APP导航栏设计分析:5种设计样式+4种交互状态
大家好,我是Clippp,今天为大家分享的是「APP导航栏设计」。
APP导航栏(App Bar)大家应该都很熟悉,位于屏幕顶部,集合了用户经常使用的一些功能,是页面设计中不可缺少的组成部分...
设计师应该了解的版式知识
版式设计是指设计师根据设计主题和视觉需求,在版面中对字体和元素的编排艺术和技巧。全文19000字,从基础的排版知识到经验总结,愿对你有所帮助。
1 . 版式的认知和...
引起舒适!什么是好用的界面
有次接到个需求:“我们系统不太好用,视觉升级的时候也麻烦帮着改改。”界面不好用的原因千差万别,还有些属于技术限制。后来经过一个多月的交互视觉改造,才把用户流程中的障碍清理的差不...
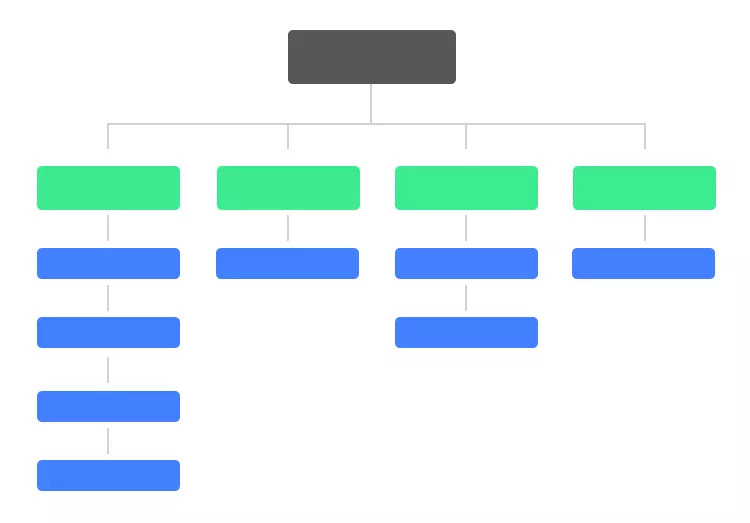
你对信息架构设计了解多少?这些原则一定要掌握
大家好,我是Clippp。今天为大家分享的是「信息架构」。良好的用户体验要求产品所有的信息都符合逻辑并且触手可及。如果信息没有合理的分类,用户在浏览APP或网站时会感到很混乱,这样的话...
干货|交互设计中的「有效反馈」7大准则!
在交互设计过程中,我们该如何根据用户的行为操作,设计出更加有效的反馈,创造出更好的用户体验呢?本文为你带来「有效反馈的七大准则」,指导你设计出更加合理的交互反馈——
准...
用户体验 | 四个简单步骤促进产品设计
利益相关者访谈,不仅可以够得出颇具参考价值的多维化的结果,还可以创建标准性高、统一性强的产品,有利于项目的集体开发。那么如何进行利益相关者访谈呢?在具体的执行中有哪些步骤呢?...
用户体验|做设计研究,这些人必不可少!
在产品设计初期,为了明确产品定位及设计目标,经常会进行用户访谈,但是大量的用户会带来冗余的设计想法,这并不能为我们更好的进行产品设计提供精确的帮助,那如何获利更精准的设计目标...
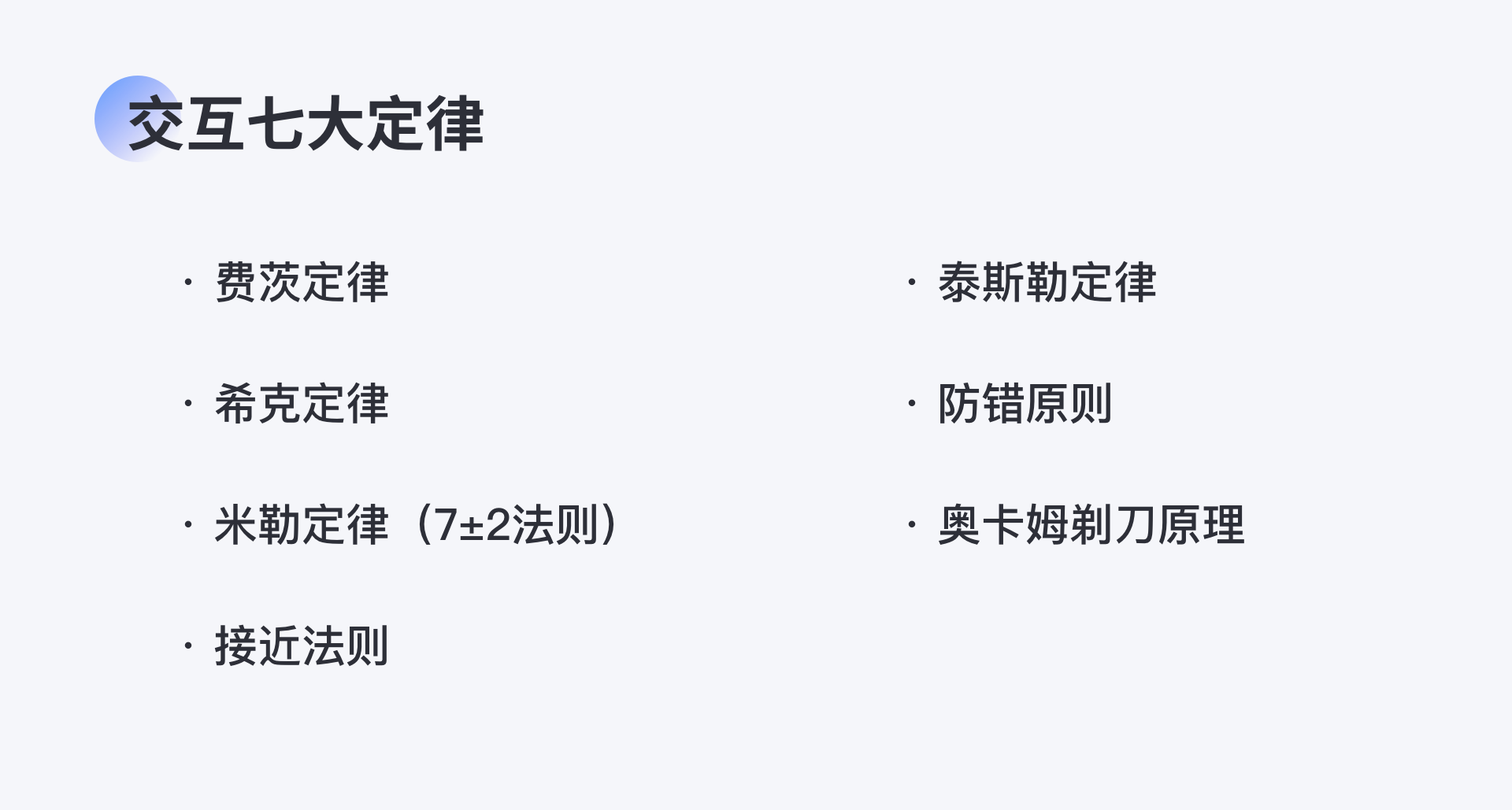
隔壁邻居家的小孩掌握了这“七大交互定律规则”就被保送到大厂了
你知道坊间流传的交互七大定律是什么吗?有些小伙伴刚听到是不是和我一样一脸懵,虽然有所耳闻,但是具体内容是什么,还真的是不太清楚。这次,我就带大家简单了解一下交互设计的七大定律...
用户体验|做竞品分析只需要这四步(附报告大纲)
在开发一个新项目之前,非常重要的就是调研产品的竞争能力,毕竟知己知彼,百战不殆。那么如何来进行竞争评估呢?很多小伙伴还不那么清楚,下面跟我一起看下去吧。
00.【前言】 ...
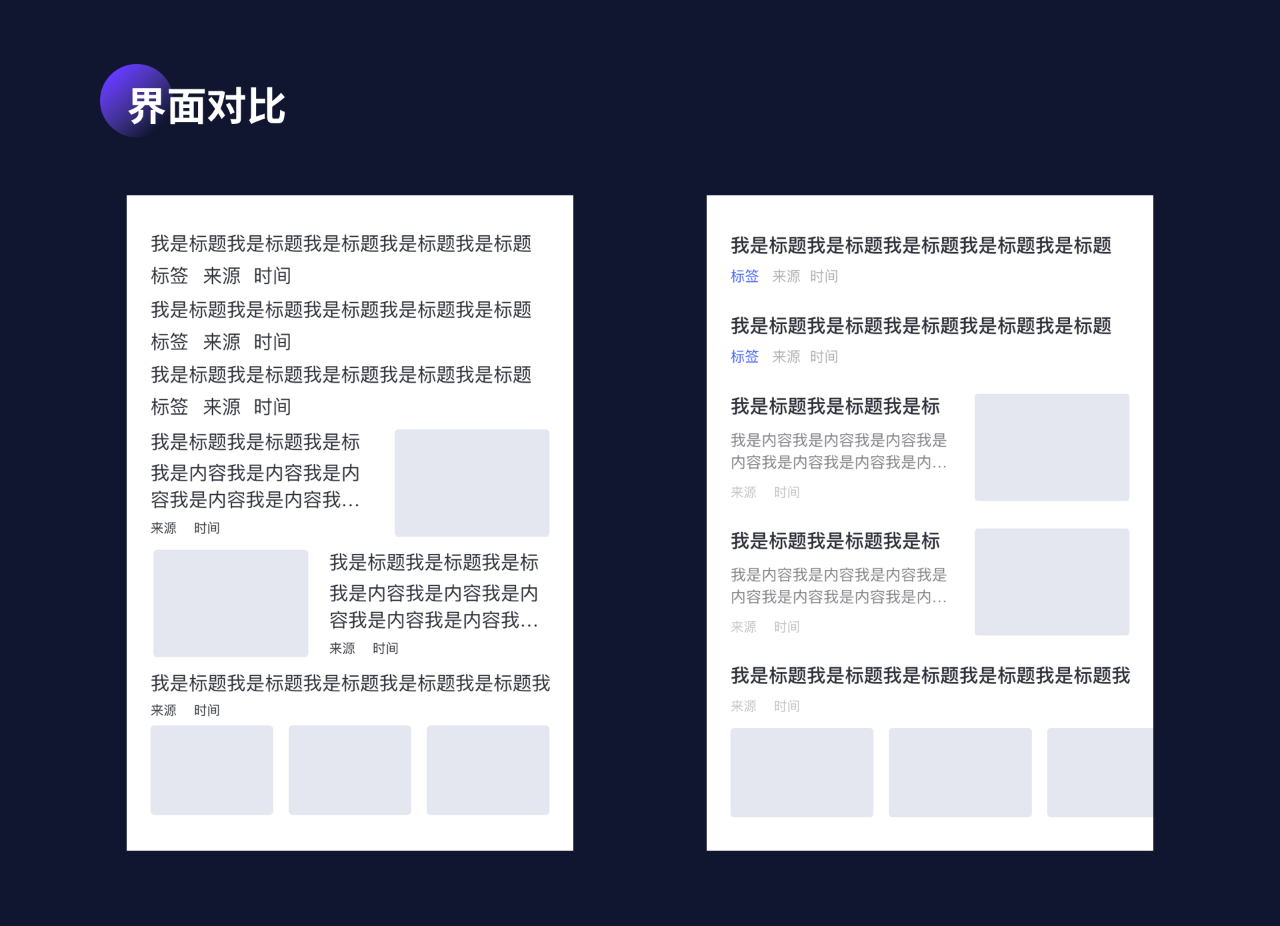
还在靠感觉做界面设计?来了解下格式塔,怎么套公式做设计
如何进行界面排版?当别人问你设计依据的时候你该怎么说?本篇文章带大家了解一下格式塔原理,让你的设计有理有据。
先看以下界面排版对比:
是不是右边界面看起来更舒服?这...
设计作品总是很沉闷,应该如何解决?
在日常的设计工作中,往往优秀的作品能在第一时间抓住用户的眼球、吸引注意力,而沉闷的作品恰恰会令其大打折扣,不利于整体的信息传达。尤其是对于电商设计师来说,大多数情况下是喜热闹...
UI&UE实用方法论 | 教你用费茨定律做设计
前面我们讲了费茨定律的理论内容,如果你认真消化后应该对费茨定律在研究什么,以及影响指点事件效率的关键因素已经有所了解了。(回顾:《费茨定律》)
为了让费茨定律更易于理解,今天...
动画法则与动画曲线解析
今天我们来聊一聊动画法则与动画曲线,做动效不但要遵循物理规律还要结合人们的视觉体验,想让动效更自然更符合实际,对于动画法则与动画曲线的学习是必不可少的,希望此篇文章能帮助到你~...
光影和空气,是完美排版的最后一块拼图
元旦过后,新的一波工作又要开始了,我在开始准备新一轮汇报材料的时候突然想到了一个问题,不知道铁子们在往年参加设计评审的时候,有没有总被老板 diss 设计稿里“太空了” “不...
格式塔在界面中的使用思考
“ 格式塔大家都不陌生,是一种将人的思想和行为视为一个整体的思维学派 ”
让我们来思考一下每当我们抬头看天的时候,经常会看到如下图所示的这种形状奇特的云,会不会觉得像熟悉的动物或...
平面设计中的构图与造型
理论不同于软件和技法,短时间的学习就能看到进步,不能现学现卖。它是一种所谓的“种树”过程,靠的是日积月累,是一种学习、消化、迭代的过程,一种由量变到质变的过程。需要坚持不懈...
设计沉思录|品牌为什么如此重视颜色?
2020年,58同城做了一次全业务品牌升级,在后续的设计工作中,尤其是运营设计师常常会遇到色彩不知道如果定义、运用等问题,那么这次主要针对色彩这块来分享一下我的理解。
01....
设计沉思录 | 插画提升用户体验
如今互联网产品设计越来越精美,如何标新立异,使自己的产品在设计上能够与其他产品形成差异化呢?想要提升用户体验,首先要引起用户的注意,那么将表现形式丰富的插画运用在APP及运营设计...
深入了解弹窗应用【二】
本篇文章将分享B端弹窗相关内容,我把文章拆成上下两篇。本片文章将分享“非模态”弹窗相关内容。上篇文章使用了实际的案例详细分析了“模态”弹窗的不同类型,以及如何进行“模态”弹窗的选...
平面设计中的构图与形状2
专注设计理论书籍,大多偏底层原理的知识,特意整理过往的笔记与设计心得分享一下。对设计的学习,要知其然,也要知其所以然。想了解更多,可以看看《平面设计中的构图与形状1》哦~
...
B端设计指南04 —— 弹窗
@CE青年:时隔三个月,大家久违了~从上一篇文章到现在已经收到了许多粉丝的催更,我自己本想从周更、然后变成月更、最后到现在,很感动大家依旧不停地在关注我,也在各个平台上...
【要闻回顾】UI设计中色彩使用的10个原则
色彩术语构成了我们色彩知识的基础。把色彩术语,如色相,色调和阴影,看作是我们可以用来开发独特调色板的工具。本期就来了解在UI中使用颜色的最佳做法,技巧和相关的术语。
1....
提升用户体验?指示性设计元素不可或缺
日常生活中,当有人向你问路时,最好的办法就是给他们指出方向和路线。在web和app界面设计中也一样,设计师可以利用各种指示性设计元素引导用户,帮助用户找到自己想要的内容或完...
B端设计指南03 —— 按钮
摘:按钮是任何用户界面当中(无论是桌面还是移动用户界面)必备的交互元素:甚至可以说,如果页面中没有一个按钮,整个页面设计将是不完整的。在日常生活中,按钮也是随处可见的,一个电...
为什么单选按钮和复选框不能共存?
小编:今天我们来说说单选按钮和复选框的那些事,事实上,这两个东西真的很容易让人傻傻分不清~那么我们设计时该如何思考和选择呢?一起来看看文章为什么单选按钮和复选框不能共存?希望...
真正优秀的图标,少不了这7个底层设计原则
摘:对设计师来说,要设计出一套高质量的图标体系需要深思熟虑的方法,一双像素眼,不断迭代和大量的实践练习。
大家好,我是彩云。看过我以前推文的朋友应该知道,关于图标这方面...
来自世界各地的平面设计:法国设计
摘:法国人以时尚著称,这一名声已经持续了几个世纪。
法国人以时尚著称,这一名声已经持续了几个世纪。
然而,尽管法国在欧洲和全世界已经成为时尚、艺术和奢侈品设计的...
如何在设计中更好地应用摄影图?
摘:设计中的摄影配图可能比图形或插图更有影响力,因为它以一种现实主义的感觉传达信息,而且往往也具有更好的视觉冲击力。
下面是专家意见,以帮助你最大限度地发挥摄影图应用到设计中...
不懂如何设计小程序?来看这份超全面指南!
最近正好在做小程序相关的项目,所以尝试写一篇「相对全面和实战」的文章,来帮助到越来越火的小程序及设计师们,文章篇幅较长,可以先M下来慢慢看。
目录
1.小程序的发展史...
B端和C端产品设计有哪些差异?
小编:随着互联网的发展,C端的发展可谓是日新月异,慢慢的B端也跟着起来,似乎C端转到B端已经是下一个风口,大家都摩挲手掌准备下场。那么身为设计师的我们势必跟着大潮流,一起来看看B端...
作品集封面包装太难?99%的人很少用的1个套路
一个好的作品集封面,让面试官打开率会提升到95%,但是一部分设计师没有重视封面的设计,这样会非常影响你能否进入面试环节。最近收集到很多简历作品集,但是几乎90%的人封面很随意,设计...
色彩与构图原理(上)
小编:现在的设计师没点平面知识,做个Banner都头晕脑胀,今天小编来分享下平面里的基础-构图,作者清晰明了的介绍了基本构图原理、常见构图样式以及技巧,读下来十分容易理解,一起来看看...
寥寥几百字,却价值百万的品牌设计模型(下)
前两期我们分享了品牌是什么?品牌的组成要素,以及如何线下中去落地。那么今天将和大家分享UI中的品牌怎么去落地,那么UI中的品牌包含:色彩,图形,插画,字体,图标,我将从这5个维...