UI新视角-界面三重构
当不确定成为常态,公司的组织架构频繁变动,产品不断迭代,设计师需要跟随用户需求、业务、产品进行技能迭代,UI设计师学习数据分析、运营、交互等技能提升自己。这些技能都需要产品界面...
设计基础(1):格式塔理论在B端产品中的应用
B端产品主要是Web端产品,空间大、操作多,内容相对复杂。需要通过页面布局或者视觉设计表达出明确的逻辑关系,从设计角度降低用户的学习成本。
而用户有固定的认知规律。格式塔原理揭示...
让设计感暴增的8个画册标题排版技巧
阅前叨逼叨:排画册很难?那就先从排好标题开始。
标题排版在画册设计中有着很关键的作用,标题排得好可以让整个版面的气质提升不少,反之亦然,而很多设计师在排画册的标题时,通常都是...
如何做B端体验标准化:以数据可视化场景为例
在B类业务里,服务多产品、多角色、体验复杂,设计师该如何做好体验标准化,保障基础体验一致性?下面我将从实战案例里,同大家分享。
业务背景
以我们 CCO 体验设计团队为例,...
详解|页面级别的组件,到底有什么用?
最近收到一个读者朋友的提问:
“我看到一些公司在搭建页面组件库,将一些产品通用的布局整合起来直接用。我们这样做真的可以提高效率吗?这样做是否正确呢?“
相信很多朋友也都有...
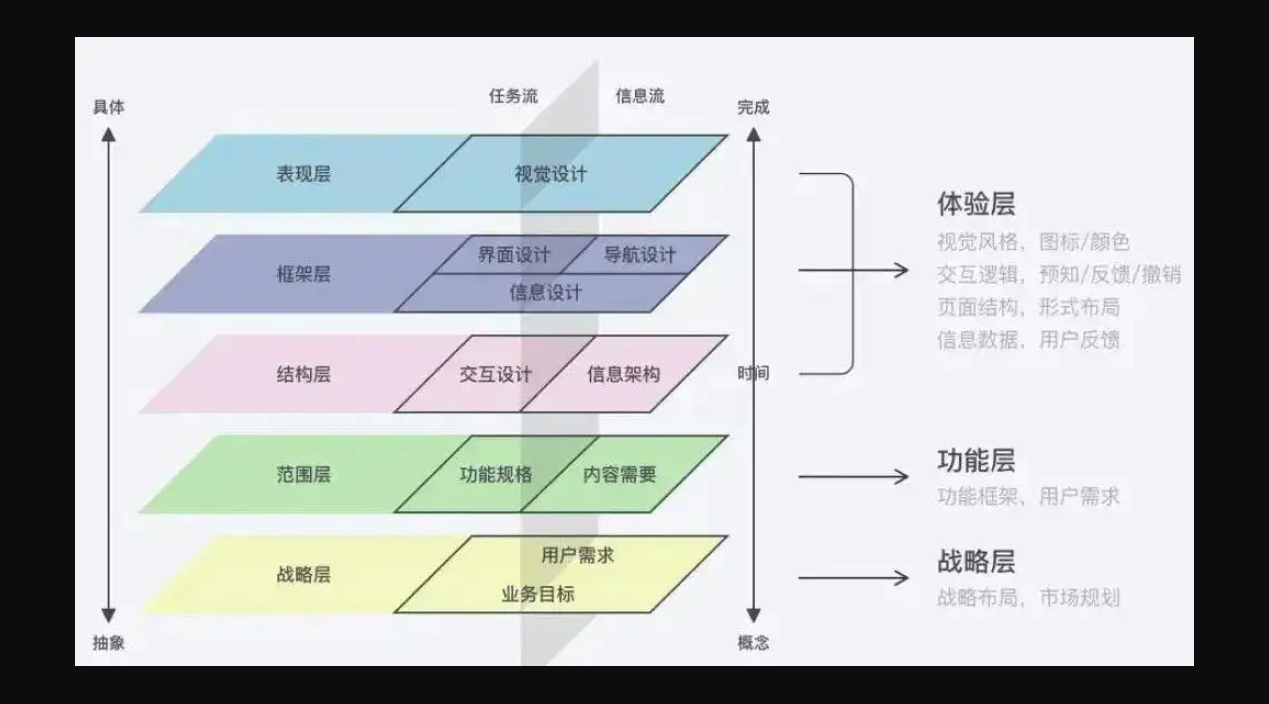
需求设计中“战略层”
用户体验五要素大家都很熟悉了,展示了产品底层的价值定位到前端表现的完整过程。每个层级相互关联、相互依赖,从抽象到具体,明确了各个阶段的工作内容。
其实在日常的需求设计时,同样...
设计师不得不知道的透视知识
透视是设计师必须要掌握的基础知识技能,我们要根据当前的需求想要传达的目的等来灵活应用。今天我们就来看下设计师要知道的透视知识吧~
小可爱们,我这里会定期推送插画、UI设计、排版...
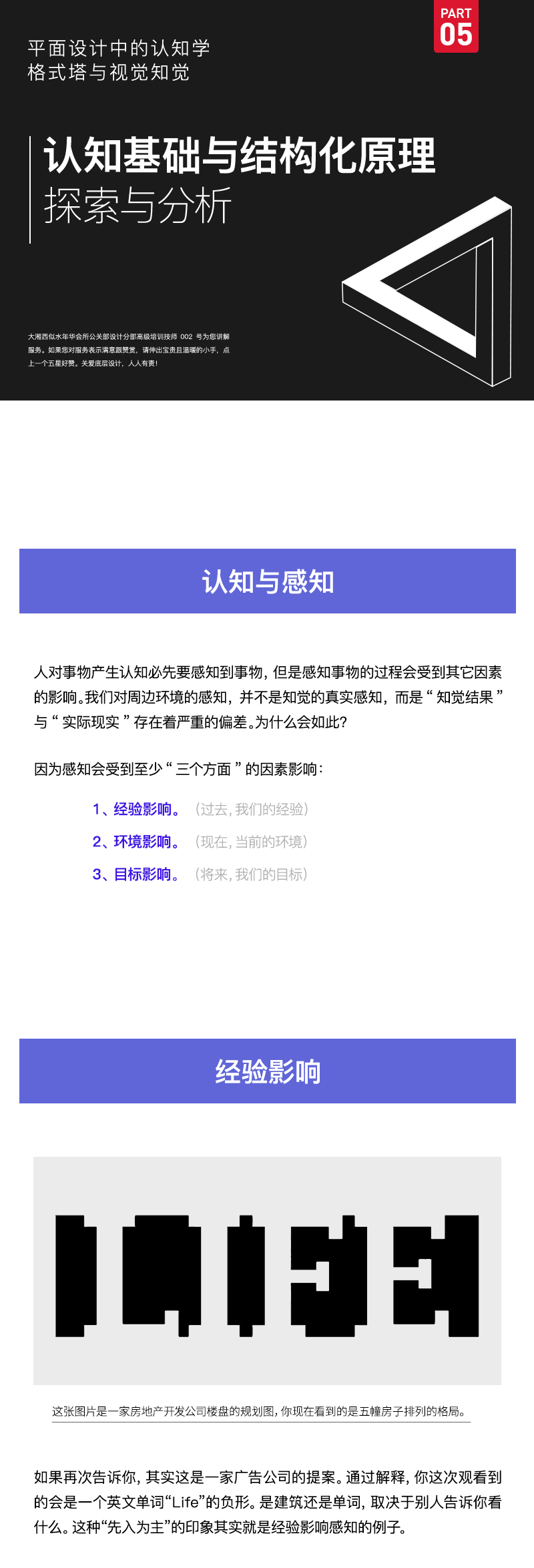
原来眼睛看到的都是骗人的
小可爱们,我这里会定期推送插画、、排版等相关文章教程,有事没事来逛逛啊; 设计路上在学习,永不停歇,我们一起加油~
今天给大家带来的是色彩原理相关的内容只是,希望对大家有所帮助...
没想到用上圆形后,设计感瞬间强了很多!
圆形在生活中、设计中经常看到,比如一些工业产品,中式园林门。在设计中,我们也常看到品牌、UI界面、包装设计、杂志、海报设计等都有圆形的影子,可以说圆形在设...
量化用户研究:可用性测试
用户研究是设计流程的开端。它是一种理解用户,将他们的目标、需求与企业的商业宗旨相匹配的理想方法,能够帮助企业定义产品的目标用户群。
WHAT? 什么是用户研究?
用户研究听...
3种状态+5种模式,从UX角度分析加载设计
大家好,我是Clippp,今天为大家分享的是「加载状态分析」。加载对用户来说是一种反馈,是用户触发,系统反应的过程。在一个产品中可能会涉及到多种形式的加载场景,例如进场加载、页面间...
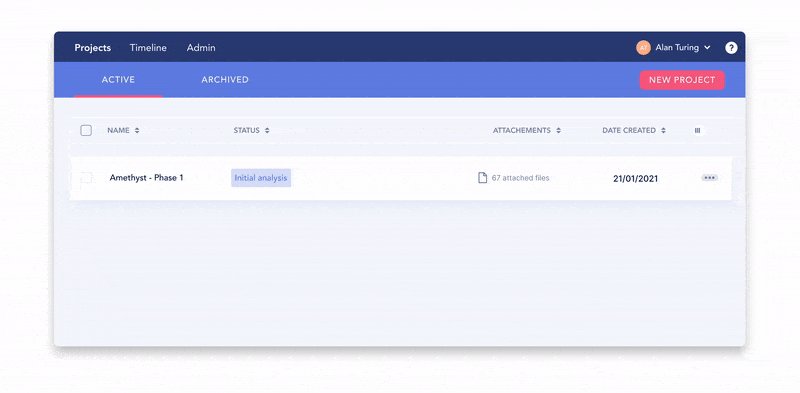
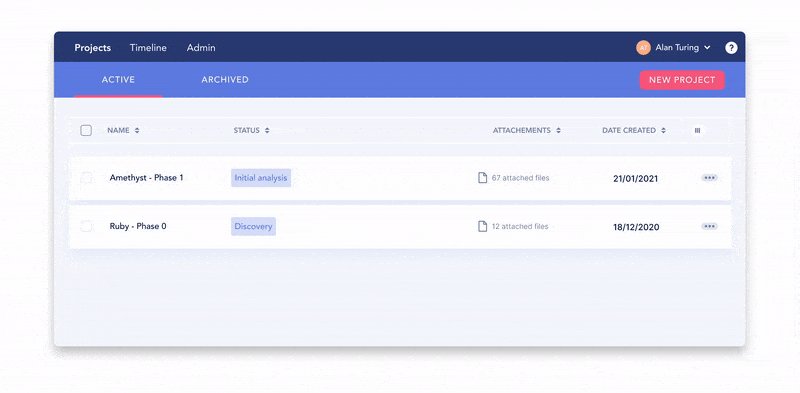
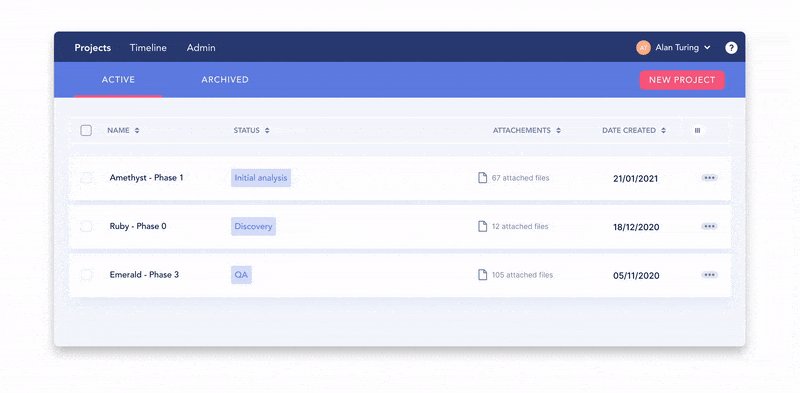
列表流、卡片流、瀑布流、Feed流,你能分清它们的设计特点吗?
大家好,我是Clippp。今天的文章分享来源于读者的提问:“可以讲解下列表流、瀑布流、卡片流、Feed流这几个词的含义与区分么?这几个词看到的频率很高,但对其认识有点模糊不清。”这个问题...
详解|可用性测试,看这一篇文章就够了!
通常产品存在一定的问题需要及时优化,或是产品的设计者为了能更好的与用户产生共情,促进产品更新迭代时会用到可用性测试,可用性测试是指让典型用户在特定场景下,操作产品核心流程,发...
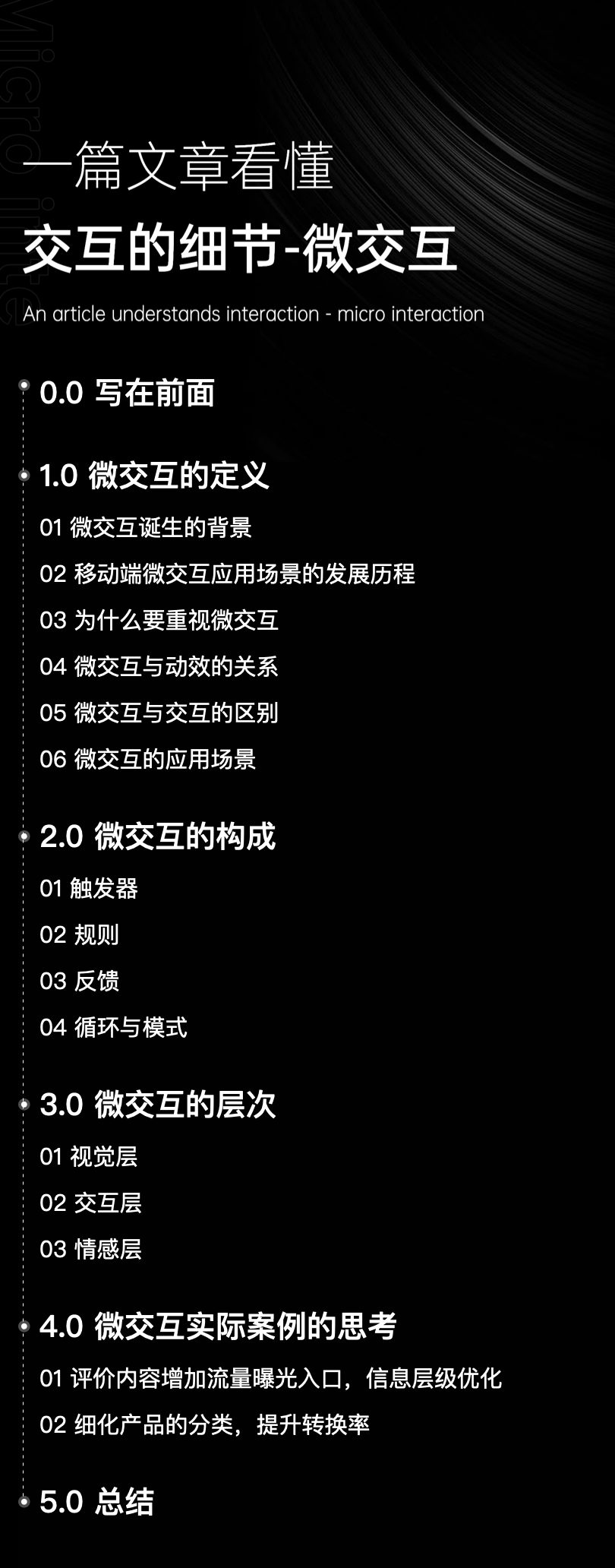
一篇文章看懂交互中的细节-微交互
通常的设计和交互可以解决我们产品中绝大多数的问题,微交互是让用户在使用产品时候产生一种愉悦感,这些交互的小细节可以让我们的产品和用户的直接交互体验变得更加有趣、高效和人性化,...
用户体验|做设计研究,这些人必不可少!
在产品设计初期,为了明确产品定位及设计目标,经常会进行用户访谈,但是大量的用户会带来冗余的设计想法,这并不能为我们更好的进行产品设计提供精确的帮助,那如何获利更精准的设计目标...
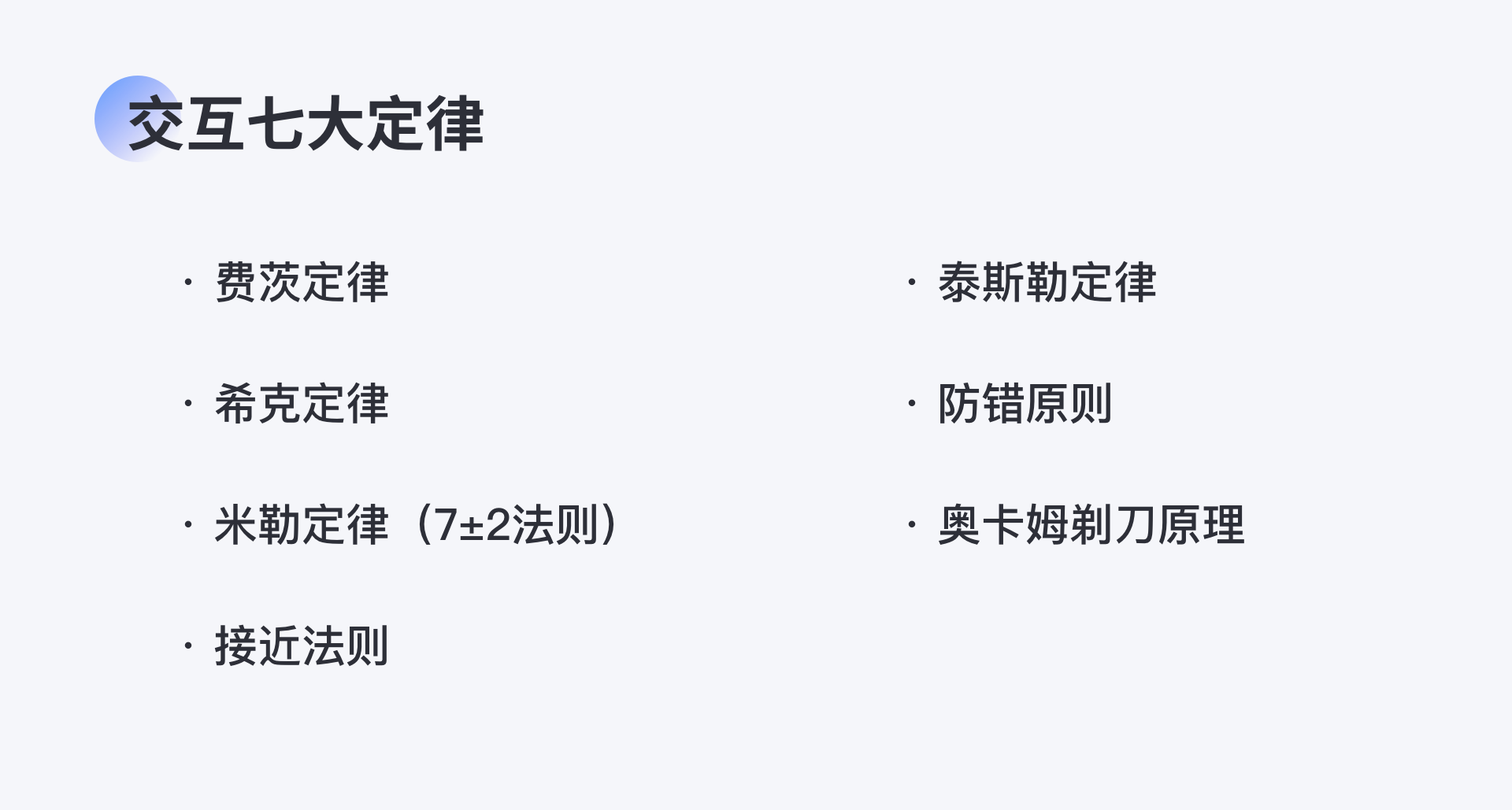
隔壁邻居家的小孩掌握了这“七大交互定律规则”就被保送到大厂了
你知道坊间流传的交互七大定律是什么吗?有些小伙伴刚听到是不是和我一样一脸懵,虽然有所耳闻,但是具体内容是什么,还真的是不太清楚。这次,我就带大家简单了解一下交互设计的七大定律...
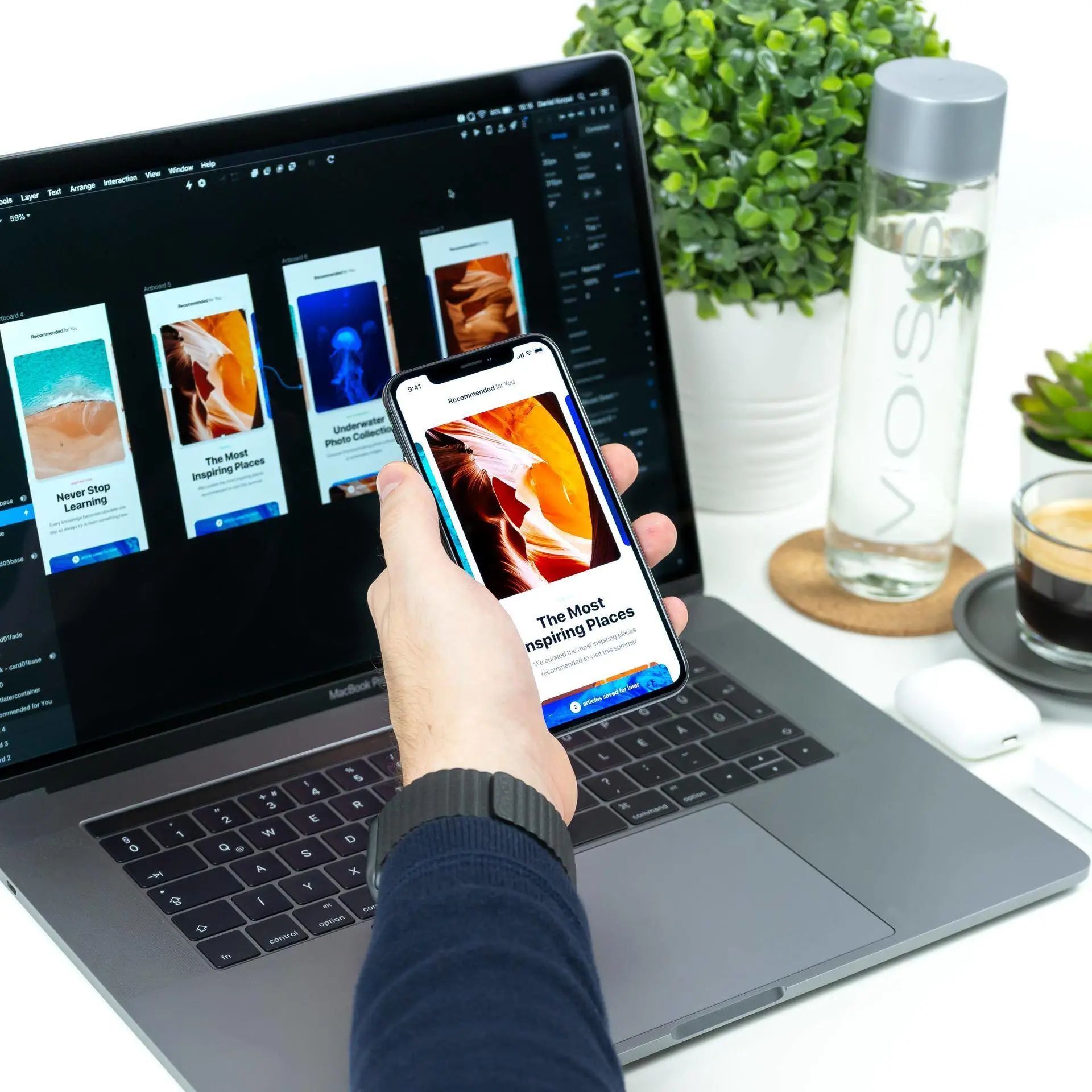
只知道画板还不够,设计师和“Frame”的狭路相逢
一直以来,交互设计师或 UI设计师都在 Sketch 或 PS 之类的设计软件中进行工作,因此设计师往往从平面表现层来理解一个产品的 UI 设计——画布与图层的有序堆叠。设计师在 Sketch 中进行 UI ...
WOW,极品的找灵感方法!看这里!
设计师都知道灵感的重要性,有时候一瞬间的灵感就可以让你的设计眼前一亮,我们可以从观察生活,学会对灵感分类,看创意照片这些维度,那么除了这些维度,还有哪些事情能让我们更好的获取...
UI&UE实用方法论 | 教你用费茨定律做设计
前面我们讲了费茨定律的理论内容,如果你认真消化后应该对费茨定律在研究什么,以及影响指点事件效率的关键因素已经有所了解了。(回顾:《费茨定律》)
为了让费茨定律更易于理解,今天...
深度解析B端用户画像从理解到建立
小编:随着互联网的发展,B端的需求是越来越多了,很多童鞋开始做这个可能都有点不知道如何入手。今天,我们一起来深度交流B端的用户画像从理解到建立,全文13569字,建议阅读时长25分...
B端设计指南 – 选择录入 01
在前两篇文章中,我们主要讲到 B 端产品最为重要的信息展示组件 表格 的设计思路,根据不同的场景对表格进行了答疑,同时部分读者与我反馈,想让我聊聊选择组件的一些内容,...
轻拟物设计解析&案例演示
后扁平化时代,拟物正在以另一种形式悄悄复苏。分享下拟物设计的一些设计原理,一起来看看轻拟物设计解析 & 案例演示吧~内有教程,来学习吧~come on baby!
...
界面设计中,你懂得如何更好的运用版式设计吗?
说到版式设计很多人更多联系的是平面设计中的海报版式设计,而在UI界面设计中,也需要遵循很多的版式设计方法论,今天我为大家整理一份UI设计中版式的实战运用以及设计思路
懒人...
10年经验总结的高效 UI 配色策略
零售业有个有趣的研究成果 —— “七秒钟定律”:人们在挑选商品和服务时 ,只需要 7 秒钟就可以确定是否感兴趣,而在这短暂的 7 秒钟内,色彩的作用占到了 ...
B端设计指南02 — 导航
@Ceng:导航菜单对于用户的使用来说尤为重要,本文是我从实际工作出发,结合自身产品和过去经验对于导航进行的一次全面总结。
上一篇:《B端设计指南01 —— 筛选》
前言:
在任意一个B...
设计思维 – 激活空间
设计思维的优势就是让大家能够建立起独立思考的能力,并进行全面的知识培养,来提升的创意能力。从视觉角度来看设计,设计的价值就是差异化(形式上的差异);从产品角度来看设计,那设计...
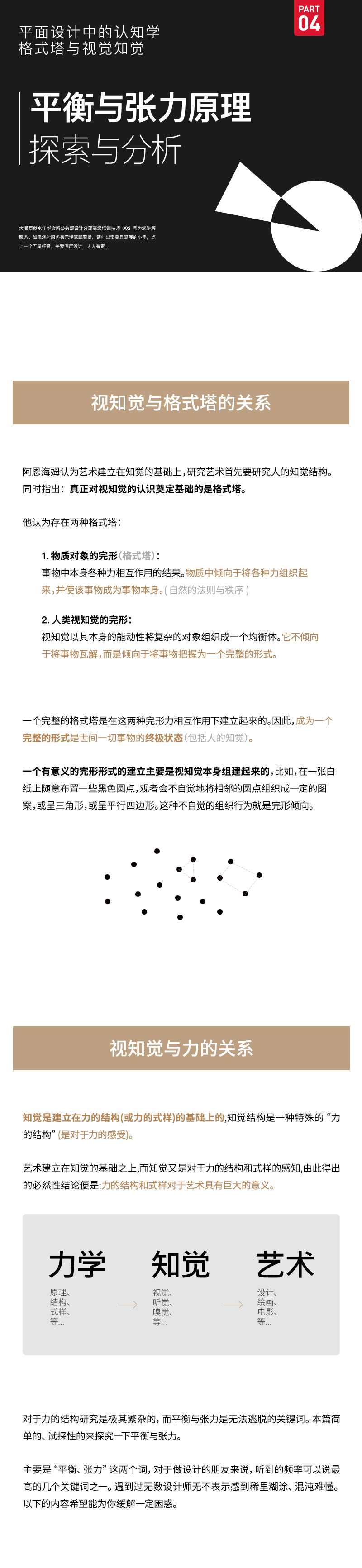
平面设计中的平衡、张力
近年专注理论,研读了大量设计书籍,感觉国内比较偏技法,国外比较偏底层原理的讲解,特意总结过往笔记与设计心得分享一下。这是格式塔与视知觉的第二部分,第三部分主要讨论认知思维...
运营专题高效设计法(上)
小编:设计师如何提工作高效率,成为企业里的佼佼者呢?本周来看下腾讯ISUX设计部分享的关于怎么样提高效率的方法,让你迅速过稿,不再挠头~
企业里的设计师,既需具备艺术家的才华...
四步教你提升表单设计的用户体验
优秀的设计师和普通设计师的差异就是在于细节的把控,例如表单设计,大家可能觉得觉没什么值得深究的,但优秀的设计是却明白一个优秀的表单设计能够帮助产品赢得更多的留存,提升用户的操...
确定会使用视觉分隔符吗?干货在此!
在Web和移动用户界面中对内容呈现进行周到的设计,对于扩大产品的实用性和可用性意义重大。本文将重点介绍用于视觉板块划分的技巧:分隔符和布局。我们一起来看看都有哪些常见的视觉分隔符...
邂逅二次元爱豆 — 波洞星战 设定
在ACG圈有着这样一种赛事:没有硝烟战火,没有(广义上的)明星参与,没有盛大线下比拼,却能引发广大粉丝疯狂参与,甚至爆肝应援——这就是「萌战」,属于二次元粉丝和人气动漫角色的评...
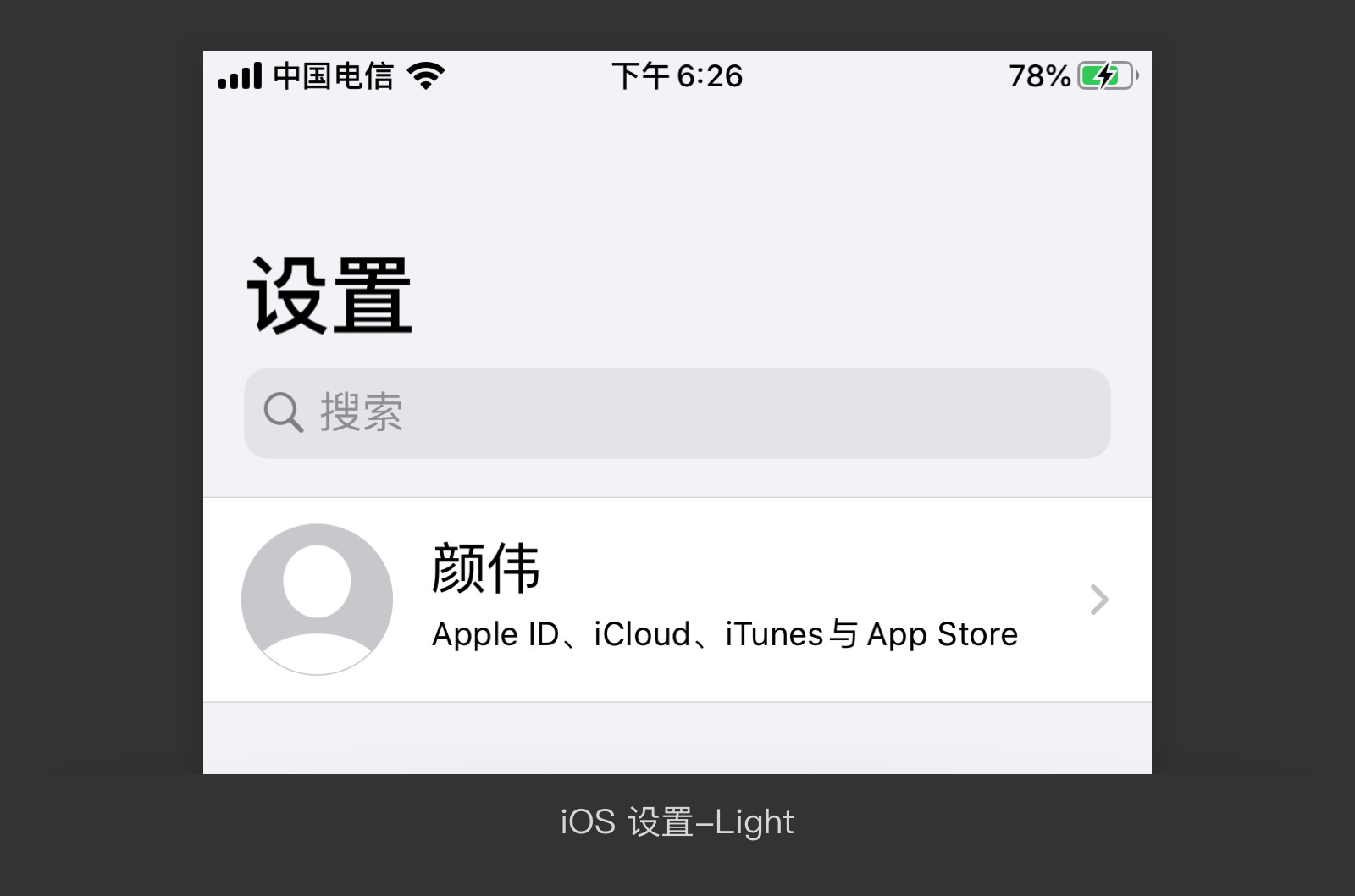
一篇吃透 Dark Mode ,搞定“暗黑/深色”适配
本文脱胎于我在公司内时长60分钟的分享,为免文章过长,对内容做了提炼。
目前网上有关Dark Mode的科普文章有很多,这里不再赘述。只讲和具体工作有关的内容。
下面会着重讲述APP...
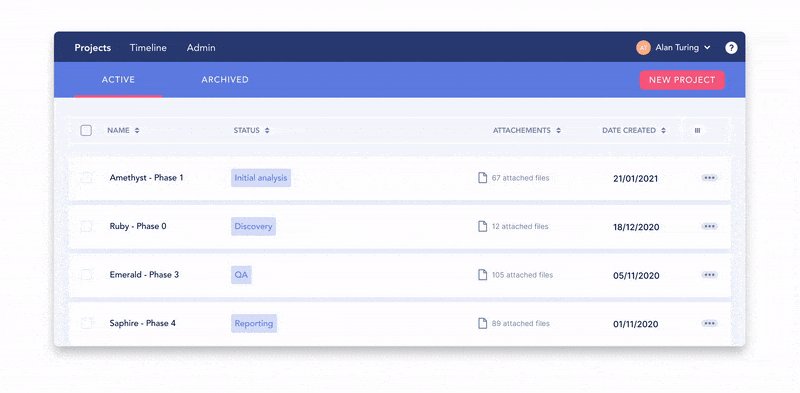
做一次实实在在交互设计竞品分析吧
你们肯定听过“竞品分析”这几个字。这是一个相当标准的商业术语,指的是在市场中识别和评估你的竞争对手。在用户体验设计的场景下,竞品分析用于评估某个产品的竞争对手如何达到它们的可用...