所谓配色达人,就是一次出48个方案
说到色彩或配色,其实无论是方法还是理论都可以算作是规律的总结,但是同样的规律对于有的人来说吸收起来就比较容易,而对于有的不会灵活变通的人就只能自己在那研究来研究去,最后还是丈...
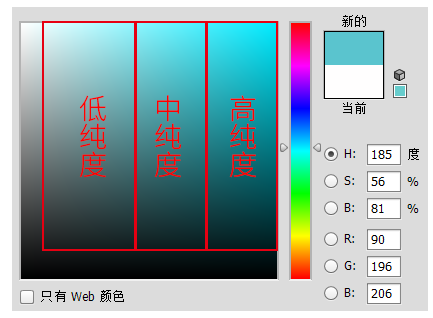
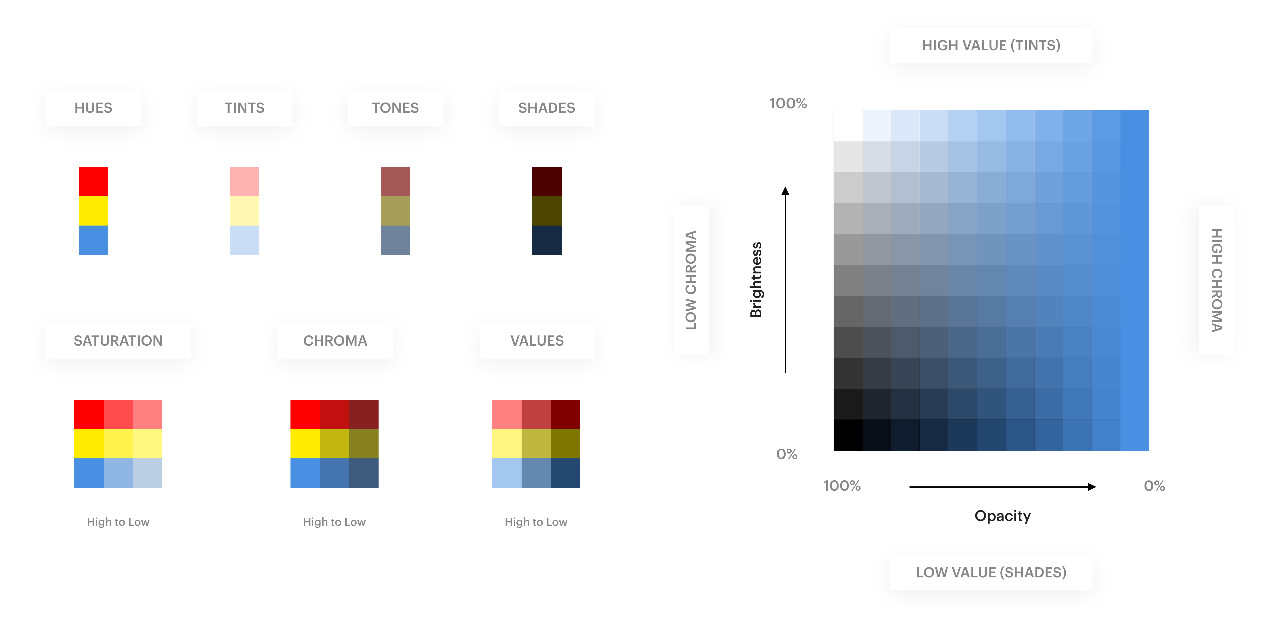
配色套路太多记不住,那就记住Google这个
你知道怎么定义色板?你知道Google以及BAT色彩系统如何设计的?你知道一个APP有几个配色?今天这篇文章,帮你了解大公司配色方法-HSB色彩模型的配色方法,使用这个色彩模型能帮助我们在调色...
一篇吃透 Dark Mode ,搞定“暗黑/深色”适配
本文脱胎于我在公司内时长60分钟的分享,为免文章过长,对内容做了提炼。
目前网上有关Dark Mode的科普文章有很多,这里不再赘述。只讲和具体工作有关的内容。
下面会着重讲述APP...
别以为,色彩的知识你全懂了之基础知识篇——色彩系列第 01_01 篇
这是色彩系列文章的第01_01篇,主要内容是色彩基础知识,如有不妥之处,请批评指正。
目录
一、学习目的及概述
二、基础知识
(一)色彩的基本特...
色彩难把控?这些配色知识可助你一臂之力……
配色一直是设计圈子里恒久不变的热门话题,是我们作为设计师必须要掌握的一门重要技能之一,通过色彩可以向用户传递不同层面的视觉信息,所以不同的色彩也都被人们赋予了不同的含义,比如...
【海平面】迷人的色彩神经科学——以及它对设计的意义
色彩具有难以置信的表现力和主观性。对一个艺术家来说,它有一种无形的品质。
请看下面这张三条同款不同色裙子的图片,你看的是蓝色的、黑色的,还是你看的是白色的、金色的,这取决于……...
生硬的渐变!我要和你说再见!(下)
上一篇文章主要和大家介绍了渐变的配色方法,本篇文章则继续介绍渐变的六种类型。上篇文章链接:《生硬的渐变!我要和你说再见!(上)》
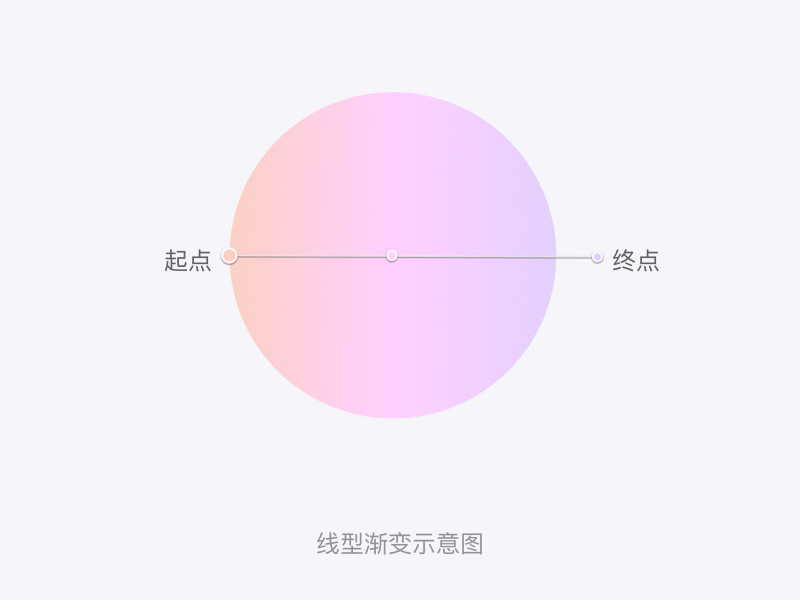
线型渐变
线性渐变是我们平时使用...
生硬的渐变!我要和你说再见!(上)
渐变,在设计的应用当中经常会看到,那么如何用好渐变为自己的设计锦上添花呢?下面来看看渐变有哪些类型以及实际应用?
无论是做界面还是画插图,我们总是离不开渐变色。界面背景...
拆解·暗黑模式の文字配色
本篇内容主要结合作者之前的经历和近年来的经历的对比,总结出文字配色方案。同时,为大家提供了分析思路:不同底色用哪种字体颜色更合适、思路延展:解决题色与背景色的亮度对比度差值。
...
UI设计师必备的配色理论(附案例演示)
本篇文章由Bravert(一只爱美爱学习爱生活的小花粉)为大家带来一篇精选译文(文章由Bravert原创翻译,彩云协助优化调整及版式编辑)。配色在设计中不可或缺,色彩的基本理论虽然老生常...
设计师如何突破瓶颈?
工作了三年左右的设计师很容易遇到第一个瓶颈,即相比刚入行时明显有了全面的提升,但随之而来的是进步越来越缓慢,作品中鲜有亮眼的作品,那么如何突破这个瓶颈呢?除了继续坚持用时间来...
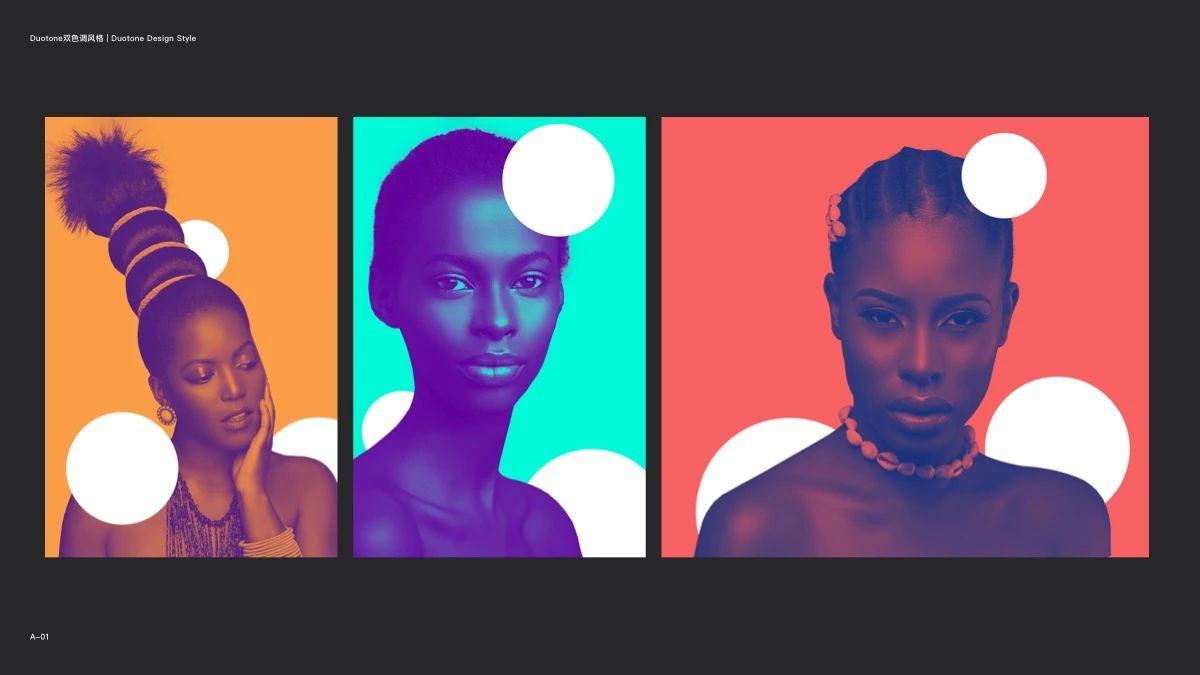
Duotone双色调设计风格 | 五步轻松搞定
Duotone双色调设计风格是在国外比较流行的风格,将图片处理成双色调风格后,也非常容易进行后续的海报设计。要如何了解双色调的设计风格呢?本文详细的列举的每一个步骤,有兴趣的设计师可...
「佳作翻译」如何在UI设计中使用颜色
颜色就像其他所有元素一样,最好用量适度。如果您在配色方案中坚持使用最多三种基色,您将会获得更好的效果。将颜色应用于设计项目与平衡有很大关系,使用的颜色越多,实现平衡就越复杂。...
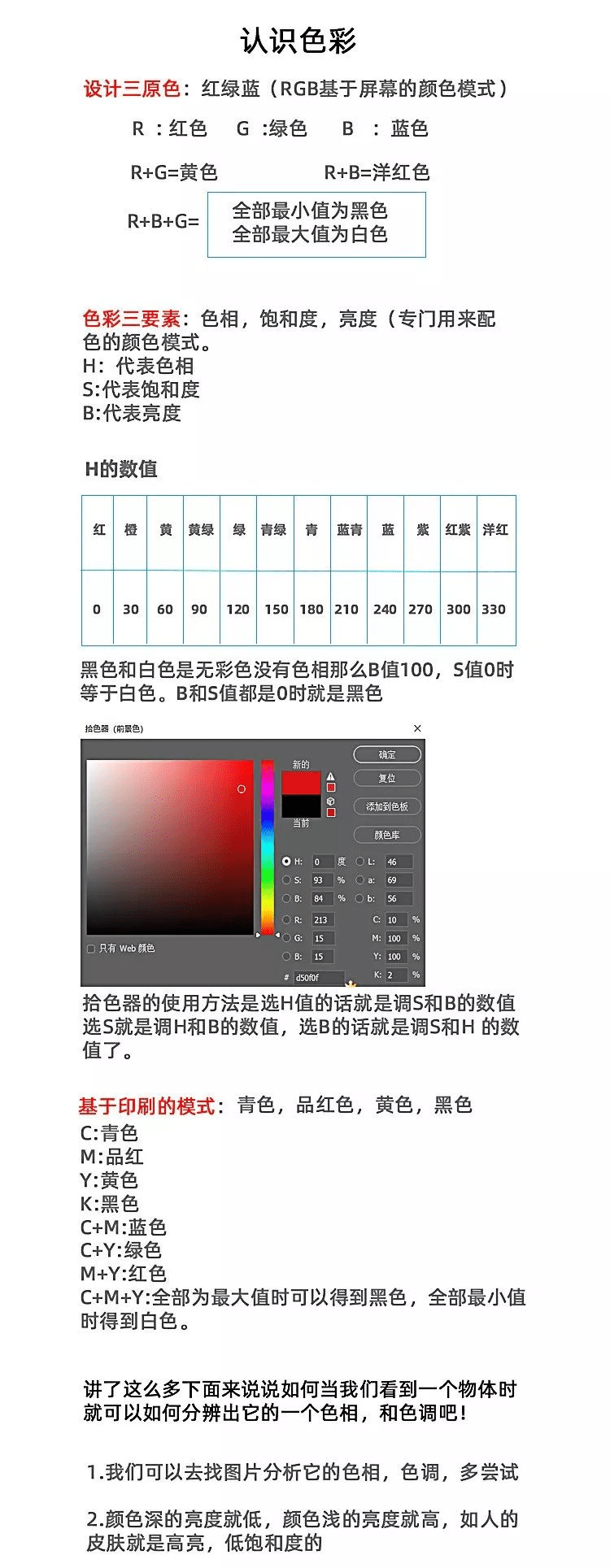
初级设计师必备-色彩基础部分【内附干货】
配色好不好对设计稿最后产出影响很大,这篇文章将结合我所学从色彩基础这个角度讲述怎么使用色彩,也算是自己对这方面基础的复盘,无论是想要步入设计行业还是想在设计行业走的更远,我相...
Dribbble-变化的尝试
继上次发布一些作品后,很多同学有询问我很多问题,大致可以分为以下类:即配色问题,界面设计问题,能否实现问题,如何看待追波等…
对于配色,我还是希望大家能够深入去了解配...
我的配色野路子(升级篇)
之前有发过“配色野路子”这一篇,不过比较散,重新整理了了一下,补充了一些知识点点,有兴趣的可以再复习一下!清晰记得之前有人说我的配色像一坨屎,我觉得很有道理,于是在网上搜索各种配...
道理谁都懂,换成自己就不会之八の色彩篇
这篇文章主要通过同一个案例,使用不同的色彩搭配呈现出不同的视觉效果。版面和色彩的搭配永远都是设计师深研的课题,只有弄懂了配色和板式的关系,设计会变更更简单。
...
【海平面】如何在“蓝色小时”内,拍出精彩照片?
我们很多人熟悉了在各种自然光下拍摄的一些基本原理,现在是时候让我们关注一下常被遗忘的“蓝色小时”摄影了。那么,什么是“蓝色小时”呢?根据天空中蓝色的色调持续大约一个小时的考虑,它...
【海平面】颜色的历史和心理学
据说,先民早在4万年前就开始使用了由土壤、动物脂肪和烧焦木炭混合物,颜料也就由此诞生。在这篇文章中,我们将深入探讨颜色的历史和色彩心理学。
现今,设计师只需轻轻一点鼠标,我...
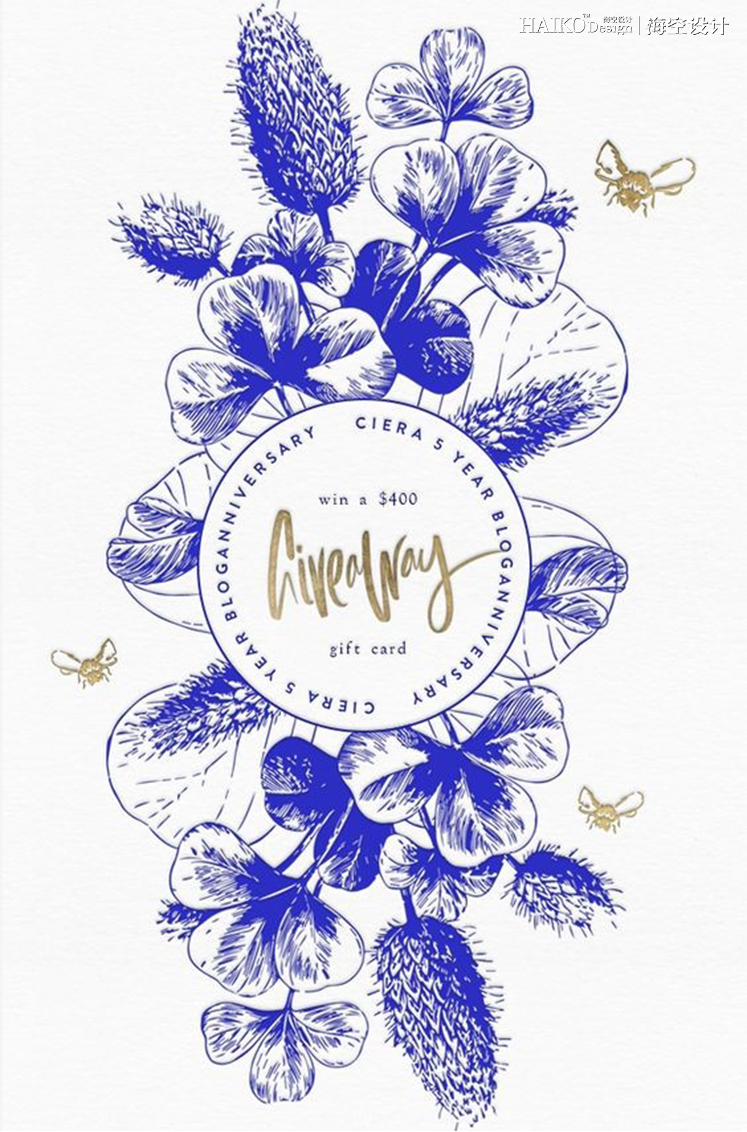
设计万花筒|在花卉中重视色彩
每当午后的阳光洒在我桌角静默绽放的各色花朵上,我都会赞叹大自然对色彩和光运用方式的高超,色彩搭配可以说是设计基础的“半壁江山”,那我们在平常的设计工作中能不能巧借一些大自然的天...
[佳作欣赏]小片的2018年度小结
今年做的东西很杂,之前已经发过的东西我就不在这边重复发了,有一部分之前传过花瓣,所以如果见过,也不用惊讶~
大伙应该都上班了吧~希望新年能有所进步。
...
文字与背景间对比度的选择
最近在看MD规范时,发现选择合适的颜色对比度有数据依据,自己在选择颜色时会依据参考,或靠感觉。突然看到这么一个数值,觉得自己离专业又进了一步,然后就花时间研究了一下其中的奥秘,...
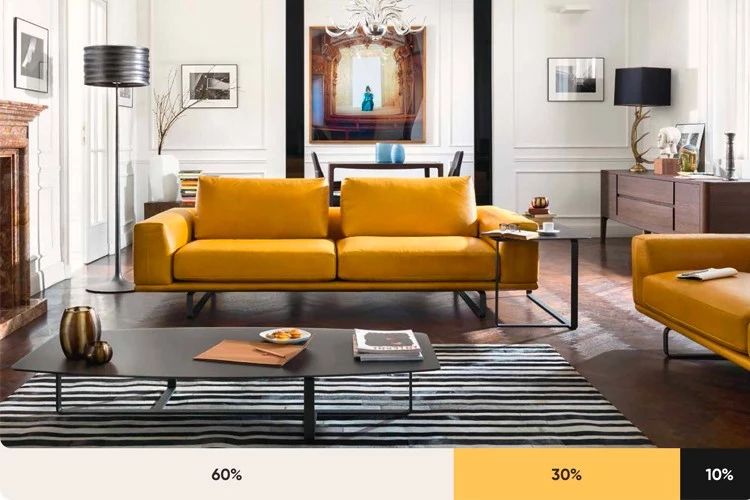
策略性配色法则 | 如何通过配色提升设计品质?
为什么你的配色总是看起来不舒服?如何才能让配色更高级?很多人在设计完成后,总是对配色不满意,却又无从下手。如何分析设计中的配色问题?如何通过系统的方法,提升配色能力?配色并没...
设计师都应该了解的色彩的历史
色彩是能引起我们共同的审美愉悦的、最为敏感的形式要素。现代人生活在一个空前视觉主导的时代,对色彩的体验尤为深刻。本文讲述了:蓝,红,黄,绿,橙,紫,粉,褐,白,黑。这10种颜色...
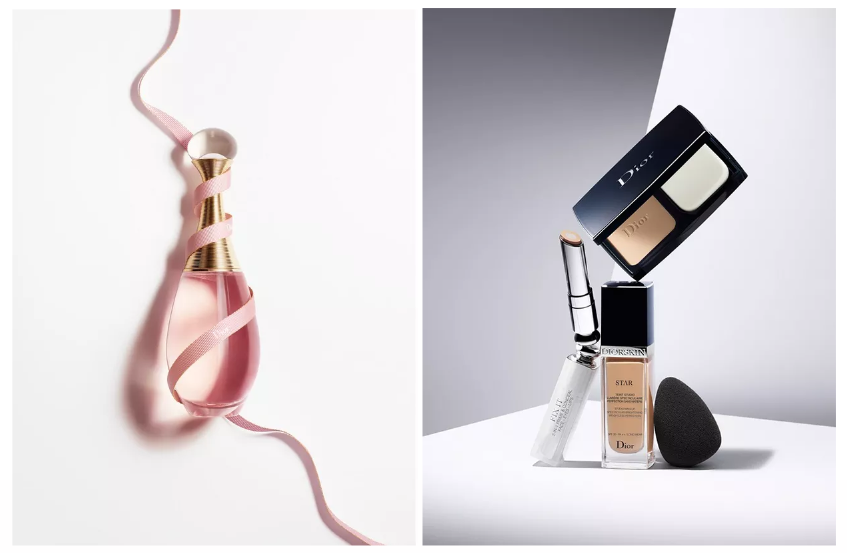
时尚风格如何体现?(质感篇)
小编: 时尚是一种大胆,打破常规的风格。而设计的时尚感可以从很多元素组成,像是色彩,排版,装饰等。每个元素也都彼此相关联。在上两篇 《时尚风格如何体现?(色彩篇)》和《时尚风格...
2019年流行色:活力珊瑚橘色
PANTONE 16-1546 Living Coral (活珊瑚橘)
这个活泼积极、肯定生命、带着金色底色的珊瑚色调以较为柔和的感觉带来活力与生机。活泼而柔美的活珊瑚橘用温暖与养分拥抱我...
好色之徒升级版之创建配色体系
大家好我是无我,之前有一期教程我给大家讲解了一些基础入门的色彩训练方法,今天同样给大家带来关于色彩训练的内容,但是会更加深入一些。算是色彩训练的进阶版,也就是创建自己的配色体...
六个步骤细说电商banner图设计之色彩的奥秘
写在前面
我们常常会说到做设计需要知道三大构成(色彩构成/平面构成/立体构成),设计又可以分很多个类别,比如网页设计/UI设计/电商设计/室内设计/工业设计等等,那对于电商设计有...
甲方竟敢说你的配色丑! 我来教你怼回去(四)
相信在日常工作中,经常会听到“这个画面看起来很凌乱”、“颜色太多太杂了”、“画面没有重点”之类的意见(吐槽)。怎么才能合理的把这些“意见”怼回去呢?今天真的要开怼了。
在前几篇配色文...
























![[佳作欣赏]小片的2018年度小结](https://hello2024.myds.me:52014/site/uiya/ui_jiaocheng/2022/06/6162861581511418950.jpg)