设计沉思录|品牌为什么如此重视颜色?
2020年,58同城做了一次全业务品牌升级,在后续的设计工作中,尤其是运营设计师常常会遇到色彩不知道如果定义、运用等问题,那么这次主要针对色彩这块来分享一下我的理解。
01....
学习经典原色系质感扁平插画
在插画学习中,最常遇到的困惑就是配色问题,色彩看似有着非常完备的理论,但实际运用时仍然云里雾里的人是不少。因此,今天这个插画就是教给大家最经典的原色系配色(红、黄、蓝),造型...
如何创建更好用的UI调色板?
大家好,我是Clippp。今天为大家带来的文章是「调色板」。颜色的搭配和选择影响着产品最后呈现出来的视觉效果,合理的颜色配比能加深用户对品牌的印象。色彩无处不在。因此对于设计师来说...
UI配色攻略——科学合理的通过颜色吸引用户、增加粘性
没有难看的颜色,只有难看的搭配。每一种颜色有其独特的作用,令人产生不同的情感,合理使用色彩可以取得宜人的效果。本文由浅到深,讲述了一些色彩的使用技巧,使用时需具体问题具体...
UI 设计师的信条:跟着电影海报学配色
疫情好转,《信条》、《八佰》等电影纷纷在院线上映,你去看了吗?设计师对一部电影的关注,除了剧情、画面,还有海报设计。电影海报通过设计语言表达故事,优秀的海报能将观众带入情境,...
2020年Toptal流行色 -深海绿
每年都有很多公司发布年度流行色,其中最著名的是设计公司Pantone。每年设计师们都会讨论今年流行色是什么?如何使用?以及为什么选择这种颜色?
年度流行色通常也代表了其公司的营销策...
纳尼?产品色彩系统居然可以套数学公式?
各行各业的设计师每天都在和颜色打着交道,UI设计师设计用户界面也不例外。用户界面是一个设计师用理性思维解决用户感性需求的窗口。如果对色彩的运用不加以克制,界面可能会显得花哨而没...
10年经验总结的高效 UI 配色策略
零售业有个有趣的研究成果 —— “七秒钟定律”:人们在挑选商品和服务时 ,只需要 7 秒钟就可以确定是否感兴趣,而在这短暂的 7 秒钟内,色彩的作用占到了 ...
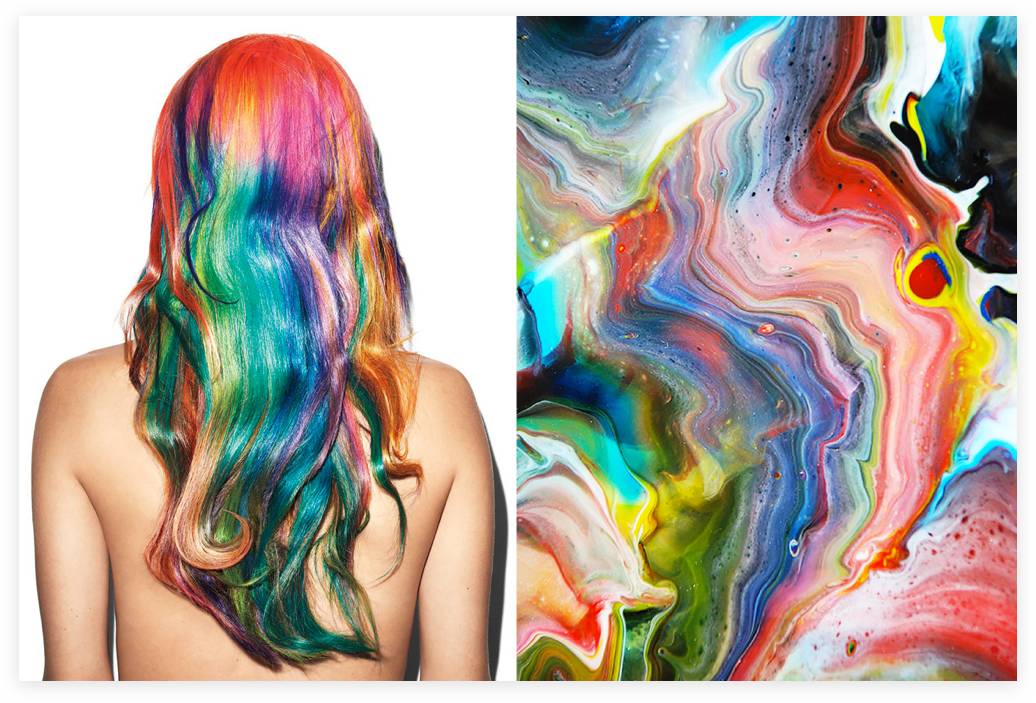
原来外国大神都是这样玩渐变的,一看就懂
近几年随着渐变风的兴起,各种App产品上随处可见,千篇一律让人腻味。如果你也厌倦了现在的渐变、扁平化风格,那么不妨试试最近的这种新渐变,它色彩明亮,大胆,彩虹般华丽让人印象深刻,...
西城杂货店 · 插画精选周刊 【16】
作者每周都会分享国外的精美插画,希望以此来帮助小伙伴们提升插画色彩、构图的审美能力、培养采集和分析插画的优良习惯。并且多收集和分析插画,更能吸取精美插画的优秀部分,让这些为你...
【要闻回顾】UI设计中色彩使用的10个原则
色彩术语构成了我们色彩知识的基础。把色彩术语,如色相,色调和阴影,看作是我们可以用来开发独特调色板的工具。本期就来了解在UI中使用颜色的最佳做法,技巧和相关的术语。
1....
什么样的设计技巧是我会的,而你不会?
颜色不仅在设计世界里,在我们生活的世界中都扮演着很重要的角色,一套好的调色板对设计的影响是非常大的,今天我将告诉大家一个更加简单高效的技巧去定义一个色板。希望今天这篇文章能帮...
写给新手“色”计师的配色攻略(三)
前两篇配色攻略讲解了“主色调的选取”、“副色、点缀色的搭配技巧”,其实主要针对的是色彩色相的选取,而千变万化的颜色还可以通过改变明度与饱和度产生的不同的色调。不同的色调给人的感受...
写给新手“色”计师的配色攻略(二)
在上期文章我们知道了配色的步骤通常是从确定主色开始,再选择与之搭配的副色,最后根据造型、排版等方面调整增加多个点缀色。我们也知道了确定主色调的四种方法,本期将继续讲解如何选择...
为什么渐变色到现在依然这么流行?
渐变色风格已经流行好几年,绝大部分应用或者网站基本都能遇到渐变色设计,渐变色之所以受欢迎是因为它可以丰富设计细节、营造空间感、强调品牌调性等,因此作为设计师更要重视它的运用方...
写给新手“色”计师的配色攻略(一)
在纷繁复杂的视觉信息中,设计的首要任务是吸引视觉的注意力。在人的视觉层次中,色彩占据着第一顺位,最先被人的视觉所感知,所以较图形、文字有着在短暂的时间中吸引观众视觉注意力的显...
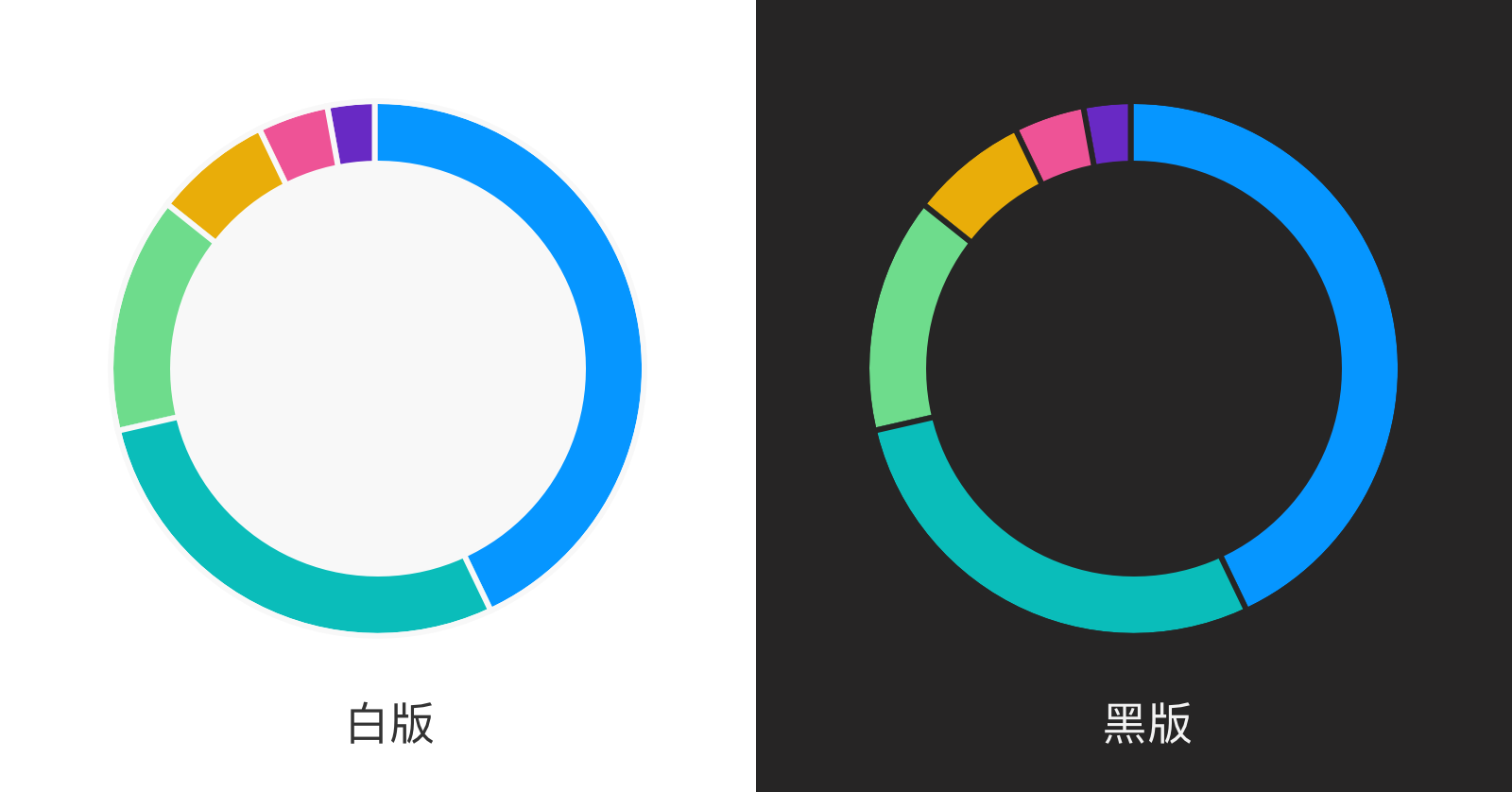
数据分类在黑白版中的色彩搭配
摘:黑白版的色彩搭配没有现成的公式可以套用,需要长期练习,不断实验,直到今天我仍然还在不断改进我的分类色板,因为它的诞生夹杂着主观喜好,需要借用别人眼睛和意见才能获得一个...
这个颜色运用方法,搞定了我大部分排版配色
在视觉设计中,色彩是似乎一切的灵魂,界面设计中更是离不开色彩,色彩可以说像语言一样强大,它可让你牢记于心,比如可口可乐红色,我相信大部分人印象很深刻。所以说色彩魅力对于产品设...
应用于设计中的三个简单的调色板
摘:良好的平面设计的一个关键点,是知道如何使用色彩来传达信息或品牌。
良好的平面设计的一个关键点,是知道如何使用色彩来传达信息或品牌。
设计有无数种混合和搭配颜色的方法,像...
色彩与构图原理(上)
小编:现在的设计师没点平面知识,做个Banner都头晕脑胀,今天小编来分享下平面里的基础-构图,作者清晰明了的介绍了基本构图原理、常见构图样式以及技巧,读下来十分容易理解,一起来看看...
UI设计中的色彩使用技巧
设计师有时可以花费大量时间来选择正确的调颜色。在这篇文章中,我们将为您提供一些有用的技巧,帮助设计师选择合适的颜色来进行UI设计,并使这个过程更容易和更有成效。
颜色...
你也许没想到色彩这样搭配,设计效果这么炫
色彩是世界通用的语言,一个设计最让人记忆深刻也是色彩,色彩是能引起我们共同的审美愉悦的,最为敏感的形式要素,那除了我们常见的色彩运用方式,这篇来自设计日记小伙伴@先森的色彩叠加...
儿童产品中的色彩使用(下)
摘:儿童产品与成人产品的重要不同是成年人已处于稳定期,而儿童各方面能力正处于发展过程,一个针对4岁孩子设计的产品,很可能就不适于6岁孩子。所以虽然都属于儿童产品,但我们还需...
2020年十大流行色彩组合
@海空设计:当涉及到为品牌打造视觉形象时,配色方案往往是设计师做出的第一决定。这为品牌的整体情绪和个性奠定了基础,并指导了其余的设计选项。
当涉及到为品牌打造视觉形象时,配色...
你的色彩基础知识正在拖累你(系列文章 01_02)
@泽泽先生:这是我的色彩系列文章第二篇,希望大家通过本篇文章的阅读,能够对作品想要表达的情绪与色彩之间关联的理解带来帮助。
目录
一、红色 (一)红色的定义 (二)红色代表的意...
你绝对没想到,渐变效果这么玩有多劲爆
流体渐变风格是近两年来苹果热衷使用的一种,流体渐变风格本身的设计自带科技感,炫酷的形状,大胆的配色,抽象的概念,给人想象的空间,本篇就来讲讲流体渐变如何设计。
...
儿童产品中的色彩使用(上)
今年的春节假期比较特殊,小伙伴们无论是在家办公还是已经返回职场,都要做好防护,保护好自己~武汉加油!下面进入今天的主题,春节期间打开APP Store,可以看到不少关于儿童类应用的...
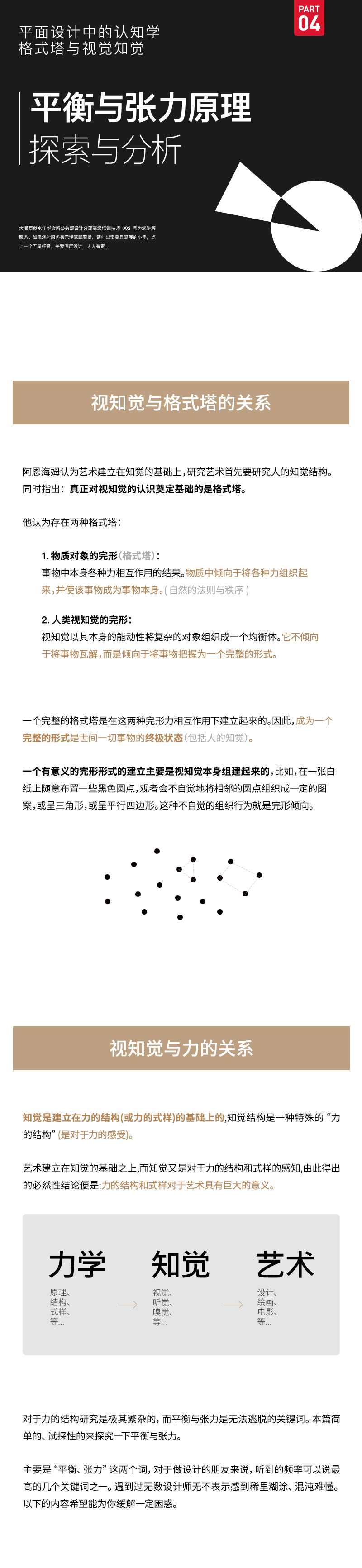
平面设计中的平衡、张力
近年专注理论,研读了大量设计书籍,感觉国内比较偏技法,国外比较偏底层原理的讲解,特意总结过往笔记与设计心得分享一下。这是格式塔与视知觉的第二部分,第三部分主要讨论认知思维...
这4个配色技巧,解决你80%色彩问题
设计师都有收藏好设计的时候,我经常会去看我收藏的设计,当我一次又一次去看的时候,意识到有一些共同点,就是当第一眼看见的时候,他们颜色偷走了我的心。今天和大家分享下界面...
【海平面】预测2020年色彩流行趋势
2020年即将到来,这意味着设计界即将看到一系列设计领域的新趋势。
但说到颜色,这些流行趋势会是什么样的呢?
在设计方面,没有哪个元素比颜色更具影响力。你在设计中融入的颜色可以...
设计译文 | 设计色彩对用户行为的影响
小编:设计中我们往往会对配色犯难,不同的颜色从明度、亮度、纯度来说都有不一样的意思存在。但是这个意思其实是有一定的规律的,只要掌握好,配色so easy~来看看小阿田分享的这一篇关于...
干货|2020年最佳色彩搭配组合
在本文中,我们收集了2020年用于网页设计、图形设计和数字插图的一些最流行的色彩组合。
黑色和黄色
霓虹黄和黑色是一种非常时尚的组合,颜色组合的成功是因...
苹果Google微软魔鬼般的配色设计技巧,你肯定没注意
今天和大家聊聊色彩,不分享虚的,直接分享大家苹果谷配色方法,帮你搞定一套界面中色彩体系和规范!
在我收藏夹里,收藏着大量优秀的设计,每次去看的时候,不停问自己为什...
色彩 | 你需要get的配色小技巧~
选对色彩,是每个设计师的基本功,似乎每个设计项目在配色上,都多少会有些争议,团队讨论的时候谁都可以插手说上一嘴,甚至许多产品的配色方案直到上线之前还会存在争议。
配色确实是一...
[译文] 如何设计图表色彩
译者 Z Yuhan:对色彩的研究通常要么太过随意缺乏逻辑,要不太过理论化难以理解,这篇文章用非常浅显易懂的方式,讲述了一个专门研究数据可视化的团队探寻图标色彩搭配的历程,给出有力的...







































![[译文] 如何设计图表色彩](https://hello2024.myds.me:52014/site/uiya/ui_jiaocheng/2022/06/4950372584988037897.png)
