所有的设计都离不开这两条创作思路
小编辑:相信很多朋友尤其是刚入行的朋友拿到设计需求都不知道如何入手,哪怕可能找竞品也云里雾里不知道怎么下手,今天分享下两条设计的思路提取方法,没准可以在愁云惨淡的时候灵光...
为什么交互设计能帮助产品解决问题
今天小编给大家带来的文章是为什么交互设计能帮助产品解决问题,这次我们深入探讨一下,为什么学UI前要先搞明白交互,一起来看看吧!?友情提醒:文章较长,小编建议小伙伴们先马再看哟~
...
搞定UI中报错信息设计,轻松提升用户体验
小编:在网络信息迅速发展的时代,用户体验也越臻完善。但是很多情况下,我们还是无法避免遇到错误难测的时候。那么作为设计师的我们遇到这样的情况该怎么处理呢?来看看以下这篇文,作者...
如何绘制一组具有商业价值的图标
小编:很多童鞋在做完UI界面的时候往往会发现精致度不够导致整个页面会显得很粗糙。当然精致度不够是有很多方面影响的,比如说:颜色会不会灰?字体有没有处理好?图标有没有画好?图...
品牌设计怎么做?这套方法值得99%设计师收藏(上)
我们必须很清楚地传达,想要消费者记住我的是什么,而最重要的关键,就是品牌的核心价值!希望大家看完今天这篇分享,在你下次要做一个品牌升级时候,知道从哪些纬度去做。
...
从什么时候开始,你觉得自己做设计不会排版?
有同学问我,刚做设计排版不好,有没有快速提升排版的窍门,今天把我工作整理的6个小方法分享给大家,希望可以帮助到你,一定要看完。
1.亲密原则
第一个基...
Apple 的设计哲学 · 声音篇
在《Apple 的设计哲学 · 交互篇》和《Apple 的设计哲学 · UI 篇》中,我们谈到了 Apple 在交互、UI 层面雕刻细节,创造出一系列礼遇般的产品体验。今天,我继续分享苹果设计哲学的第三个部...
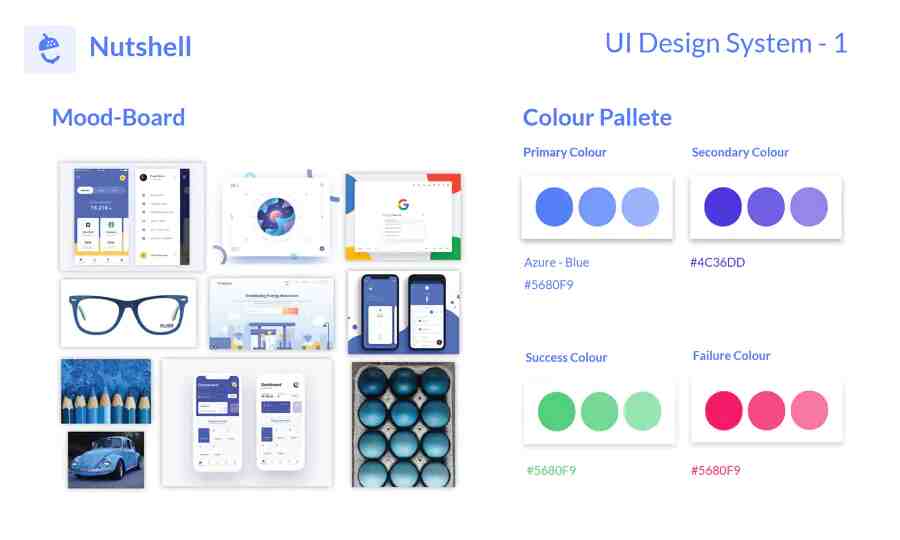
超实用!手把手教你从头构建UI设计系统
以下内容由摹客团队翻译整理,仅供学习交流。摹客Mockplus是快速的原型设计工具。摹客iDoc是高效的在线协作设计平台。
现如今,企业产品部门划分越来越多,分工越来越细,想要打造美观一...
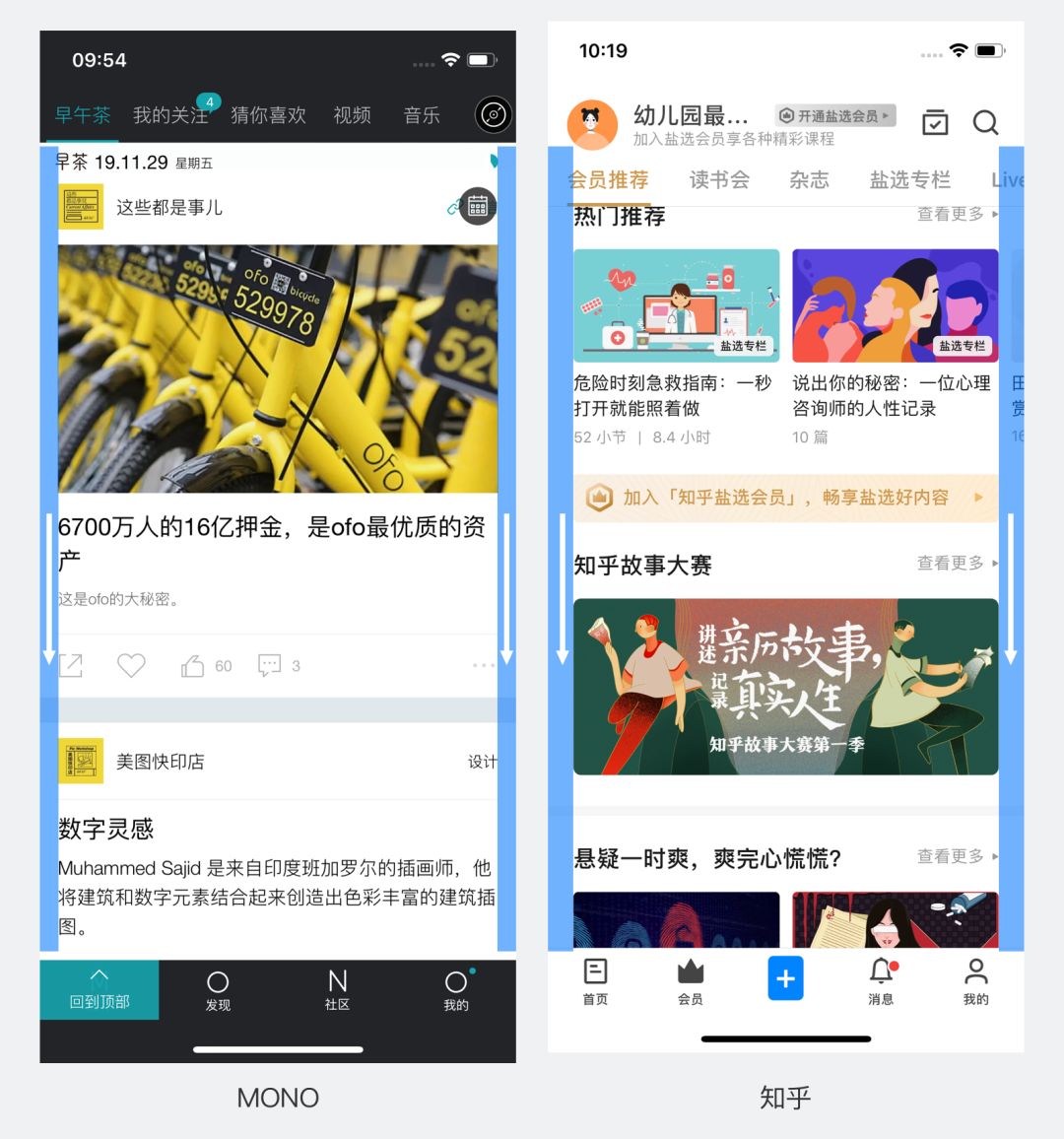
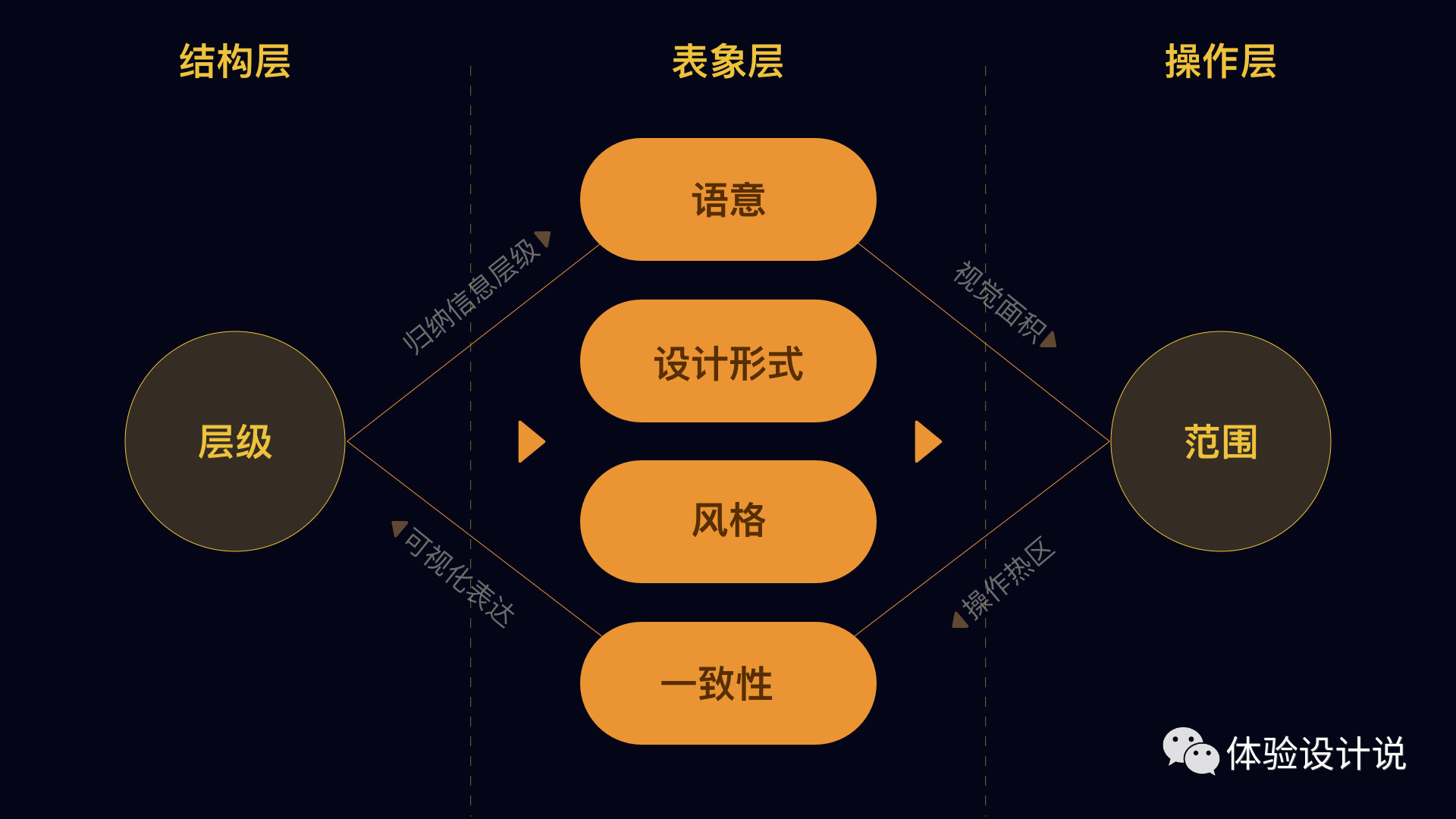
通过复盘来反思设计的3个层级,始作俑者的价值驱动
刚结束的大型策划设计,整个过程还比较顺利,但参与设计师所经历的思考过程,让人感触良多。同样的需求,在不同设计师的笔下表现迥然相异,真实反应出设计师在不同阶段的思考维度。
大师...
设计师必须要知道的五大交互心理学
马克吐温说过:当你手里只有锤子的时候,那么看待什么问题都像钉子。作为 UI设计师如果只是单纯的提高自己的视觉能力,那么看待任何问题都只是视觉问题。如果是这样的话在工作中很难去...
图标造型时,你是否考虑过这两个问题?
图标,又是一个老生常谈的问题了。作为UI设计师的我们无时无刻不在绘制图标以及准备绘制图标,在一些分类墙等多图标界面,图标的好坏还能直接影响整个界面。
图标的好坏...
画图标已经够难了,图标里面还要加表情,我太南了!
最近画的表情图标还蛮多的,所以有一些小心得分享给大家,都是非常非常非常非常非常实用的小技巧,直接就能用,有以下4个小点:
1.五官收紧
2.善用修饰物
3.想生动一定要符合当下行为
4....
你对信息架构图了解多少?
产品经理和交互设计师的日常工作中经常接触到信息架构图,本文从产品设计的层面,梳理介绍信息架构图的定义、发挥的作用与价值、与产品功能结构图和产品结构图之间的区别,以及绘制信息架...
为什么它总是能让你的界面变得不精致
APP里面的间距和边距的设计,很有学问的,最近在设计公司的产品,大部分都是列表,这些页面视觉效果不强,但是难点在于要做的看起来舒服,而其中一个难点就是间距的设计。不要小看间距...
设计译文 | 设计色彩对用户行为的影响
小编:设计中我们往往会对配色犯难,不同的颜色从明度、亮度、纯度来说都有不一样的意思存在。但是这个意思其实是有一定的规律的,只要掌握好,配色so easy~来看看小阿田分享的这一篇关于...
交互设计指南—网页的“搜索”功能该如何设计?
如果一个网站的内容没有很好地组织,搜索按钮就是一个关键的导航工具。当一个网站包含大量内容时,浏览者往往不知道如何找到他们想要的信息。因此,他们经常使用搜索栏来查找特定的事...
UX设计不变的命题:如何提升界面设计的可读性?
小编:相信很多设计师都会有这样的困惑:我的页面要怎样才可以吸引用户的浏览呢?今天小编来分享下摹客团队翻译的这篇文章,主要从可读性和易读性的角度入手,深入浅出的探讨用户如何轻松...
ICON设计法则-菱形法则
网络上有很多关于Icon设计的文章,一些文章从部分维度切入讲述Icon的设计理念,但大部分缺乏整体性。
所以我尝试把自己的思考方式结合其他人的设计理念整理了一个完整的Icon设计法则,通...
比例元素在平面设计中的应用原则
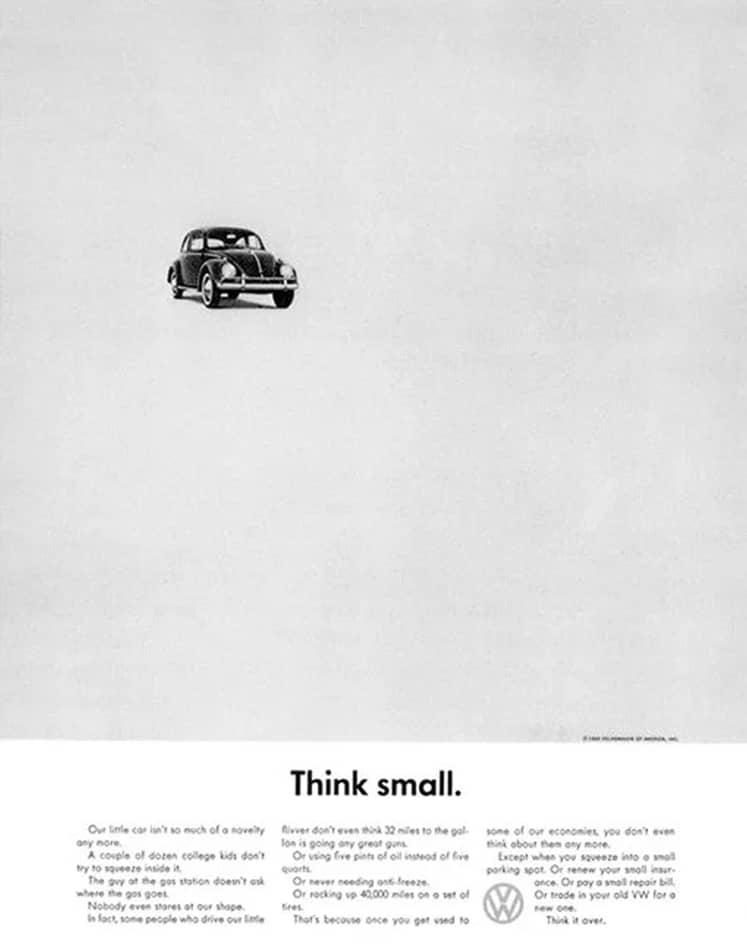
1959年,大众汽车发布了一个开创性的平面广告,被称为“改变广告的广告”和“有史以来最伟大的平面广告运动”之一。
这则名为“想想小的好处”(Think small)的广告改变了当时汽车广告的浮夸风...
【宝典在手,设计不愁】2019最全App设计备忘录,助你轻松查漏
本文将分享一篇关于手机App设计的最全备忘录。设计师们在App设计过程中或发布到AppStore/GooglePlay之前,都可随时查看,查漏补缺。
文章将主要从以下几个部分进行展开说明:
1...
如何才能更好的使用网格系统?
网格系统作为版式设计的基础知识点和辅助工具,一直困扰着想要学习版式设计或者想要提高版面编排能力的设计者,其庞大的理论体系和系统性使用逻辑在很大程度上需要设计者花费较长...
【滴滴案例】如何设计并落地一个插画系统?
设计原则小编:插画在现今视觉设计中的重要性越来越不可忽视了,但是随便一画就是成功的插画吗?显然不是,基于各种以引流为最终目的的插画从生成到落地也有一套有规可循的系统方法,我们...
Apple 的设计哲学 · 交互篇
苹果是一家为数不多以设计驱动的公司。
如今,当我们谈论起产品设计、谈论起用户体验,总是离不开苹果,它所坚持的设计哲学是对细节和质量的极致追求。下面,我就带大家看看 Apple 在交...
请看IBM设计系统如何定义图标?
IBM的图标是用于传达寓意、对象或动作的视觉符号。它们可以一目了然地传递信息,通过交互性图标吸引人们对重要信息的注意。他们从字体IBM Plex中提取细节,并运用到图标的设计中去。...
深耕交互体验之“易用性原则”
经验比较丰富的体验设计师在设计一个页面的时候,思维不仅仅停留在某一个界面,而更多的是思考某一个交互流程,某个界面在这个交互流程中扮演一个什么角色,然后再去设计静态页面的同时让...
有讨厌自己画不好图标吗?我有(下)
还记得上期带来的线性图标教程吗–《有讨厌自己画不好图标吗?我有》,这期给大家带来一篇升级版填充图标的绘制技巧,配合上线性图标,基本能绘制出APP中比较常见的icon图标,希望这两篇内...
绝无仅有!2019年最全的UI设计之输入字段剖析
今天,我想谈谈UI设计中最常用的一个设计元素 – 输入字段。输入字段允许用户在UI中输入文本。它们通常出现在表单和对话框中。本文将为大家揭秘最佳的输入字段设计技巧以及元素,一起来看看...
免费图标有很多,就是为了不用画吗?瞎扯!
图标是设计师是每天都会用到的,但是图标运用场景,图标类型,什么时候用什么类型图标,今天和大家分享下。这是一篇实用文,主要是讲解图标的运用以及图标的类型,设计师们可以Mark下来,...
如何让按钮设计的更迷人
按钮在UI界面设计中是不可或缺的元素之一,这篇文章我们将介绍不同类型的按钮包括按钮的状态和交互。我们介绍的都是日常界面中使用的普通按钮,并不包括单选按钮、选项卡、复选框等其他类...
最全UI图表设计技巧和套路,分分钟打造最优设计
现今,软件应用大都选用图表设计来可视化各类软件数据,成功简化界面设计的同时,也大幅提升其用户体验。试想,如若市场上的各种监控、金融、保健以及旅游类软件应用,不再使用此类直观吸...
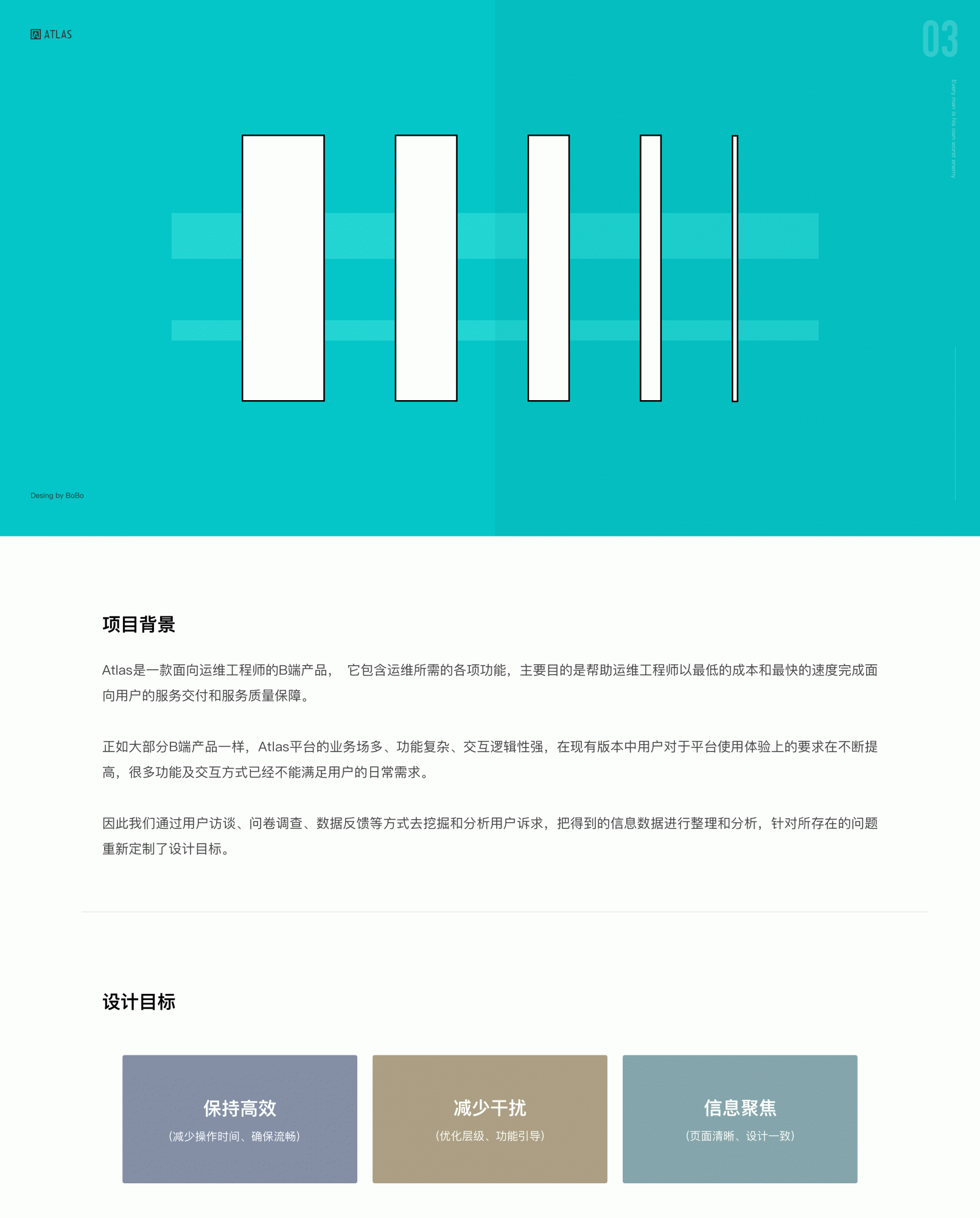
B端产品 — 浅谈Atlas设计思路
今天分享一款运维相关的B端产品,主要阐述自身的设计思路及产品的优化过程。
B端产品对产品链路有着高流畅度与高效率的诉求。设计师在做B端产品的的时候要有全链路和小白用户视角...
Logo图形整得很漂亮,一配上文字就糊了?
脱离了文字的图形不是一个完整的Logo,字体设计与图形设计同样重要。
虽然近年来文字型Logo和图文结合型的Logo越来越多,但图形加文字型的logo设计方向也仍然很主流,个人觉得该类Logo比...
7个投机取巧的方法-让你的设计与众不同
任何一个新手设计师,刚开始做设计的时候,总会遇到一些设计雷区,当做视觉决策的时候,不知道该怎么去让自己的画面再提升一个层次,让画面看起来更丰富。
那么我们可以尝试这用7个投机...