时尚风格如何体现?(色彩篇)
小编: 时尚是一种大胆,打破常规的风格。而设计的时尚感可以从很多元素组成,像是色彩,排版,装饰等。每个元素也都彼此相关联。这篇文章的作者,从色彩的角度出发,仔细地分析了各个时尚...
甲方竟敢说你的配色丑! 我来教你怼回去(三)
很多设计师在拿到了甲方需求,也和甲方进行了充分沟通的前提下,所完成的作品,甲方还是不满意。
可能甲方会说,这个蓝色不是我想要的。
虽然你已经按照需求,在色彩上作出了调整,但是你...
甲方竟敢说你的配色丑! 我来教你怼回去(二)
在上一篇 《甲方竟敢说你的配色丑! 我来教你怼回去(一)》中,我们了解了色彩的性质以及色彩的分类之后,我们再通过色彩之间的搭配组合,来展现丰富多彩的配色效果。
色彩单体在设计中的...
【译】UI设计中亮色的优点和缺点
这篇文章展示了丰富多彩的UI的优缺点,描述了明亮的颜色如何提高用户体验,以及在选择亮色时应该考虑有哪些缺陷。
有效的颜色应用技巧是每个从事视觉合成相关工作的,包...
甲方竟敢说你的配色丑! 我来教你怼回去(一)
当我们看到一件设计作品的时候,往往映入眼帘的先是配色,然后才是其他的内容,配色的好坏,直接决定了我们对这个作品的第一印象。当然,选中一个合适的配色绝不是一个偶然的事儿,这其实是...
如何把大师级别的作品转化为自己的能力
一个有血有肉的设计作品,在配色前一定是经过了色彩的筛选和斟酌。说起配色,很多小伙伴早就收藏了无数的配色方案,而且看过的配色教程不在少数。但是,你的的配色方案如何得来?背后是否有...
HJUX香港设计之旅
继上次团建之后已过去了快一年,转眼来到了18年的秋初。团建的意义除了增进团队成员彼此的默契度,能顺势提升成员们的洞察力和思考力岂不是更棒?这一次我们决定去香港开启一段属于设计师的...
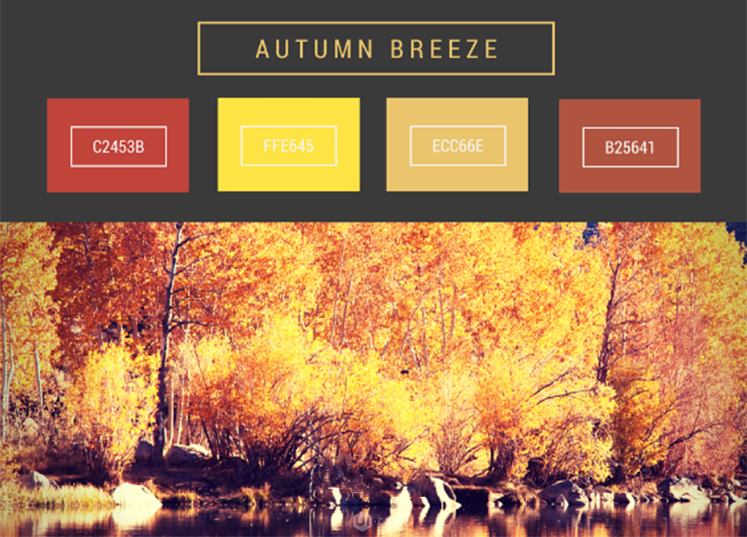
适合秋季的5个版面调色板
秋天已经来了。那么,就让这些调色板激发你,为设计增添一抹秋的气息吧!秋天是金黄色叶子、毛衣和南瓜香料拿铁登场汇集的季节。当说到设计时,你要确保品牌随着季节、节假日进行更替宣传...
漂亮的专辑封面设计(二)
有人说你永远不应该通过封面判断一本书,同样的说法也适用于音乐。大家都知道,我们应该更多地关注内容,而不是外部包装,但事实上,漂亮的外观设计可以吸引更多的人关注里面的内容。
《...
漂亮的专辑封面设计(一)
有人说你永远不应该通过封面判断一本书,同样的说法也适用于音乐。我们都知道,我们应该更多地关注内容,而不是外部包装,但事实上,漂亮的外观设计可以吸引更多的人关注里面的内容。
&n...
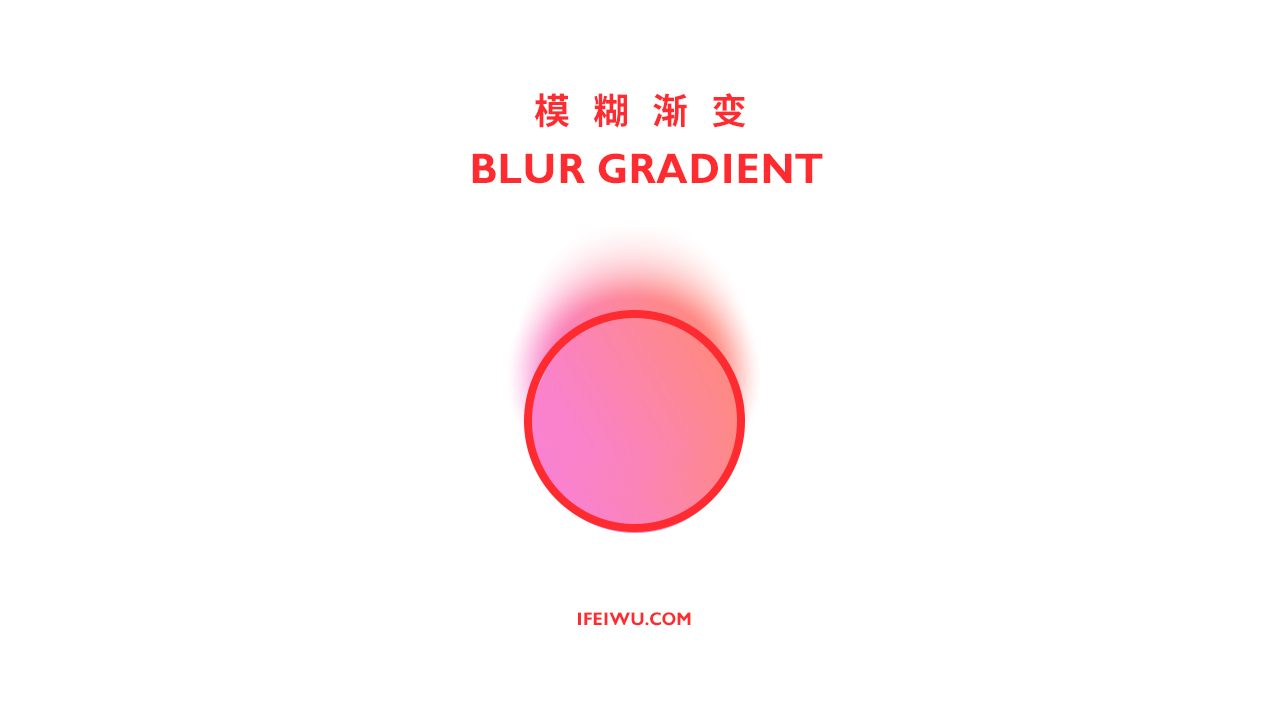
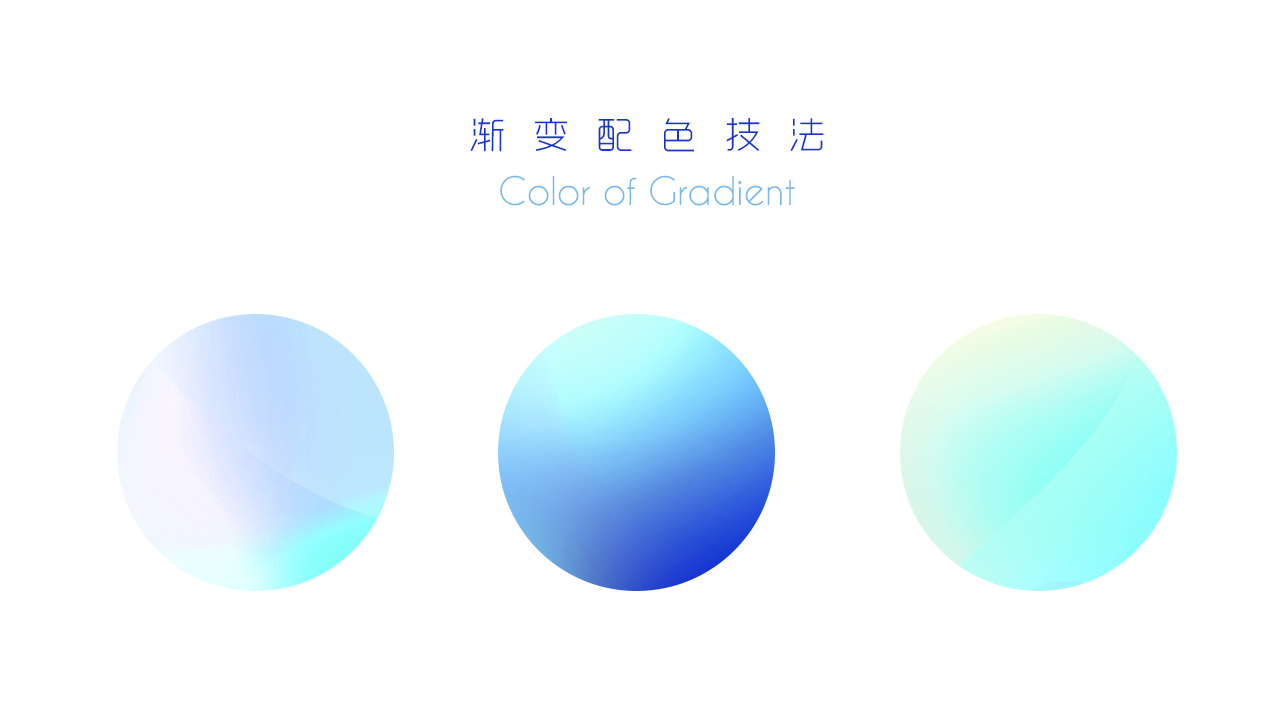
渐变质感技法(五):巧用模糊渐变
前言
模糊渐变应该是所有渐变方式中最为灵活的,应该说也是最难把握的。如果说其他的渐变都有章法可循,那么模糊就很难把握某种规律。但是说到模糊,大家一定会不由自主想到我们的模糊工具...
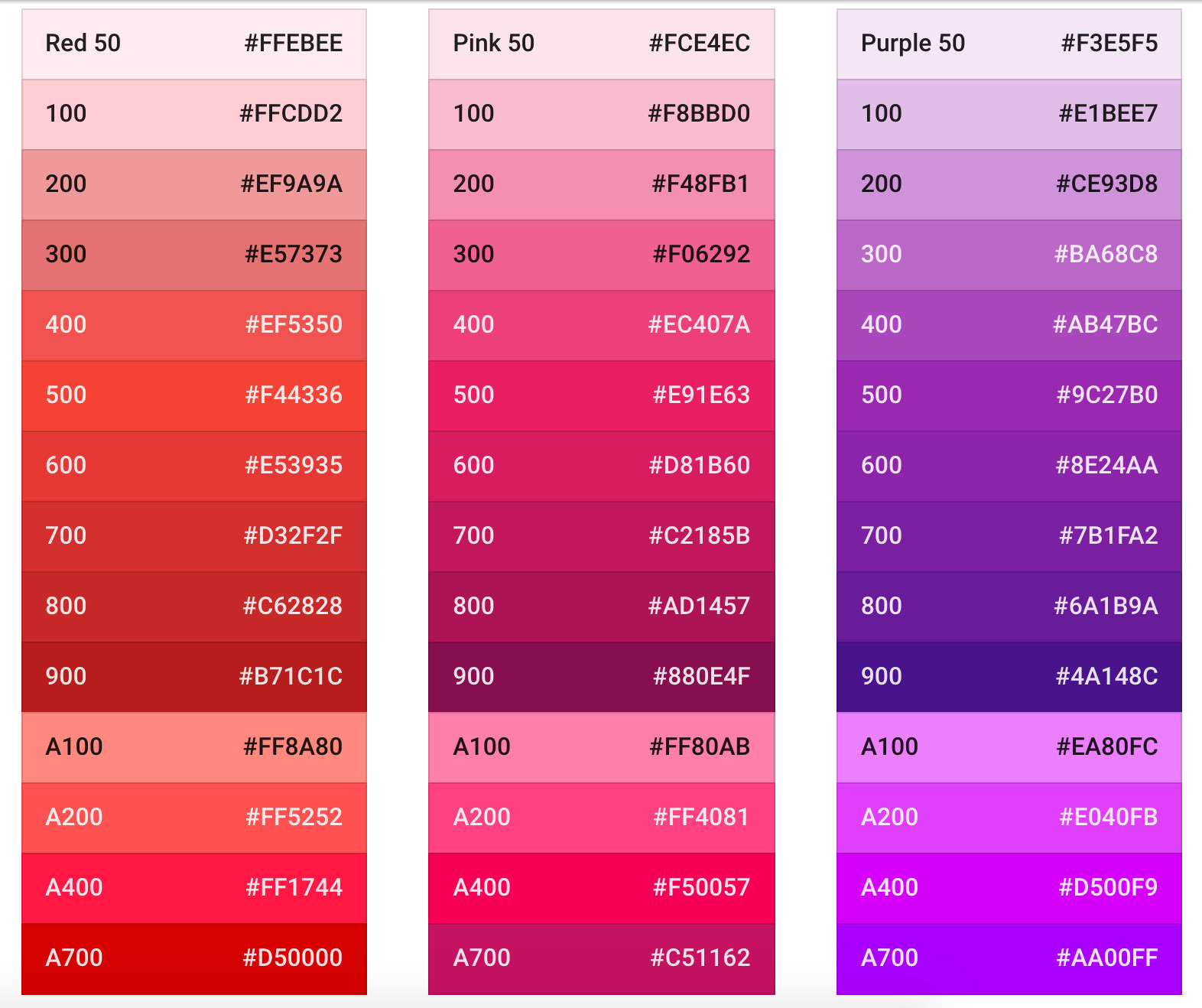
「插件」一分钟学会 Material Design 配色插件
小编:在UI设计中操作技巧是大家都可以去查去练习的,练习到一定程度就无差别,用户的体验和色彩的搭配则是意会的层面。那今天小编给大家带来了几个关于配色的Sketch 插件,助你完成优秀的...
渐变质感技法(三):放射型渐变-气泡、光线和球体
前言
凡是需要立体感,就必须要处理好高光和阴影。想必这一过程对设计师来说并不陌生,今天我们要教大家的一种渐变方法,可以很快速的制造出立体的效果。这就是我们今天要学的放射型渐变。 ...
渐变质感技法(二):用AI制作渐变网格
前言
渐变究竟有哪些实现方式? 为什么渐变除了用色还应注重用形? 为什么说不同的设计思路做出的渐变是迥然不同的?
虽然实现渐变有各种不同的方法,我们在此归纳了九种实现渐变的主要方...
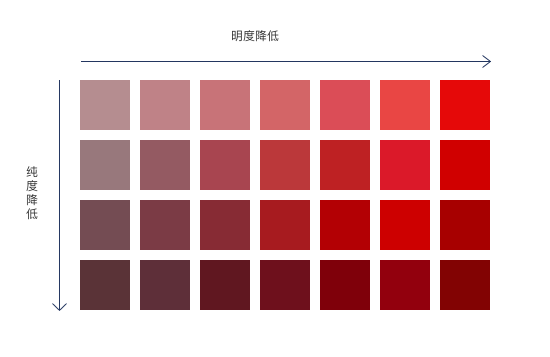
用科学有效的方法解决配色问题
用科学的方法,解决不会配色的问题,从此告别配色难。
写在前面
对于很多设计师来说,配色是一个很愁人的问题。我询问了几位设计师朋友,大家对于如何做好配色都是一知半解,比...
配色中的色,从哪里来?
设计行业,无时无刻不在和色彩打交道;配色问题一直是设计圈恒久不变的热门话题,网络上关于配色的知识多如牛毛,看的时候都很懂,但是一旦自己独立做项目时就又原形毕露;究竟应该如何去...
渐变质感技法(一):渐变配色之对比用色
前言
渐变这一视觉趋势,在最近几年里可谓如日中天。很多平平淡淡的设计,将平涂改为渐变,立刻就能增加醒目感。
虽说渐变是一个有效的元素,但为什么我们的渐变,还是和大神们的渐变有...
为用户界面选择合适的配色方案:浅色还是深色?
我们的日常生活总是会面临无数的选择,尤其是在职业生涯中,我们必须考虑到很多的反对和挑战,更好的设计解决方案不仅是基于建议,而且是以事实、经验和知识为基础的。今天我们要讨论的是U...
【配色指南】UI设计中使用明亮色彩的利与弊,你知多少?
以下内容由Mockplus团队翻译整理,仅供学习交流,Mockplus是更快更简单的原型设计工具。
合理运用色彩是每个设计师都应必须具备的技能,特别是插画师和UI设计师。随着扁平化设计和Materi...
阿里巴巴:初探智能设计图像时代
近年来,设计圈有两大趋势不容忽视,一是人工智能、神经网络、深度学习无疑是时下最热门的科技名词,“人工智能设计”这个词语在设计圈也深受追捧,我们也看到越来越多的初创公司勾画出自己...
Material Design配色难?11条设计资源给你灵感!
自Material Design的设计理念推出以来,Google的内部设计语言实现了从古老的用户界面向现代网络的现代外观的转变。最大的改变之一是使用大胆鲜明的颜色。Material Design的色彩指南将其颜色...
如何利用单色调进行版面设计?
为设计项目选择配色,可能有时会觉得挺痛苦的。
当你接手一个设计项目,如果从一开始设计就没有确定风格,也不了解任何客户偏好,你会从哪开始着手?
首先,你可以尝试从经典色彩理论中提...
学不会的配色?不如利用配色中的网格系统搞定(下)
这期继续我们之前关于配色的话题,在(《配色中的网格系统》上集)文章结束时,我留下了几个问题,看到问题的你有没有简单的思考过?不过没关系,今天我们就逐一进行分析、总结,下面开始我...
学不会的配色?不如利用配色中的网格系统搞定
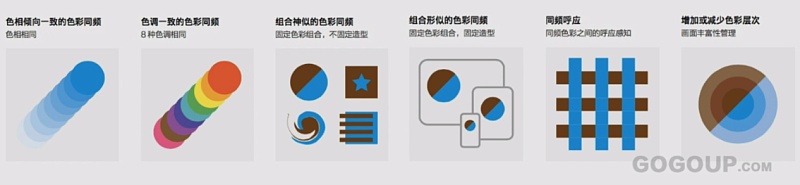
不多说了,进入我们这期的主题——配色,其实配色这个话题可以说是老生常谈了,但是想完全熟练的掌握确实没那么简单,所以推出色技巧系列,希望能帮到需要帮助的朋友!不至于每次进行色彩搭配...
如何在设计中使用色彩和色度?
你已经接近你的设计项目的终点了,但最后一步你难倒了:选择一种配色方案。
让我猜一猜:当涉及到设计(任何事情)时,你很难选择正确的颜色?
你已经组织了布局,确定了内容,甚至选择了...
色彩如何应用在交互设计中?
对于交互设计师来说,通常交互原型都做为黑白稿。为什么要做黑白稿呢?那是因为在前期交互设计中,交互设计师为了更专注于产品的流程、跳转,避免前期投入更多的精力在UI...
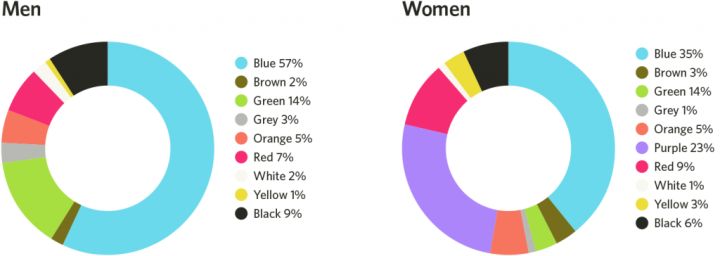
为什么界面设计大多喜欢用蓝色?
毋庸置疑,蓝色是界面设计中最重要的,也是使用最频繁的。扫一眼的手机上的App图标,你发现它们中的大部分都是蓝色的:知乎、支付宝、饿了么、12306……(Z Yuhan:原文是Facebook、Twitter、S...