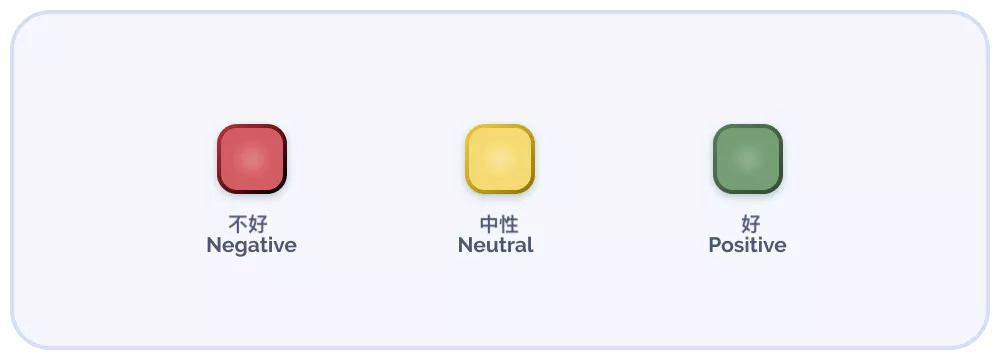
三步教你提升B端表单设计的用户体验
大家好,我是Clippp,今天为大家分享的是「B端表单系列③」。
在「系列①」中,我们结合真实设计案例拆解了B端表单,分析了表单构成、表单的4种交互方式以及表单内容排列方式。
在「系...
详解| 一文带你了解「基础组件」和「高级组件」
你可能经常会有这样的疑惑:对于弹窗的尺寸、抽屉的宽度、输入框的长度、表格每一栏的宽度等等组件的细节尺寸,为什么 Ant Design 这类开源的组件库,几乎没有给出明确的数值定义?要回答...
让数据更美!5个实用的数据图表设计技巧
大家好,我是Clippp,今天为大家分享的是「图表设计技巧」。图表设计的过程是将数据进行处理,并通过视觉展示的表达过程。无论是条形图、折线图还是扇形图,都要考虑图表视觉展示层面的设...
B端设计指南 – 栅格的使用
栅格一直都是很多同学非常疑惑的地方,无论是栅格的日常使用,又或者是栅格在整个产品当中的作用,一直以来都有非常多的疑惑,今天就来聊聊栅格在实际工作如何使用,以及产品之间究竟有何...
B端设计指南 – 栅格的定义
在一个B端页面当中,关于栅格的使用方法,你或多或少都会有所疑惑。它究竟是如何使用?栅格在实际工作当中的使用方法是什么?今天我们就聊聊B端系统当中的栅格。
老规矩,我们在...
登录页需要注意的设计细节和逻辑,我都帮你总结好了!
几乎所有的登录页看起来都大同小异,通过输入账号和密码就能够进入,但仔细思考会发现,每个登录页都有自己差异化的点,而这些点正是产品无一物二的地方。确保用户成功且无压力的登录体验...
Web产品的适配设计选型
现如今,几乎所有的网页设计都要进行响应式和自适应设计,才能让产品能够覆盖到更多终端,接手一个产品设计的初期,制定界面适配规则时,你是否也有过如下疑问……
宽度单位我是用百分...
从文档产品中,寻找表单效率提升的方法
表单作为一个B端设计的重要场景,一直以来我都在想,究竟应该如何高效的进行信息录入?今天我们就从文档产品中,去“借鉴”一些表单效率提升的方法~
首先在录入的场景中,我会...
B端设计指南 – 选择录入 02
@CE青年:在整个「数据录入场景」中,01 篇我们讲到了单选框、多选框、开关。欢迎点击查看《B端设计指南 – 选择录入 01》,通过较为浅显易懂的方式与大家讲清楚了其中的利弊以及一些逻辑上...
4个设计细节,提升电商网站的用户体验
大家好,我是Clip。同质化的电商网站还有没有可以突破的地方呢?一起来看看国外电商的设计理念~
几乎所有的电商网站都依靠相似的页面顺序来引导消费者完成购物:
...
B端设计指南02 — 导航
@Ceng:导航菜单对于用户的使用来说尤为重要,本文是我从实际工作出发,结合自身产品和过去经验对于导航进行的一次全面总结。
上一篇:《B端设计指南01 —— 筛选》
前言:
在任意一个B...
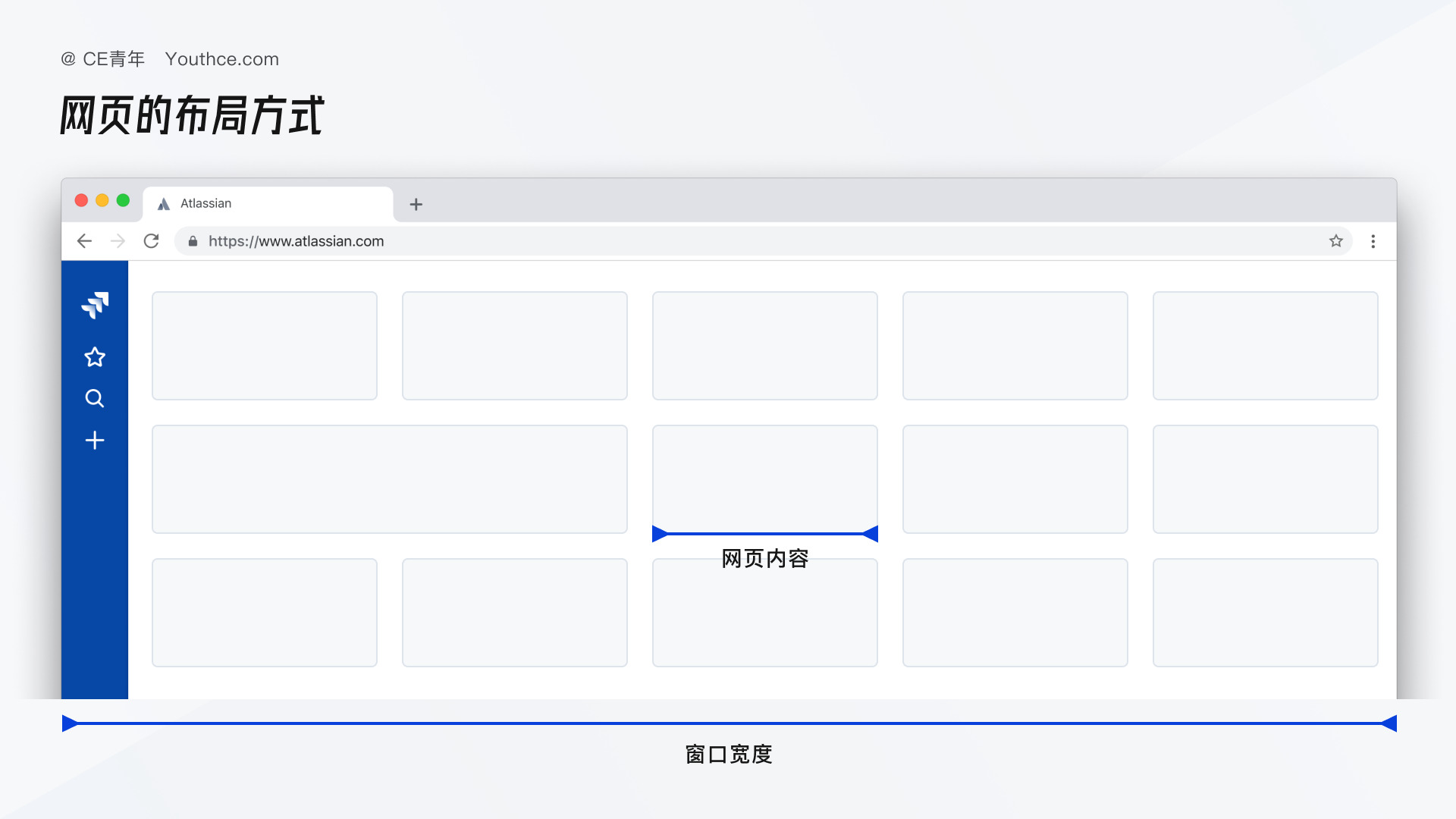
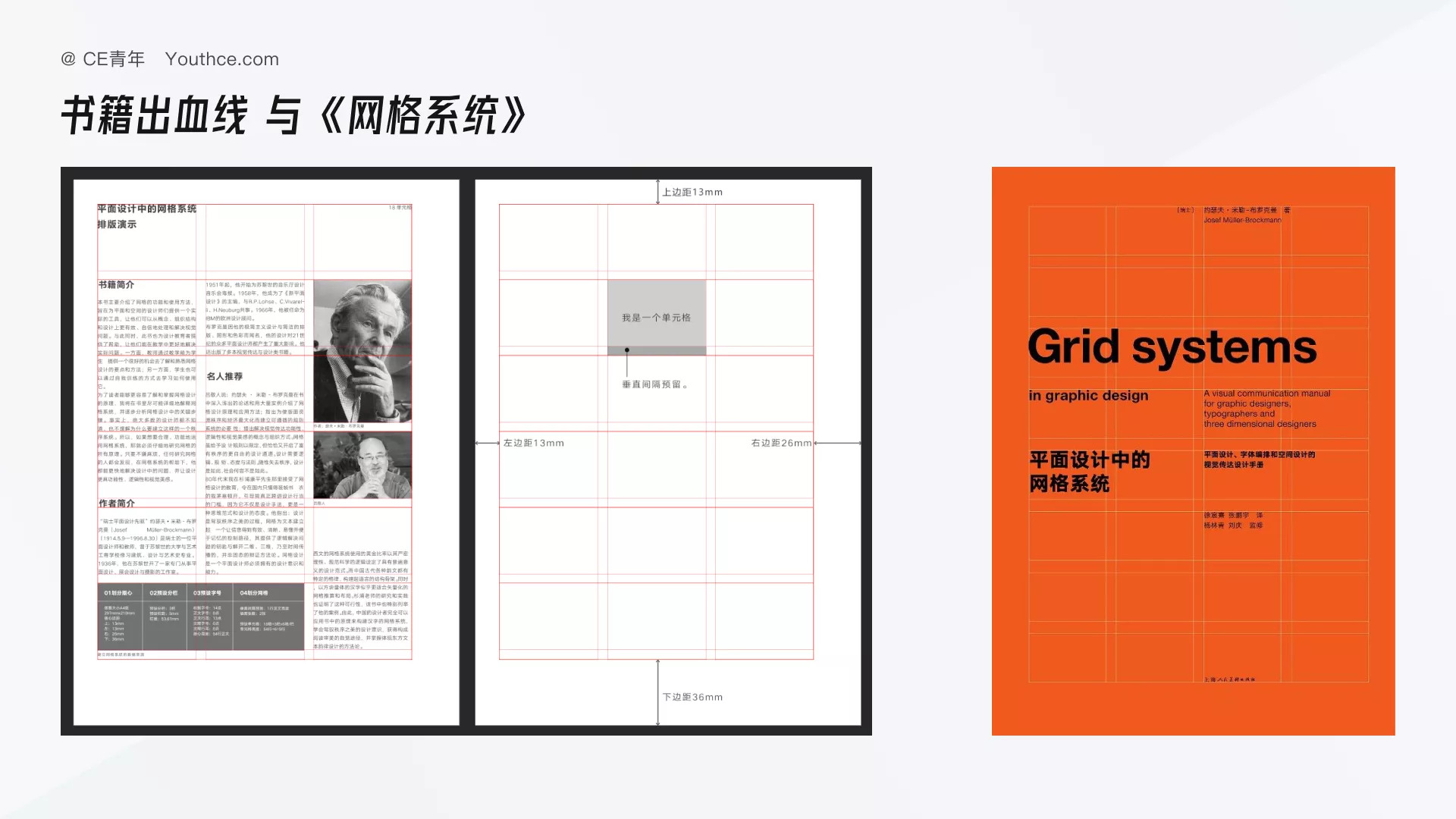
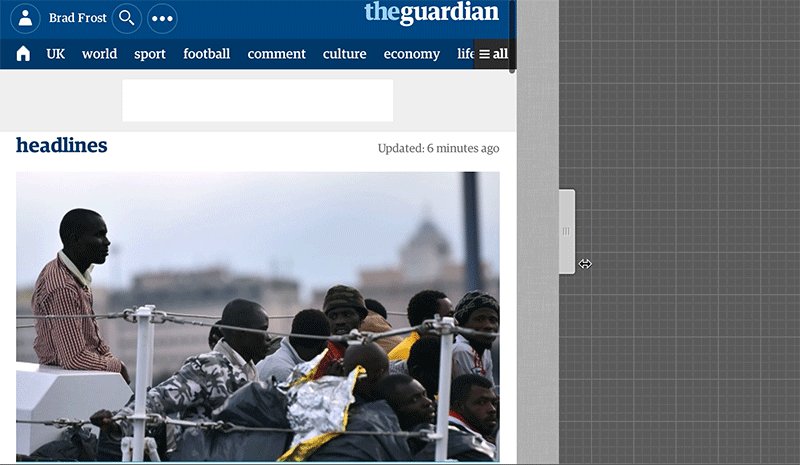
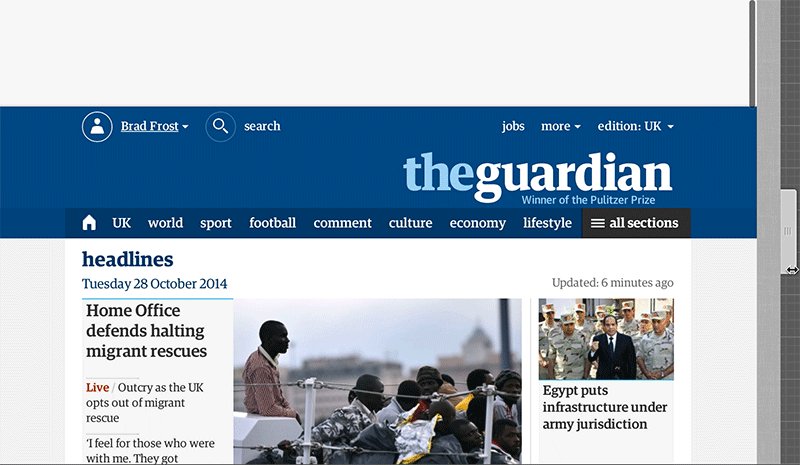
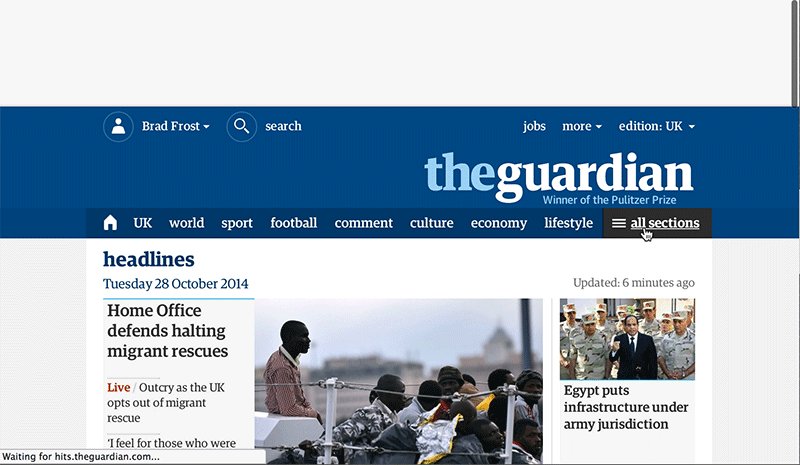
网页的宽度到底该如何决定?
@潘团子:上次写了关于网页设计的问题,在评论区有很多小伙伴都对网页设计的尺寸提出了疑问,我们今天就来说说关于网页尺寸的讨论。
PC端的设计对于很多从事UI行业的新人来说是个...
UI设计交接给开发之后看起来更糟的7个原因,以及为什么这可能是你的错
今天小编给大家带来的是UI设计交接给开发之后看起来更糟的7个原因,以及为什么这可能是你的错,本篇文章描述了我们交付设计的时候一般的流程,以及提出了7个为什么交付给开发做出来之...
2020年新趋势,掌握好头部内容设计,让曝光量提升200%
彩云注:虽然本文说的是PC端的网页设计,其实对于移动端的网页设计,同样是适用的,载体虽然不同,但是设计的原理是想通的,希望大家都能学以致用,共同进步。
译文:
...
web导航的样式及设计方法
小编:导航的重要性就像是地图里的箭头,他告诉了你在哪里,想要去哪里,什么方向。可以说如果没有导航,你就会迷失方向,增加寻找目标的成本。那么导航有哪些类型呢?怎么设计呢?来看看...
交互设计指南—网页的“搜索”功能该如何设计?
如果一个网站的内容没有很好地组织,搜索按钮就是一个关键的导航工具。当一个网站包含大量内容时,浏览者往往不知道如何找到他们想要的信息。因此,他们经常使用搜索栏来查找特定的事...
企业级UI组件库的设计方法与实践 | 网易FishDesign为例
产品:这次需求很简单,对比上期只有字段和操作项的差异,把上次的稿子直接复制一下应该不用很多时间吧?
交互:上次你是不是做过高级筛选组合?我这期需求要用到,你把那部分稿子发给我...
【To G设计赋能】政务网站信息无障碍设计 (研究篇)
前言
“信息无障碍”译自“Accessibility”,指的是任何人在任何情况下都能平等、方便、无障碍地获取信息并利用信息。以互联网环境为例,互联网产品可以被老年人、视障者、听障者、读写障碍...
网页排版设计的10个小技巧
本文介绍提高文本内容可读性的10个小技巧
沟通在设计中起着至关重要的作用。这是建立用户和网站之间的明确联系,并帮助你的用户实现目标的关键。当我们谈论网页设计环境中的沟...
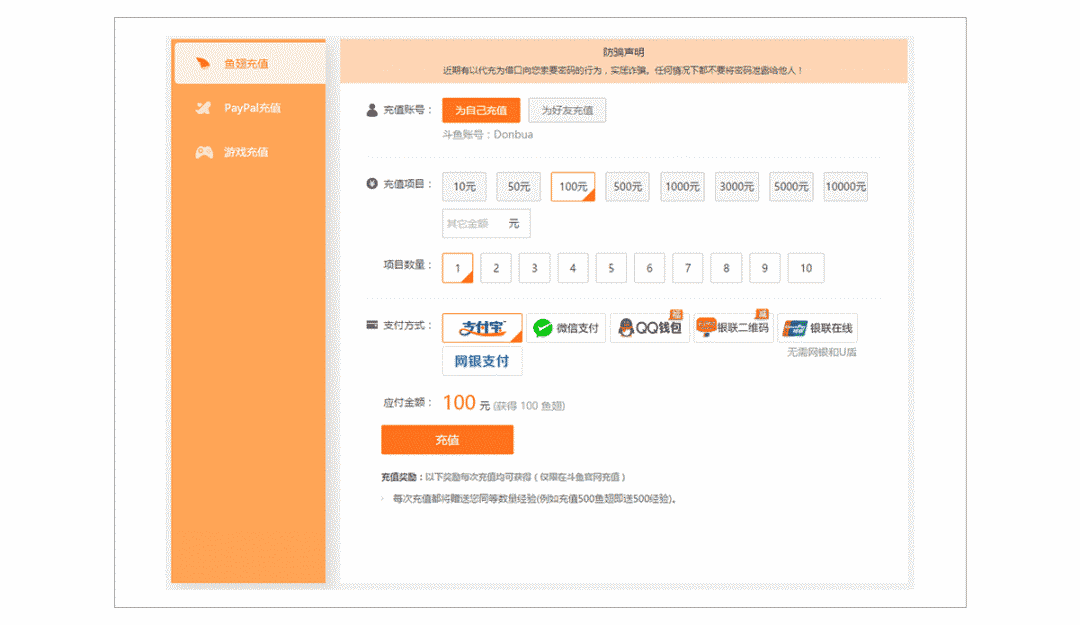
web充值页面改版案例经验浅谈
不管是web端还是APP方向,在日常的UI设计中都不可避免的要遇见改版原UI界面的情况。有的是为了提高用户体验提升转化率,有的是为了迎接不同节日和活动继而改版成符合节日或活动气氛的版式...
这里有一份常用web列表设计大全你需要吗?
从事B端产品交互设计工作的半年时间里,笔者有幸接触了面向开发和运维人员的B端业务类列表交互设计工作。为了方便后续在B端产品设计过程中可以更加高效且高质量的进行列表的交互设计,笔者...
网站设计配色实用指南!
本期玩皮兔翻译板块为您带来的是来自Nick Babich的文章。
在一开始设计网站时,我们遇到的第一个问题往往都是该如何选择网站的配色。毫无疑问,网站的配色是用户第一眼就能注意到的事情...
58招聘自助商城网页改版总结
项目背景
首先,向大家介绍一下本次改版的项目——58招聘自助商城。什么是招聘自助商城呢?它是提升招聘效率,减少人员成本的线上自助化会员套餐售卖平台。简单来说,就是招聘自...
阿里设计师:会员成长体系2.0打造过程总结
将会员全链路场景中的服务触点进行统一的感知设计,并在服务中为用户传递一致的体感,此所谓通感。 将升级带来的行为变化用数据反映出来,结合数据去调整设计表现,通过设计迭代...
网页顶部导航栏设计总结
网页中的header,一般我们称之为顶部导航栏,这里为了行文方便,以下都简称顶部栏。顶部栏对于一个网站的用户体验来说是至关重要的,因为根据用户的浏览习惯(从左到右,从上到下),当他们...
滴滴设计团队:Web端布局框架的思考与设计经验
Web端布局框架的思考与设计—滴滴魔方布局框架的构建与实现。 还在苦恼如何搭建Web端布局框架?来这里找方法吧~CDX魔方项目组成员用血和泪的经验告诉你答案。对于承载多个子产品的网站而言...
《网页设计综合指南》(三):网页设计看这篇文章就够了
设计师和开发人员在构建网站时,需要考虑很多事情,从视觉外观到功能设计。为了简化这个过程,我们准备了这个指南。限于篇幅限制,将这一指南分为三部分,此为第三部分内容。
本...
《网页设计综合指南》(二):网页设计看这篇文章就够了
设计师和开发人员在构建网站时,需要考虑很多事情,从视觉外观到功能设计。为了简化这个过程,我们准备了这个指南。限于篇幅限制,将这一指南分为三部分,此为第二部分内容。
...
《网页设计综合指南》(一):网页设计看这篇文章就够了
设计师和开发人员在构建网站时,需要考虑很多事情,从视觉外观到功能设计。为了简化这个过程,我们准备了这个指南。限于篇幅限制,将这一指南分为三部分,此为第一部分内容。本文将重点介...
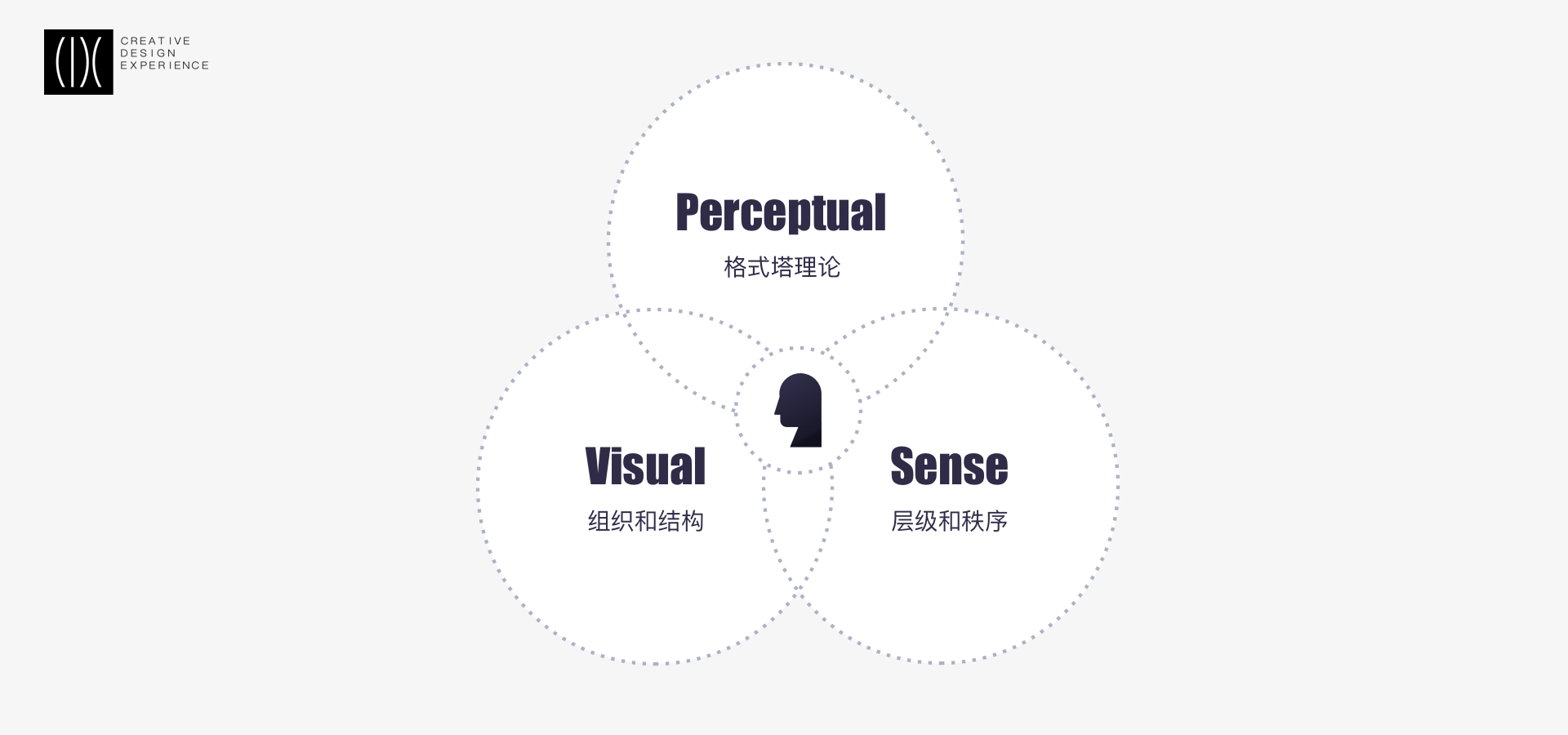
设计规范 | Web端设计理念篇
设计理念是设计的核心思想与运作原则,是为了明确设计团队方向,确保围绕着核心准则去运作,而出现的指引设计师按既定线路前行。即设计团队在企业中存在的使命、任务、价值。所以在制作web...
- 1
- 2