干货虽然迟到了,但三鱼还有私货
本来我想给这篇私货想个主题,但在我多次写跑题以后,索性就放飞自我了…
三鱼就先从B端产品的反馈页开始讲起吧:在B端产品中,要说最适合透传产品气质的场景,那一定是反馈页。它包含“引导”...
神奇的图形裁切术技巧!你值得拥有!
当选择好图形后,比较理想的情况是可以直接进行设计使用,但很多时候图形主体可能不够明确,不能清晰表达核心信息的内容,图形主体的位置、大小、角度等不一定合适排版,这时候则需要对图...
一图胜千言!如何给作品配图?
图形在版面构成中,占有很大的比重,也有这样一说:一幅图片胜于千字。但这并非文字表现力减弱了,而是因为图片能使本来平淡的信息变成强而有力的视觉画面。图形能有效地利用的视觉效果吸...
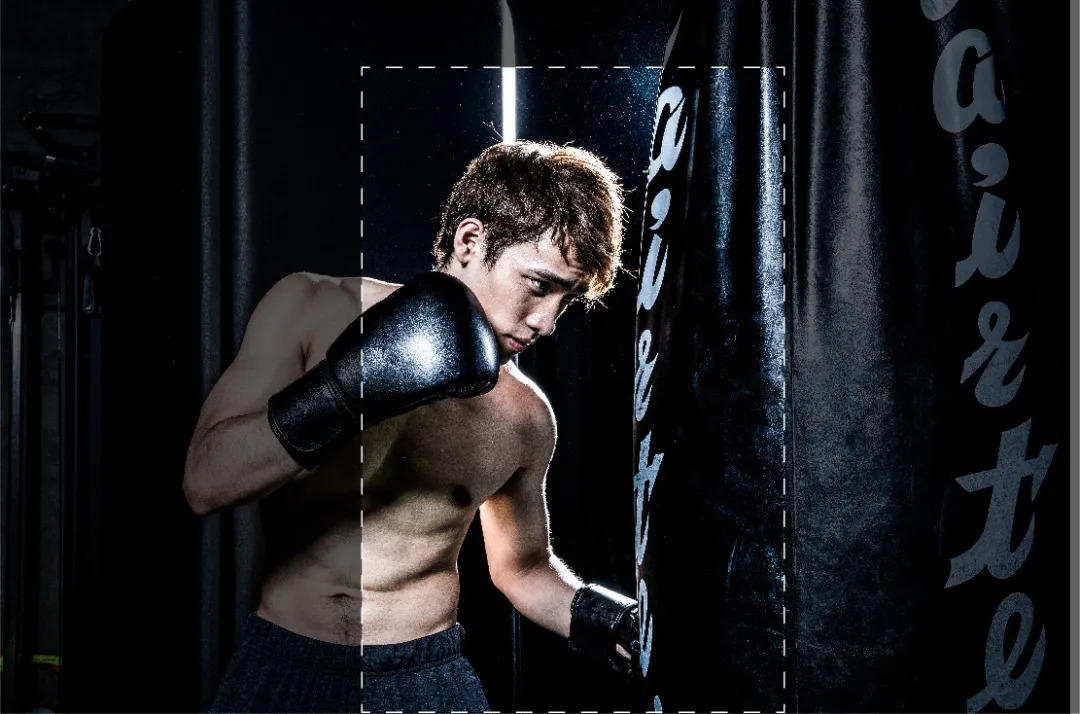
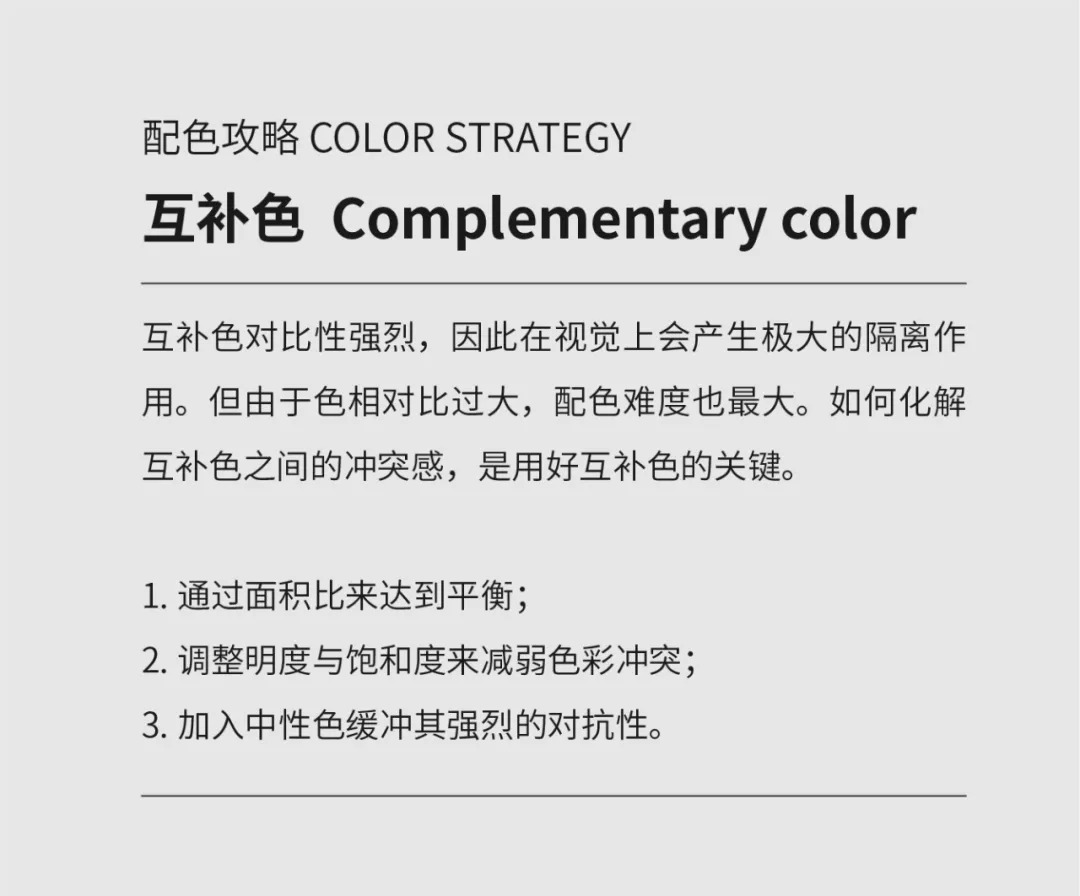
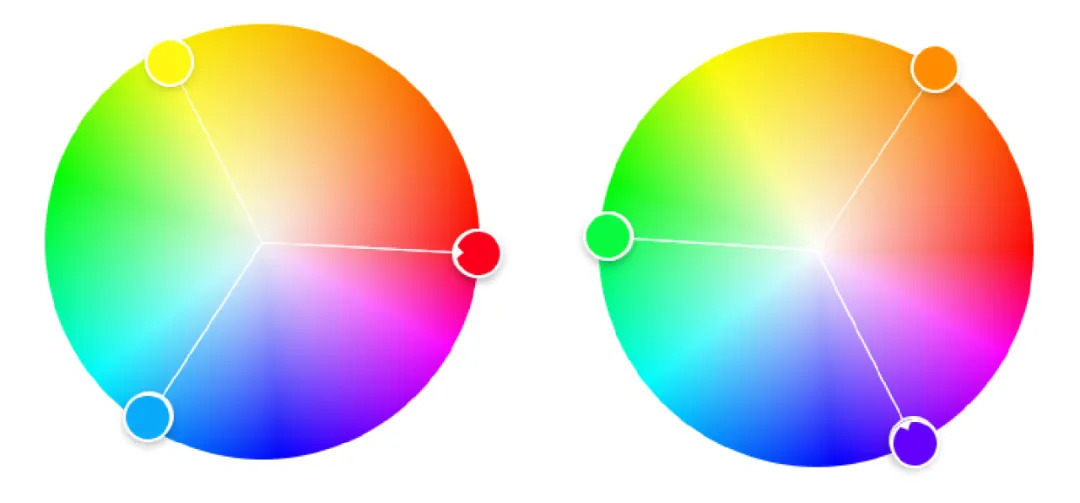
互补色搭配很难?我来教你怎么用(实操篇)
互补色对比性强烈,因此在视觉上会产生极大的隔离作用。但是由于色相对比过大,配色难度也最大。如何化解互补色之间的冲突感,是用好互补色的关键。本次提取上期“互补色配色”理论篇讲解的...
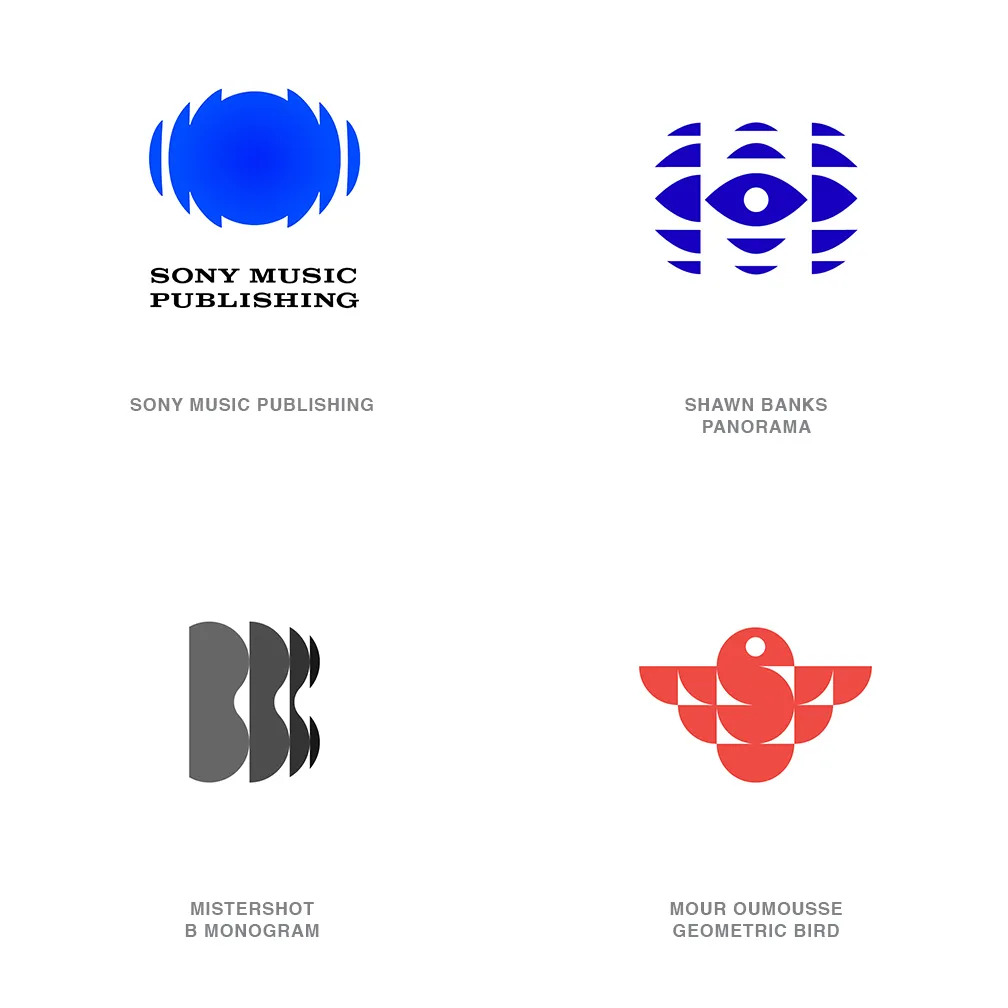
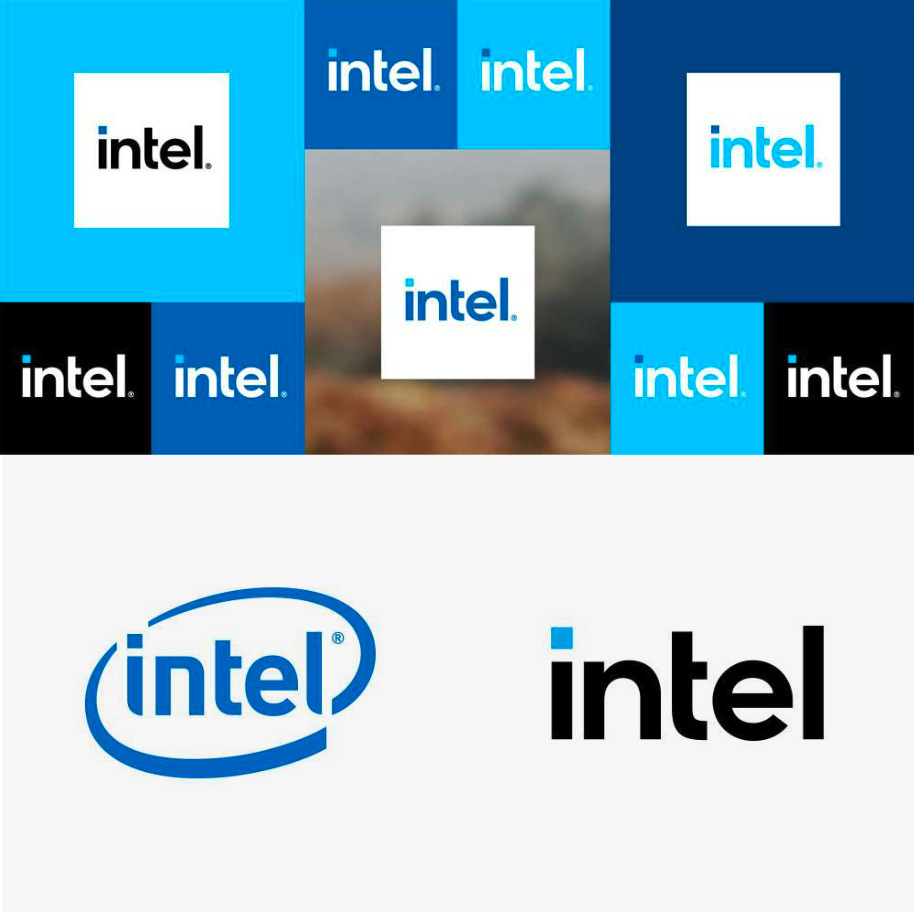
2022年LOGO设计新趋势
2021年转眼就到年底了,今天为大家准备了2022年logo设计的新趋势,趋势一直变,不变的是我们能从中获得什么,一起来看吧!
01.重复扩展
这种风格的logo会从...
用好“对比色”,让你的设计更有吸引力!(实操篇)
对比色具有强烈的反差性,鲜明的对比效果能给带来丰富的视觉层次和强烈的视觉冲击力。但在色彩搭配上比较难把控,容易产生不协调、杂乱刺眼的感觉。可以通过控制色彩比例,降低明度、饱和...
总监说我的UI配图不够有设计感,后面教了我10个优化办法,学到了!
Hi,我是彩云。“配图用的好,作品差不了”,UI中配图的好坏直接影响到界面的品质感。它非常重要但却经常容易被忽视,要想把配图做好其实也是有规律可循的,今天的文章就将总结配图使用的10...
配色没有冲击力?来试试对比色搭配
对比色具有强烈的反差性,鲜明的对比效果能给带来丰富的视觉层次和强烈的视觉冲击力。但在色彩搭配上比较难把控,容易产生不协调、杂乱刺眼的感觉。可以通过以下方法进行色彩的调和:
1....
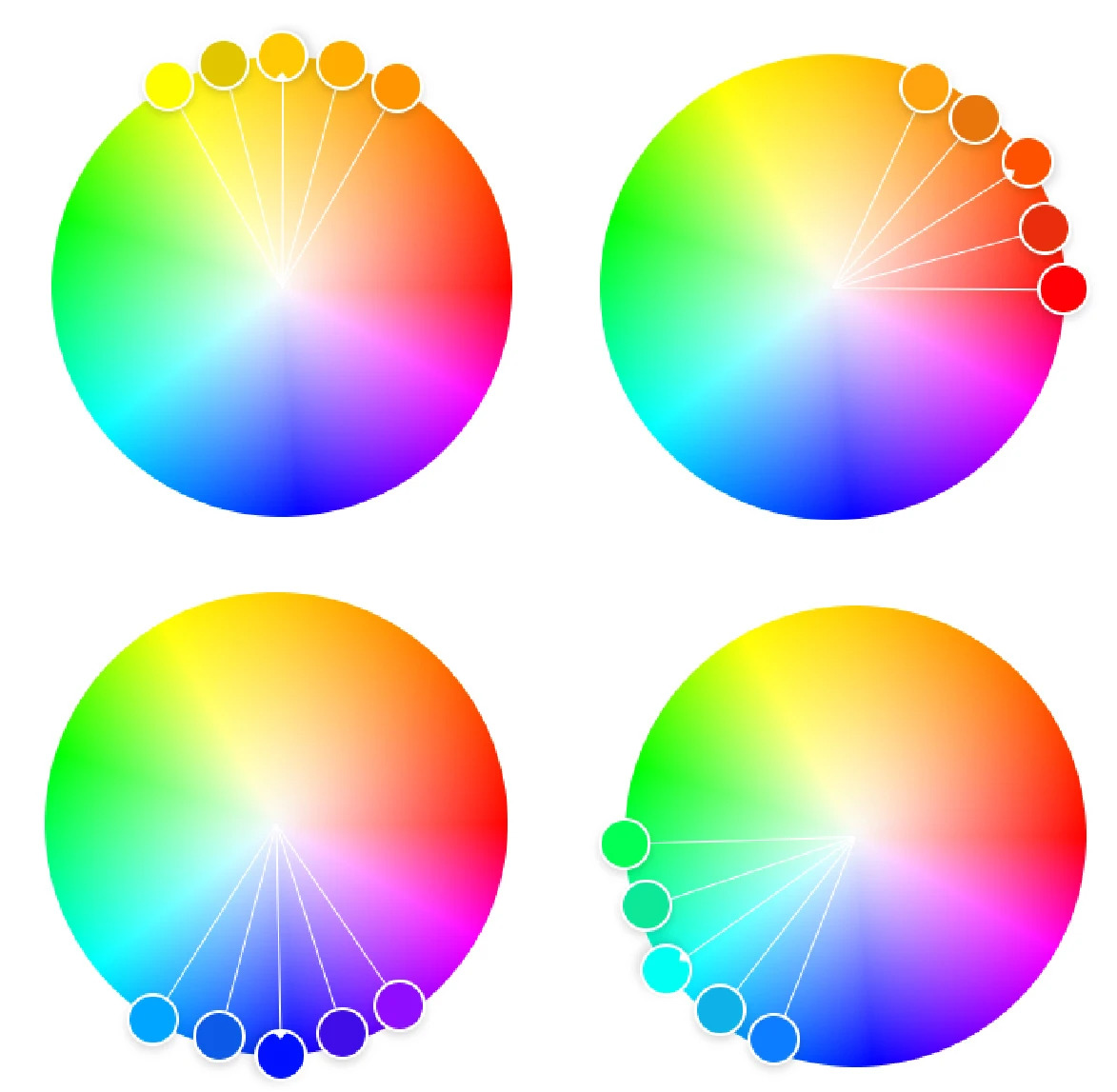
学会“邻近色”配色,搞定配色难题(实操篇)
邻近色在色相上比较接近,色彩的冷暖属性、情感特性都比较类似,所以邻近色搭配能很好的保持画面的协调与统一,是设计中使用频率最高的配色方案之一。本次提取上期“邻近色配色”理论篇讲解...
配色不协调?来看看“邻近色”搭配
邻近色在色相上比较接近,色彩的冷暖属性,还有情感特性上都比较类似,所以邻近色搭配能很好的保持画面的协调与统一,是设计中使用频率最高的配色方案之一。相比单色配色,邻近色配色在保...
研究了上千个案例,才发现LOGO升级就这么几个套路!
品牌更新迭代每个公司都会做,就好比设计团队每年都会做设计规范一样,随着时代的变化,人们需求的变革,国外的facebook以及支付宝都变更了新的品牌。品牌升级的背后除了商业模式的变革,...
这样的工具,哪个设计师不想要呢?
进入2021年,为了提高虎帮内同学的学习兴趣,虎帮组织一系列作品训练营活动。
但在训练营进行的过程中,每个小组成员间经常出现不定期闪退,间歇性崩溃崩,作图卡顿出图慢的情况;同时...
不瞒你说,这是一个很实用的设计技巧!
Three说:私下里有小伙伴和我说,对产品的溶图做的并不是很好,溶在一起的图片看着很不自然,今天我们一起来看一下如何把产品和背景和谐的溶在一起。
这...
海报体验日记 02 期丨发现优秀的设计
分析不同的海报风格,学习与借鉴其优秀之处,提升海报的审美能力!一起来看看海报体验日记 02 期丨发现优秀的设计吧~(文中图片均来源于网络,如有版权问题请联系,谢谢!)
...
2020年互联网公司端午礼盒大赏!百度、字节、快手、酷我 、携程、虎牙..你钟意哪一家?
2020年端午节已经过去,作为中国的三大传统节日之一,各大互联网公司也准备了精美的端午礼盒。好奇的是,除了粽子以外,还有什么新花样呢?
下面,我就带大家来看看各大厂的端午礼盒长什...
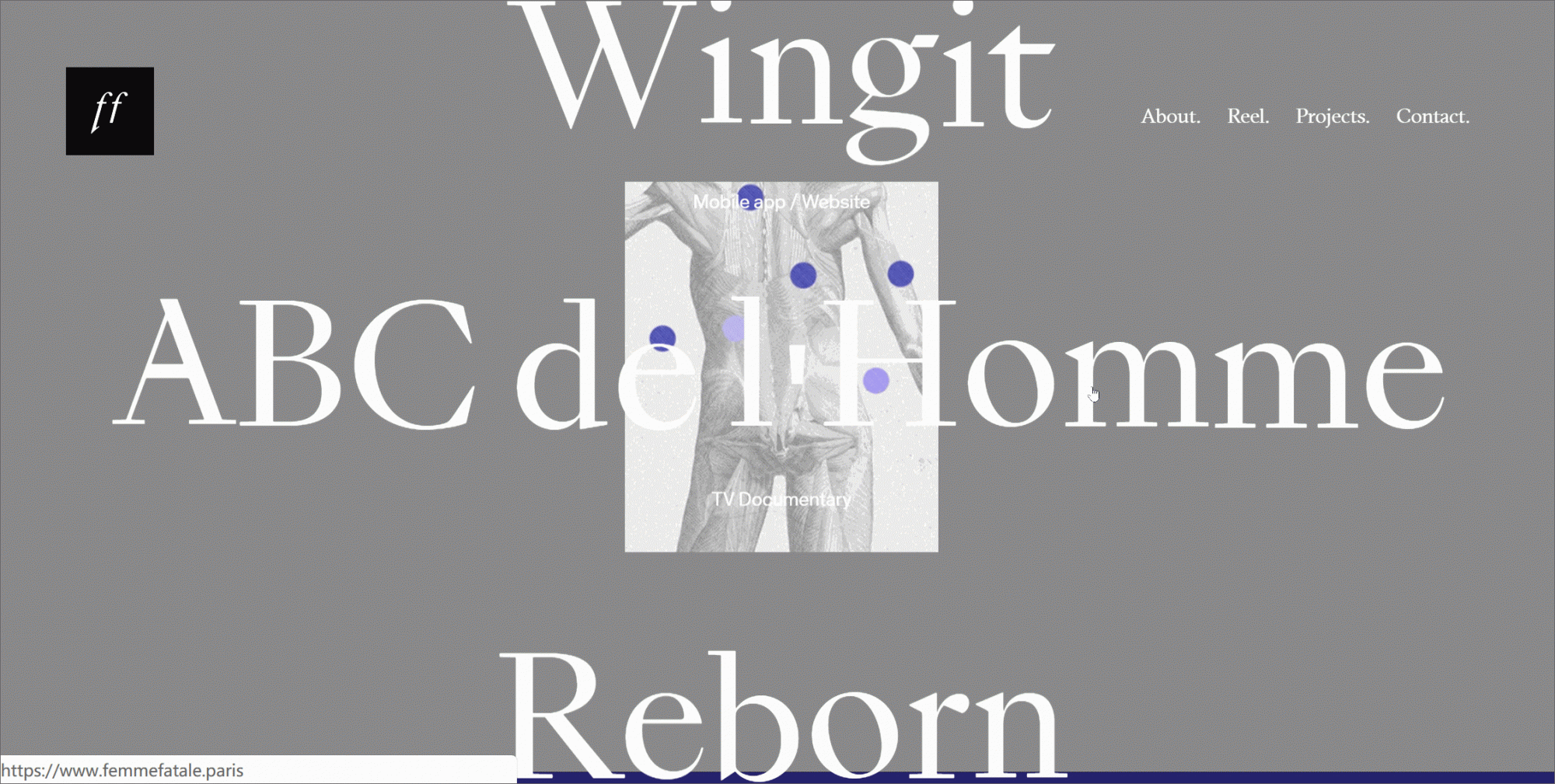
8个大胆的赛博朋克网页设计案例
赛博朋克设计是前些年的一个发现。虽然它并没有像平面风格和材质设计那样一度风靡网络,但也毫无疑问地成为了风口浪尖上的话题。赛博朋克设计起源于60年代的科幻运动,在过去的几年里,赛...
让你灵感爆表的创意进度条设计
小编:今天给大家分享下创意进度条设计,分分钟让你灵感爆表!!!麻麻再也不用怕我搞不定进度条设计了~部分免费进度条PSD文件也可直接下载,希望对大家有所帮助,一起来看看吧~~
&nb...
超好看的30款网站侧边栏设计
网站的布局和导航十分重要,想要兼顾美观简洁的设计又要保障友好的用户体验,使用侧边栏导航会是一种不错的选择。目前,已经有大量的网站摈弃了传统的导航模式,改为使用侧边栏导航,今天...
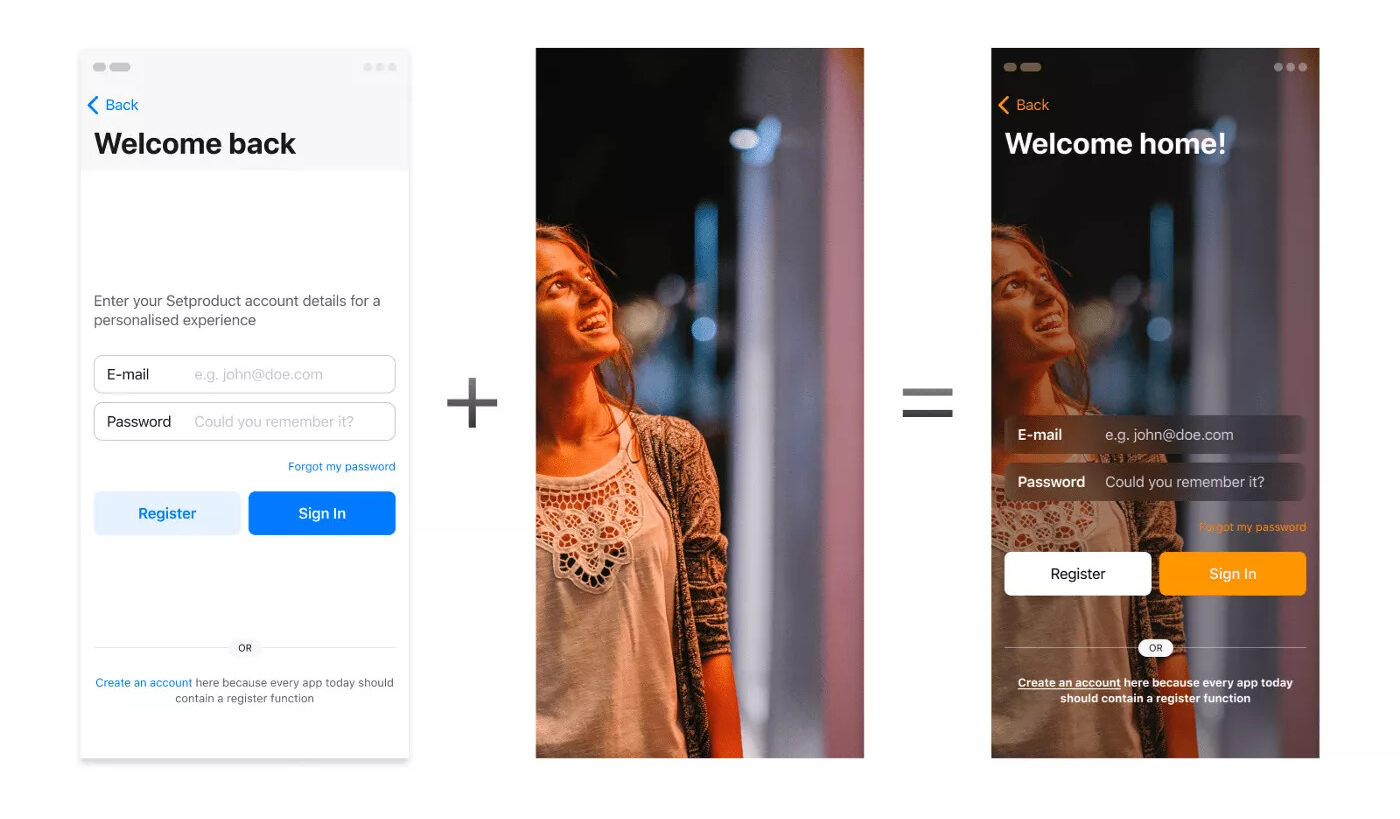
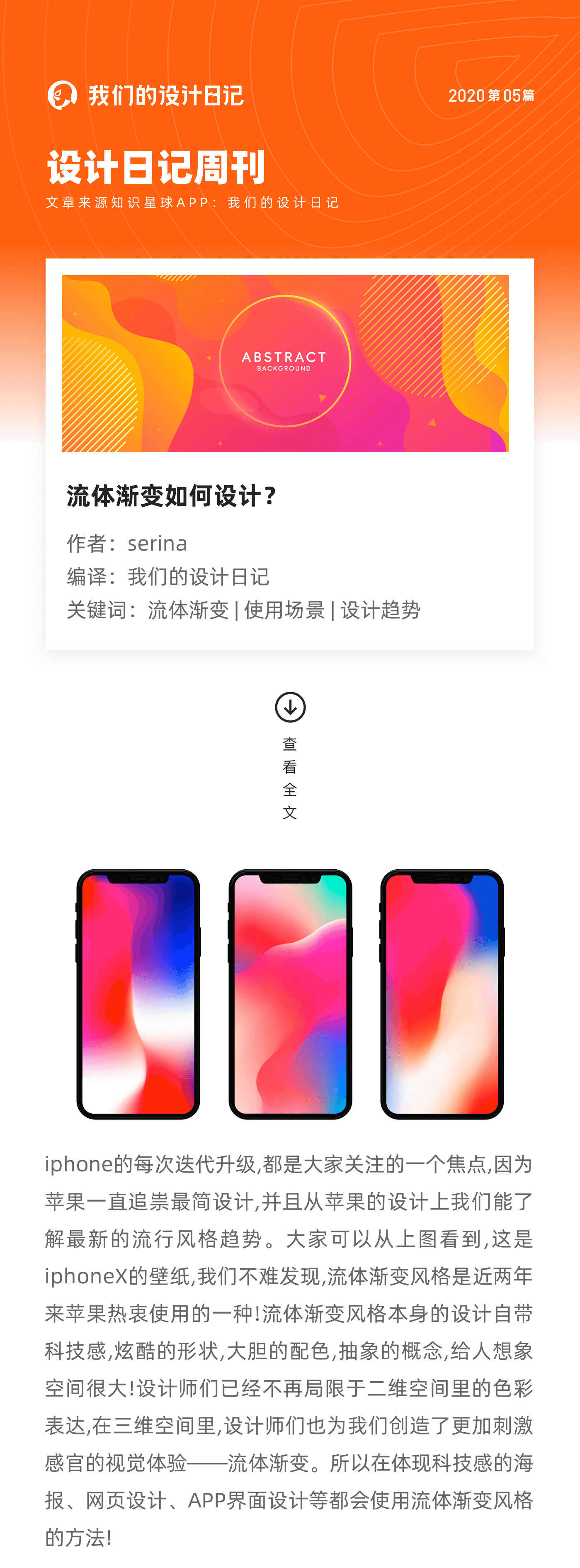
你绝对没想到,渐变效果这么玩有多劲爆
流体渐变风格是近两年来苹果热衷使用的一种,流体渐变风格本身的设计自带科技感,炫酷的形状,大胆的配色,抽象的概念,给人想象的空间,本篇就来讲讲流体渐变如何设计。
...
大热!12个2020年网页&UI/UX设计趋势预测!
每到年底就是摹客团队小伙伴们最忙碌的时候,既要忙着做年度设计精选盘点,又要为大家紧盯下一年的设计趋势。对,没错,我们今天的话题就是2020年设计趋势预测!
回顾2019年,5G技...
大开眼界!2019年度设计精选大盘点
2019年即将结束,设计圈也迎来了一年一度的优秀设计年终大盘点!摹客的小伙伴为大家整理了知名设计资源网站–Dribbble上2019年度点赞数最多的优秀设计。
此次优秀设计盘点主要分为以...
在吗?别人家双11的店铺设计都开始这么玩了……
双11终于还是来了!各品牌店铺双11的视觉争夺战正式拉开序幕,这里为大家搜集了一些不错的店铺设计,各种鬼斧神工的创意惊呆了我和我的小伙伴们!不信吗?那就一起来看看吧。
卓玛泉旗舰...
重磅登场!2019,双11创意猫头秀
小编:双11要来了~今年天猫联合30家品牌做了一场秀,还是以猫头创意为设计主题,国内外各大品牌是八仙过海各显神通,分别有肯德基、小米、雷朋、阿迪达斯、耐克、华为、天梭、乐高、法国...
Dribbble-变化的尝试
继上次发布一些作品后,很多同学有询问我很多问题,大致可以分为以下类:即配色问题,界面设计问题,能否实现问题,如何看待追波等…
对于配色,我还是希望大家能够深入去了解配...
插画欣赏–《The story》
一些基于我以往经历和向往所创作的故事情景。
用虚拟的形象代替我,再一次演绎那些曾经令我或开心,或失落,或遗憾,或放纵或愚蠢的故事。
就像把儿时旧画匣里的画翻出来润色一样。我用CIN...
[佳作欣赏]小片的2018年度小结
今年做的东西很杂,之前已经发过的东西我就不在这边重复发了,有一部分之前传过花瓣,所以如果见过,也不用惊讶~
大伙应该都上班了吧~希望新年能有所进步。
...
备年货了!先看看这些店铺的设计…
年货节来了,开始抢票了,准备回家了!距离春节已经进入倒计时,也意味着马上就可以回家和小伙伴们一起玩耍了!电商行业也迎来了最后一个大促活动,也是能体现我们中国韵味的节日,各店铺...
网站设计缺乏创意?视差滚动网站设计让你与众不同
入Mockplus团队后,我开始深入接触设计。工作过程中,也会和用户讨论一些设计项目的问题。在和用户交流过程中,我发现,用户的疑问不仅包含各种各样的Mockplus使用问题,很多时候,在解决用...
清明时节雨纷纷-系列欣赏
清明节又叫踏青节,在仲春与暮春之交。是中国传统节日,也是最重要的祭祀节日之一,是祭祖和扫墓的日子。
大象
#清明节# 天街小雨润如酥 草色遥看近却无 最是一年春好处 _________...
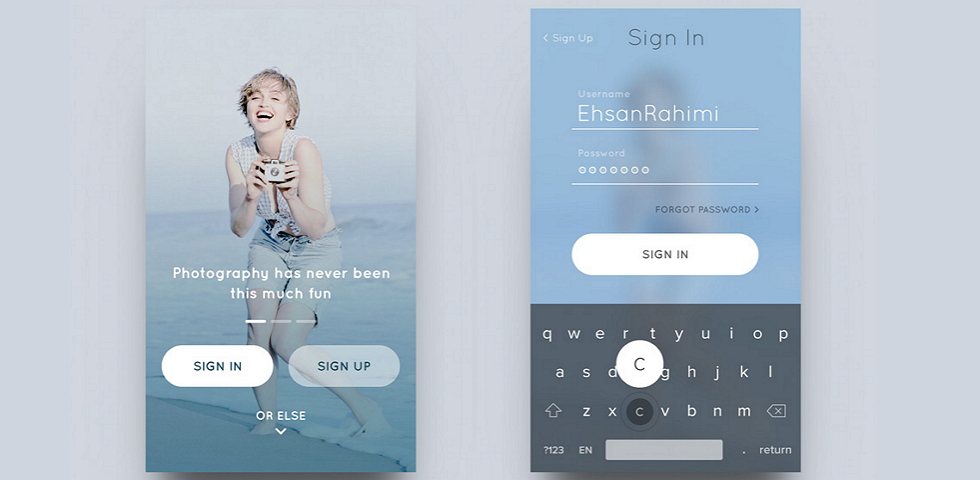
10个最新优秀手机应用界面设计实例
优秀的手机端应用界面设计不仅能让用户眼前一亮,同时也能为UX/UI 设计师完成iOS或Android手机应用界面设计带来全新的设计灵感。这也就解释了为什么设计师们会花费很多时间搜寻各种设计素材...
在最美的诗词里,遇见最美的春分
《七绝》
【五代】徐铉
春分雨脚落声微,柳岸斜风带客归。
时令北方偏向晚,可知早有绿腰肥。
在最美的诗词里,遇见最美的春分。
卫龙食品
#春分# 看,我...
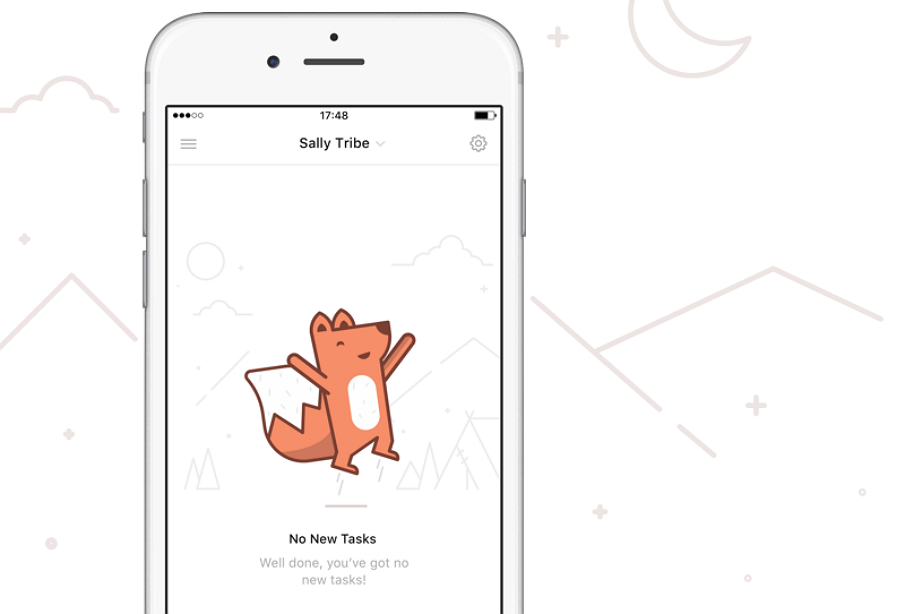
15个优质加载动画设计,让等待成为一种享受
互联网时代,网络“提速”日益频繁,人们打开Web或软件的速度越来越快,一般页面缓冲和加载地过程也是几不可查。然而,在某些情况下,例如软件急需加载大量页面,首页急需加载大量内容,用户下...
3.12 植树节各品牌借势海报谁更绿?
3月12日是第40个植树节。植树造林是生态修复的重要措施,是实现天蓝、地绿、水净的重要途径。这项绿色民生工程,你我都是法定的参与者,而不是旁观者。
今年,你植树了嘛?
杜蕾...
iOS界面设计:12个优秀案例激发你的灵感
众所周知,iOS和Android是当今两大移动平台,前者采用Human Interface Design,后者采用Material Design。作为设计师,尤其是App设计师,总是会在这两者进行设计。如果你的产品能在井喷的A...
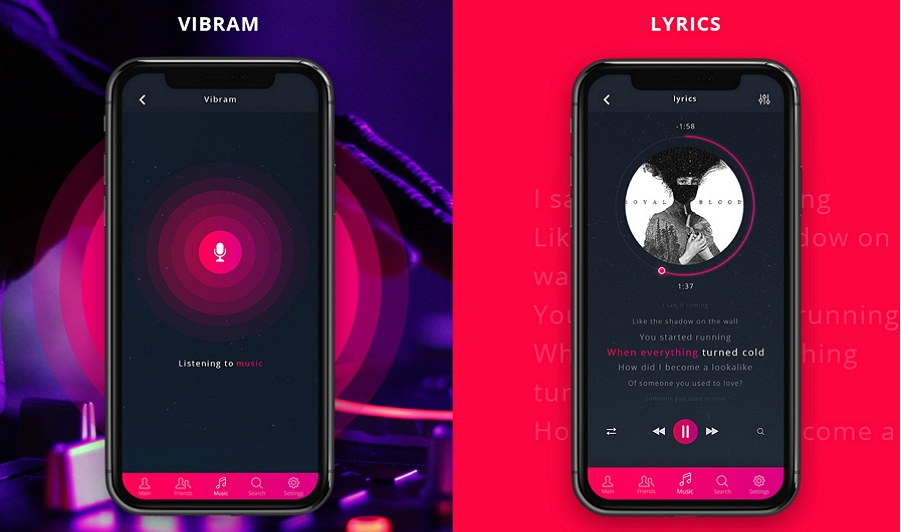
“乐”动人心–2017年10款最佳音乐类APP设计盘点
在上下班的路上,听几首自己喜欢的音乐来打发无聊的等公交车和地铁的时间是现代年轻人的常态。音乐作为最能鼓动人心的“语言”,也成为了人们在互联网生活里占比例最高的消费活动之一,一款...
20个优秀手机界面扁平化设计,让你一秒看懂扁平化
古语常说:去粗取精,去伪存真。自小念念不忘的句子,不仅是教会我们为人处世的道理,更是准确的揭示了事物的本质和规律。自13年兴起的Flat设计趋势,也恰恰好符合了这一规律。去除冗余、...



























![[佳作欣赏]小片的2018年度小结](https://hello2024.myds.me:52014/site/uiya/ui_jiaocheng/2022/06/6162861581511418950.jpg)