详解|Design Tokens 在设计系统中的意义与应用
Design tokens 是设计系统中的视觉设计原子,是一种使设计师和开发人员能进行有效沟通的代码化语言。在实际工作中,这种统一的语言,使组件和设计系统可以被快速管理。
什么是...
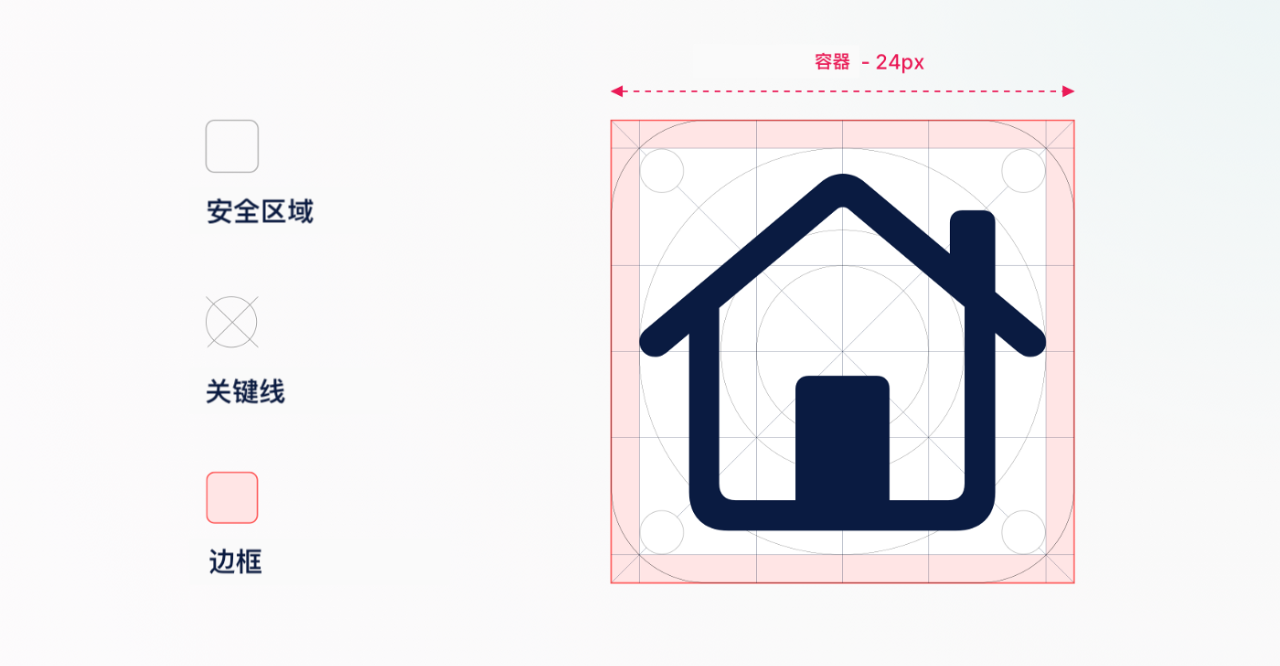
为什么你设计的图标不专业?可能是这10个容易被忽视的细节没做好
Hi,我是彩云。图标是任何设计系统不可或缺的一部分。使用图标的主要原因是帮助用户快速理解想法,实现快速导航,解决语言障碍,最终提升用户体验。图标作为一种设计工具,在UI/UX和平面设...
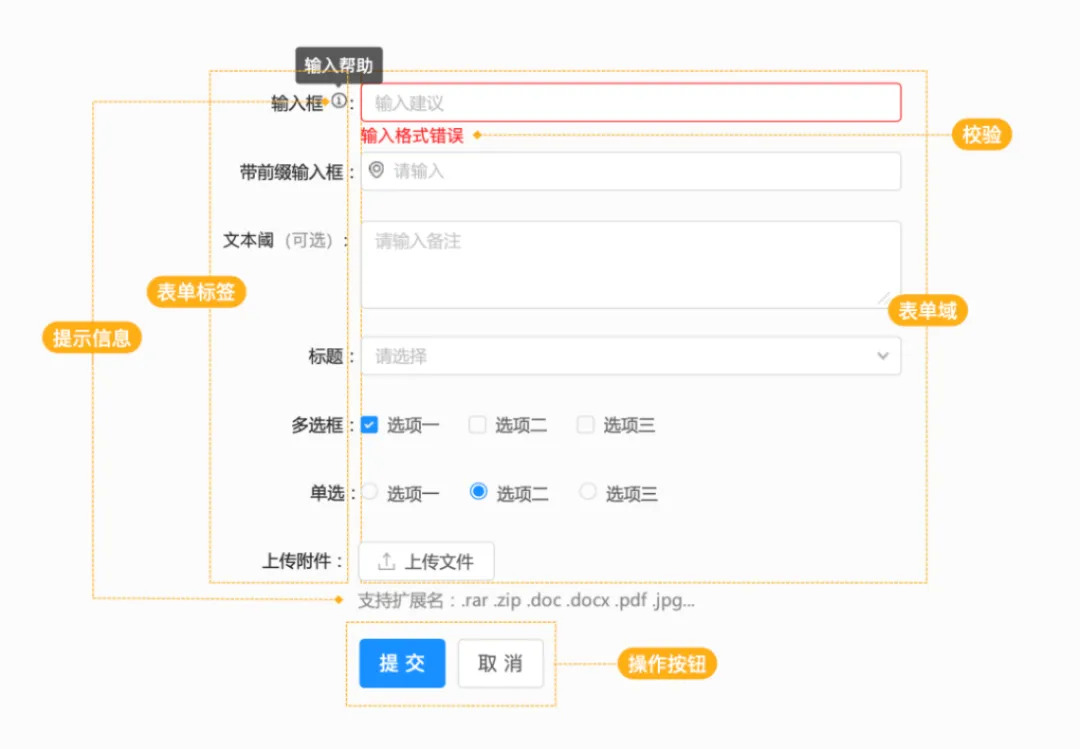
结合设计案例,分析B端表单构成和4种表单交互方式
大家好,我是Clippp,今天为大家分享的是「B端表单系列①」。文章来源于设计师Cassie对于B端表单的研究以及日常工作的经验总结。在之前的文章中,设计夹为大家分享过B端设计规范,里面系统...
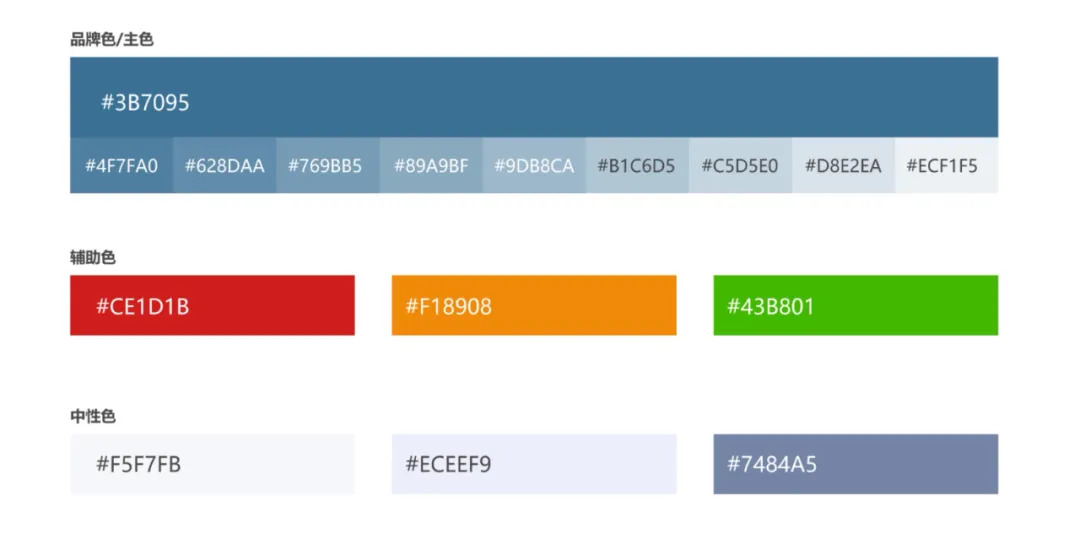
从设计实战中,总结了这份B端产品设计规范
大家好,我是Clippp,今天为大家分享的是「B端设计规范」。对于刚入门B端设计的小伙伴来说,很容易把各种B端组件搞混,不清楚到底什么场景下使用哪种组件最合适。这个痛点的原因是由于我...
B端设计指南 – 栅格的定义
在一个B端页面当中,关于栅格的使用方法,你或多或少都会有所疑惑。它究竟是如何使用?栅格在实际工作当中的使用方法是什么?今天我们就聊聊B端系统当中的栅格。
老规矩,我们在...
引起舒适!什么是好用的界面
有次接到个需求:“我们系统不太好用,视觉升级的时候也麻烦帮着改改。”界面不好用的原因千差万别,还有些属于技术限制。后来经过一个多月的交互视觉改造,才把用户流程中的障碍清理的差不...
8个实用小技巧,提升icon设计的细节
图标是UI页面中最关键的部分之一。它是一种视觉语言,代表信息、内容并揭示功能背后的含义。图标应该使用简单的视觉隐喻,让用户快速理解和识别。好的图标也会赋予产品独特的个性,这里提...
B端设计指南-06表格(下)
@CE青年:在上一篇文章,我们讲到对于表格而言你所要具备的基础知识点,没有看过的同学建议先看完上篇再看下篇~
相关阅读:《B端设计指南-06表格(上)》
表格十分重要,我也...
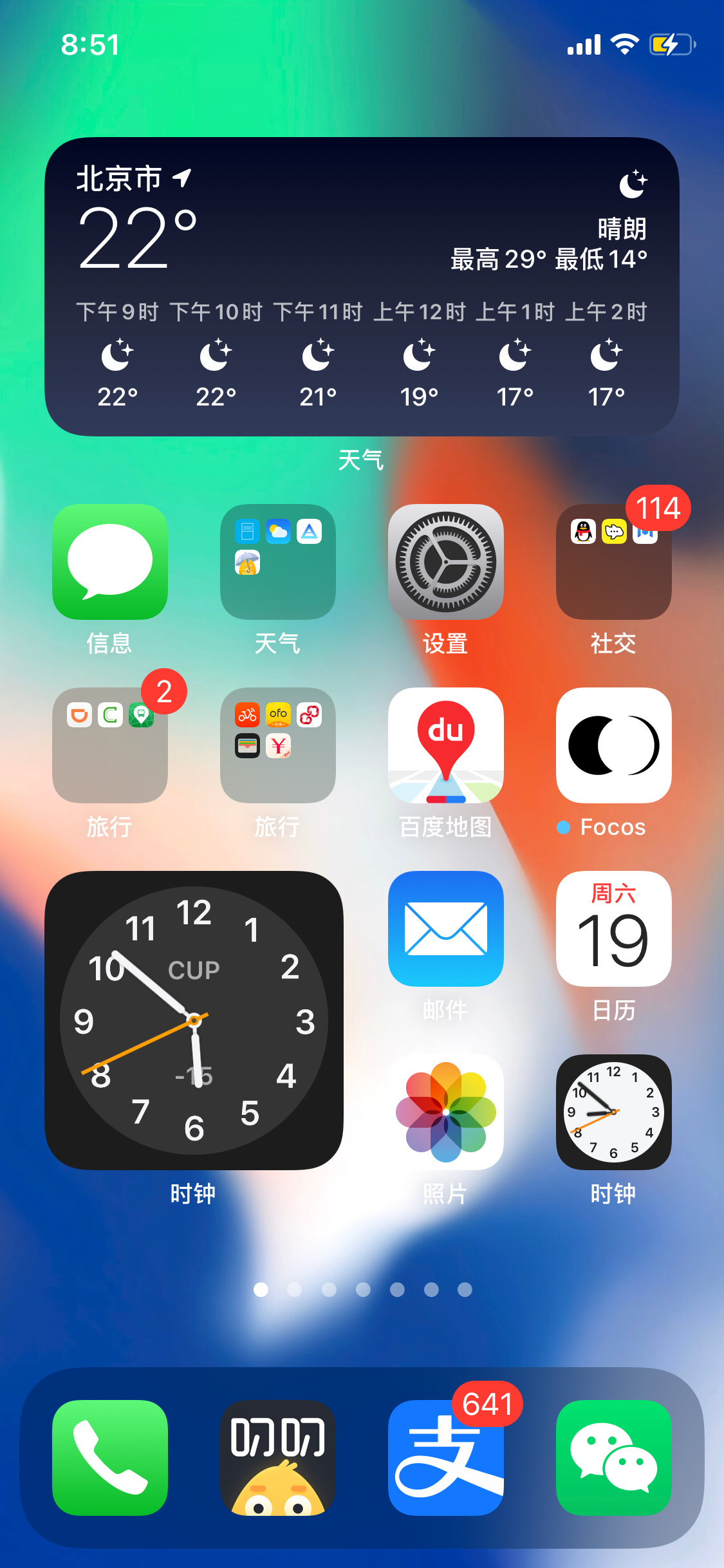
iOS14:交互上这5点变化,值得细细研究
一直很喜欢苹果系统的交互设计,因为绝大多数设计点都考虑得周到且成熟,体现出苹果作为顶级大厂的范儿。研究优秀的设计,学习他们的方案,会使我们也更优秀。下面就带大家看看,苹...
后台系统从0开始设计的前提与方法
如何避免平台在后续迭代中出现规范套死、无法拓展只能修改全局样式的问题本文将来探讨下以上这些问题,一起来看看后台系统从0开始设计的前提与方法这篇文章吧~
前言
几...
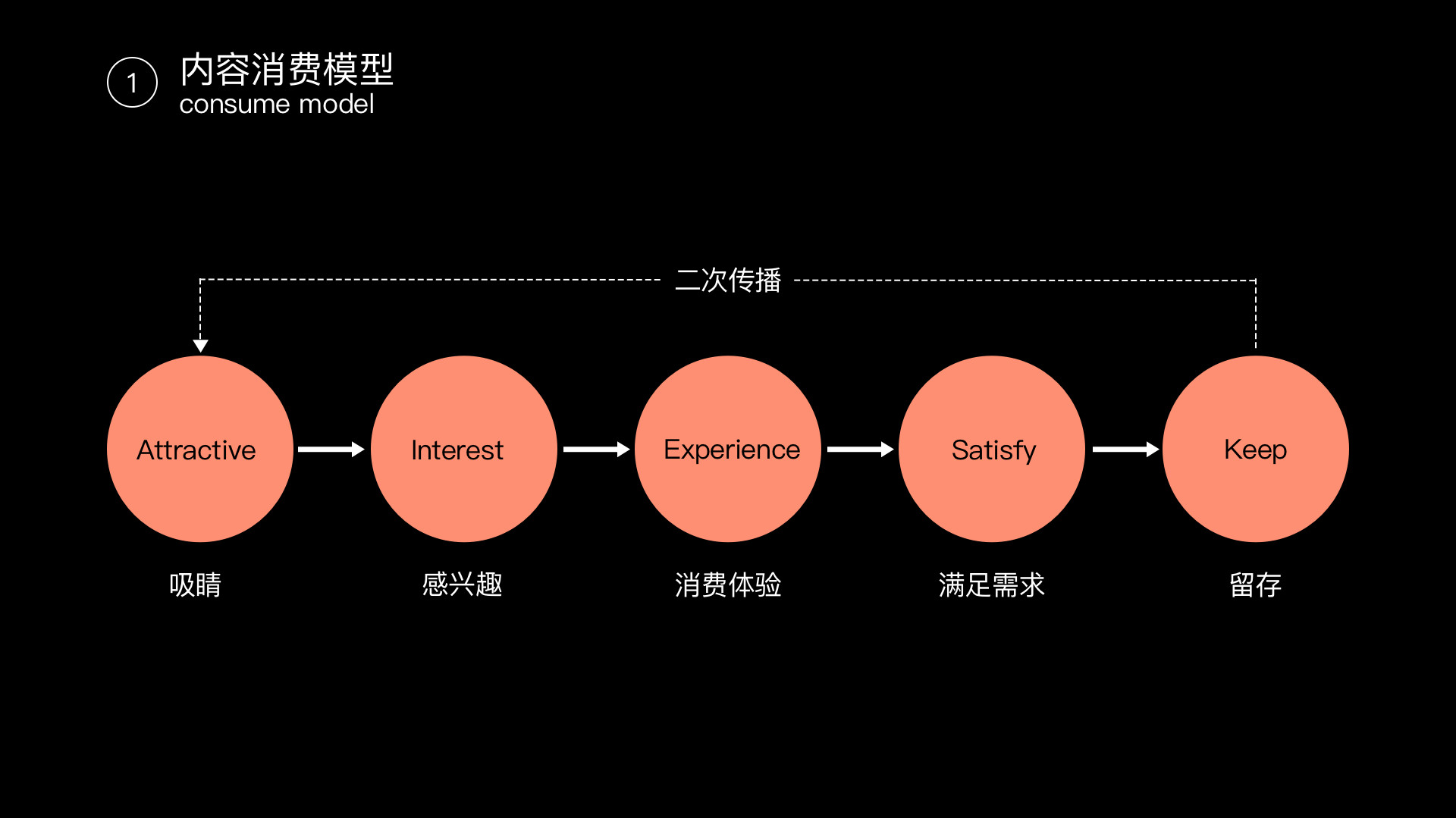
内容型产品交互规范的搭建指南
小编:鹅厂动漫的交互规范更新升级了!!在这次升级中会有什么变化呢?又会给我们的UI设计带来什么变化和影响呢?大家一起来看看吧~本文一共分为三部分,第一部分是分析内容型产品的交互...
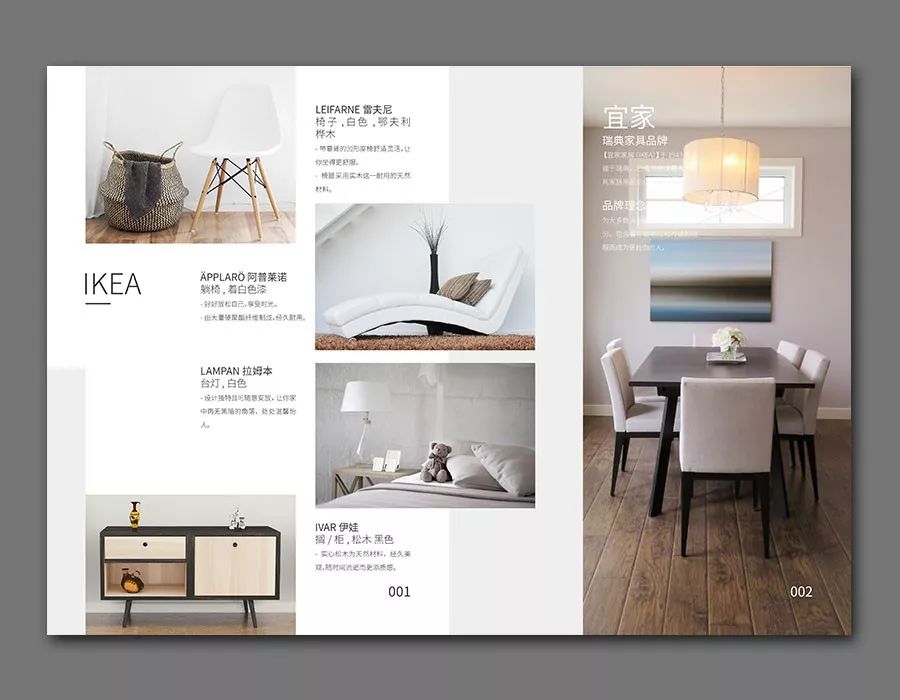
掌握这4点,UI排版再无难题
本期和大家聊下 UI设计中的一些排版的设计原则,作为 UI/UX 设计师,如何更加有方法的去掌握排版设计,这样能保证你在设计中,界面排版能力到达一个长期稳定的水准,而不是时好时坏。
...
5 招轻松打造系统图标规范
今天我们聊聊如何做系统图标规范,大家知道图标在产品设计中有着非常重要的地位,它既能传达功能属性,也能传达品牌,这就是为何图标设计如此重要的原因。做手机系统的公司还有专门画系统...
高效设计 | 云端库的工作方式
互联网的设计工作常常需要设计师们协同完成,尤其是大型的项目,参与的设计师会更多。在实际工作中我们发现,现有的工作方式不能让所有参与项目的设计们很好地进行设计协同。如何能让...
系统图标 – 图标分解 Material 规范
文章的大体规则由谷歌的Material Design制定的,很多细节部分我是根据个人经验来解析的,设计师小伙伴们可以作为学习参考。
前两篇文章讲到了谷歌的Material Design...
系统图标 – 基础认知 Material 规范
文章的大体规则由谷歌的Material Design制定的,很多细节部分我是根据个人经验来解析的。
上一篇文章讲到了谷歌的Material Design产品图标规范。谷歌的Material Desi...
绝无仅有!2019年最全的UI设计之输入字段剖析
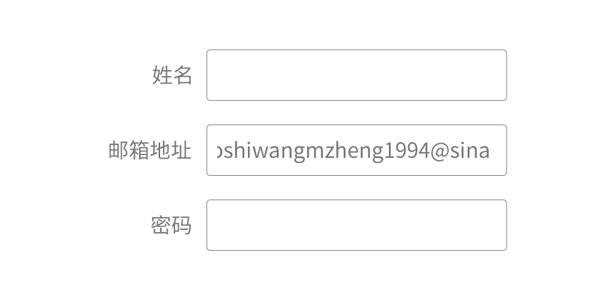
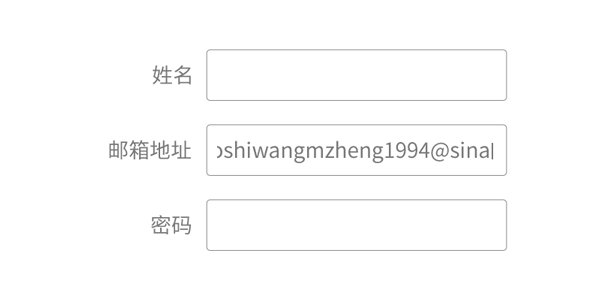
今天,我想谈谈UI设计中最常用的一个设计元素 – 输入字段。输入字段允许用户在UI中输入文本。它们通常出现在表单和对话框中。本文将为大家揭秘最佳的输入字段设计技巧以及元素,一起来看看...
免费图标有很多,就是为了不用画吗?瞎扯!
图标是设计师是每天都会用到的,但是图标运用场景,图标类型,什么时候用什么类型图标,今天和大家分享下。这是一篇实用文,主要是讲解图标的运用以及图标的类型,设计师们可以Mark下来,...
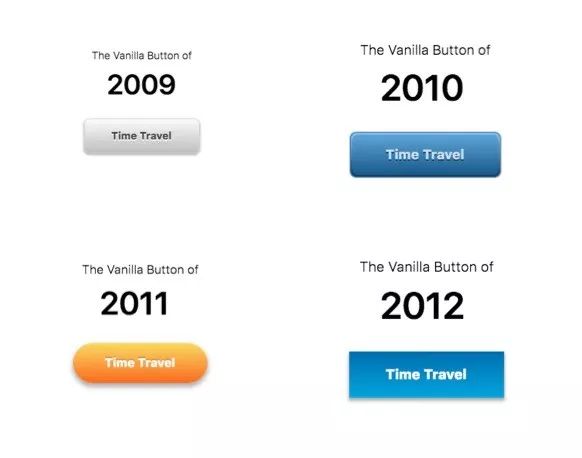
如何让按钮设计的更迷人
按钮在UI界面设计中是不可或缺的元素之一,这篇文章我们将介绍不同类型的按钮包括按钮的状态和交互。我们介绍的都是日常界面中使用的普通按钮,并不包括单选按钮、选项卡、复选框等其他类...
交互设计师的输出文档撰写方法
很多设计师都会问设计文档要怎样写,流程格式是怎样的?主要写哪些内容。通过这篇文章,可以清晰的了解交互输出文档到底有什么作用,撰写对设计师的好处,以及重要性。
交互输出文档的作...
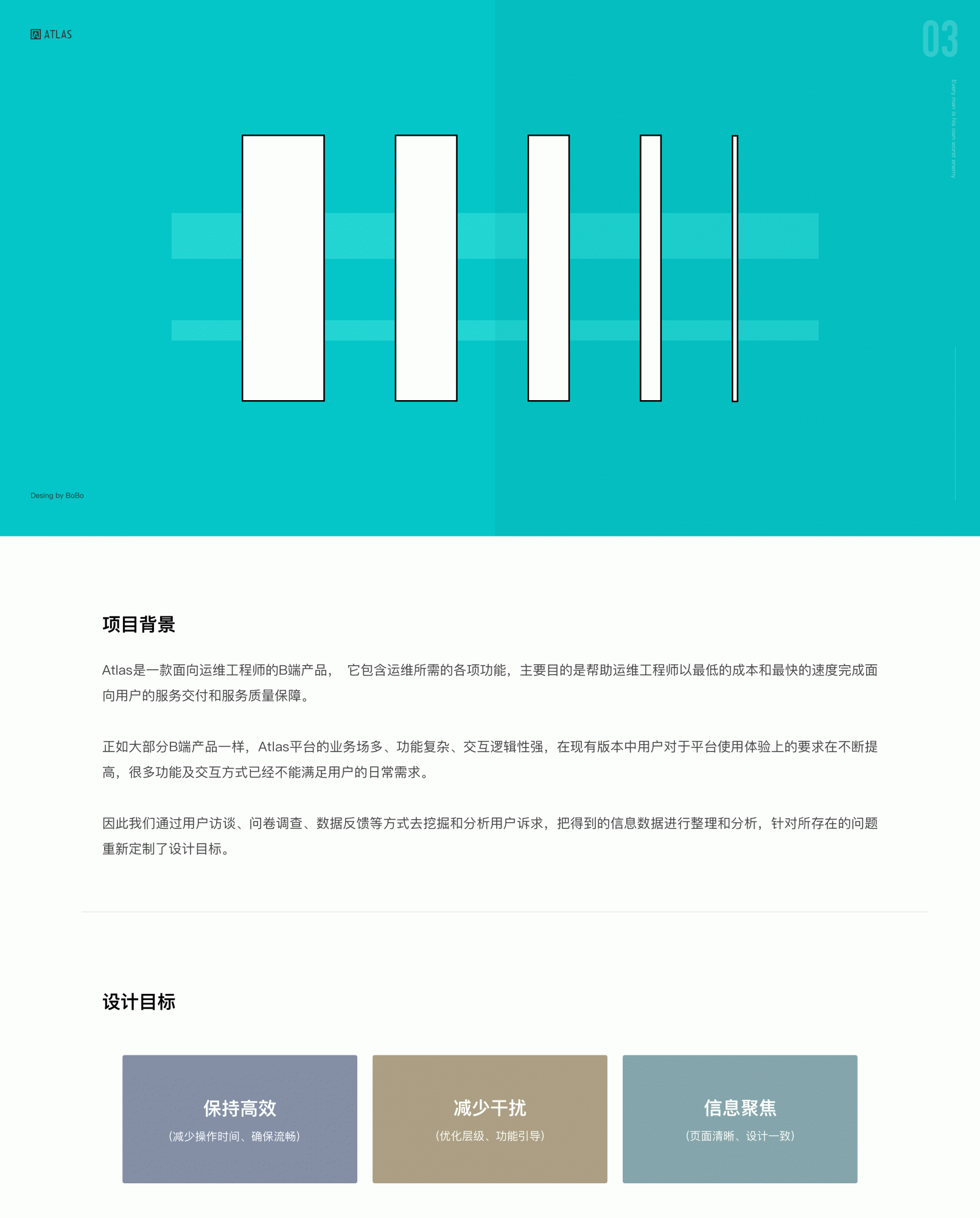
B端产品 — 浅谈Atlas设计思路
今天分享一款运维相关的B端产品,主要阐述自身的设计思路及产品的优化过程。
B端产品对产品链路有着高流畅度与高效率的诉求。设计师在做B端产品的的时候要有全链路和小白用户视角...
设计语言 – 文字编排(行长)
文字编排一共分为两篇,上一篇文章讲的是如何设置行高,那这一篇文章主要讲如何设置行长,教大家如何在页面中规定行长使它更加合理并容易阅读。另外我也希望文章的内容由大家来定,我可以...
设计语言 – 文字编排(行高)
文字编排一共两篇,这是篇文章上篇,主要讲如何设置行高、行高与行间距的差别。那下一篇主要讲行长,在页面中如何约束行长使它更合理,阅读更舒适。另外我也希望我的文章的内容由你们来定...
一个案例掌握LOGO标准化制图!
大家好,我是大猫,本周给大家带来的是一个LOGO标准制图的小教程。相信下面这张苹果LOGO图你们都见过。
用黄金比去切的显得很专业对吧。但真正的苹果LOGO并不是这个样子,如果我们拿官方...
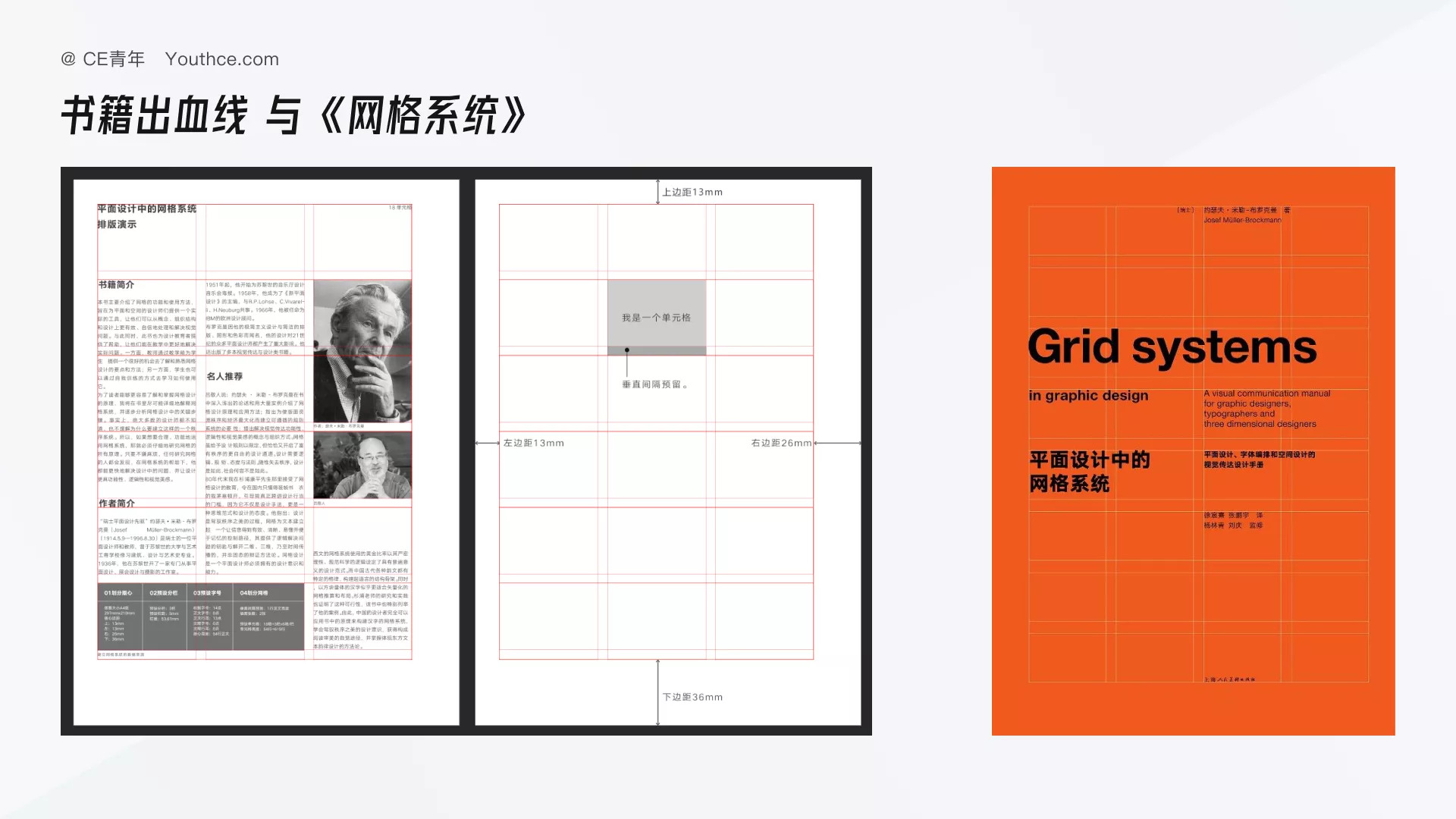
资深设计师心得:UI排版不够精致?掌握这1点,不再困惑
1. 为 什 么 要 学 习 网 格
有效有规律的设计布局是设计的一个基本原则,网格无处不在,可能只是你没有注意到它的存在,简单理解就是把一个页面,根据版心划分为无数统一尺寸...
2018最佳网页设计:就是要你灵感爆棚!!!
2018已然过半,网页设计涌现了一些新的设计趋势,例如破碎网格设计,动态或不规则文字排版设计,流体特效应用等。也同时延续着2017和2016,甚至更早的网页设计趋势,例如简约风设计,扁平化...
干货!为什么你用网格排出来的版面还是不美观?
大家好,我是大猫,又跟大家见面了。本周给大家带来的是一个画册内页的评改视频教程。以此案例来讲一讲为什么用了网格排出来的版面还是不美观。
视频如下,时长24分钟哦…
...
这些排版技巧你都知道?(一)
关于文字编排会出一系列文章,都是自己总结的,希望对大家有所帮助!
要系统的讲排版知识仅靠一两篇文章很难,而且一次文章不能灌输太多,要有一个消化缓冲的时间,...
如何巧用投影来提高UI界面品质
今天和大家聊一下设计中的投影,随着iOS11的更新,一下子投影又重新回归我们的视线,其实投影一直是UI界面设计很重要的一个元素,它能助于我们大脑区分我们看见的UI元素,投影在...
网易设计师:交互规范的制作与思考
规范和秩序存在于生活的方方面面。不知道大家有没观察过,稍微有点规模的咖啡连锁店,一般至少会有3位职员,分别负责收银点单,制作咖啡,打扫。他们各司其职,高效配合,以保证快速满足客...
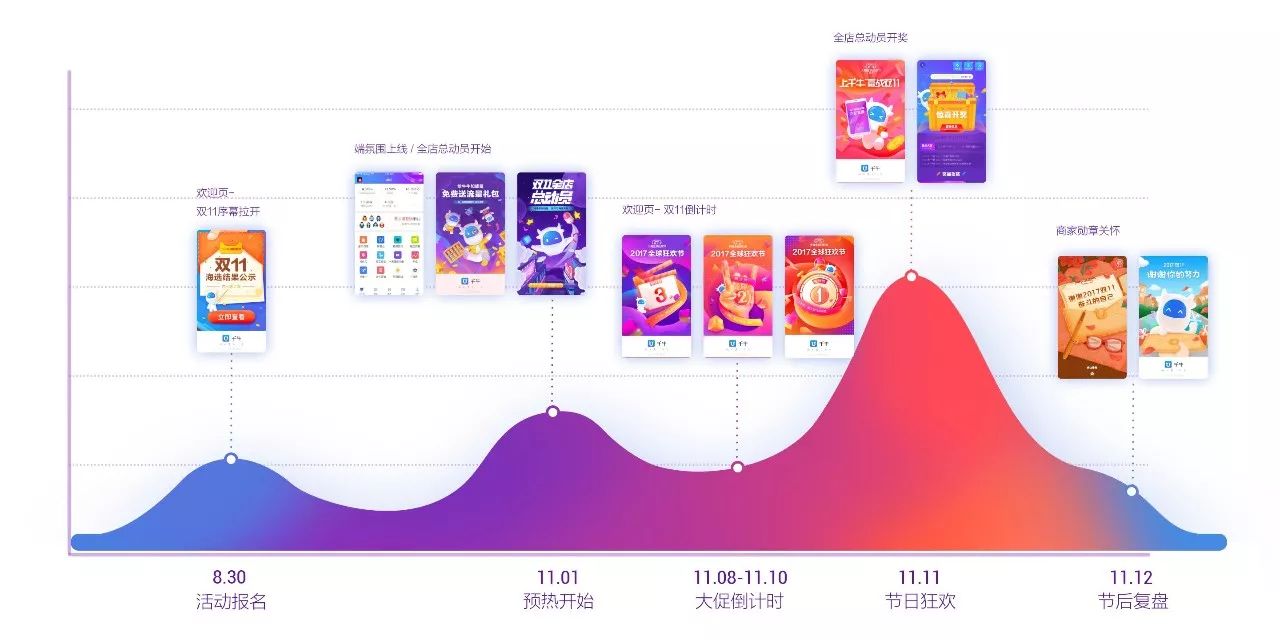
阿里巴巴设计师带你:初探B端互动玩法诞生记
千牛作为B端一站式工作台,是双十一商家移动端的主阵地,提供了丰富的活动报名、规则解读、资讯直播等功能。但对于那些无法参加大促的中小卖家而言,这些功能无法吸引他们,这也体现了B端产...
如何用科学方法做出专业的原型图?
什么样的原型图才能算得上专业而细致?
在我看来至少要满足以下条件:
明确主场景和使用人群
信息结构合理化
流程设计简单合理化
设计符合大部分用户认知模型
交互逻辑无缺失
...
设计规范 | Web端设计理念篇
设计理念是设计的核心思想与运作原则,是为了明确设计团队方向,确保围绕着核心准则去运作,而出现的指引设计师按既定线路前行。即设计团队在企业中存在的使命、任务、价值。所以在制作web...
如何让设计稿更规范化?
[非常值] 是提供增值资料付费下载的文章类型,资料见文末,资料不影响文章阅读。
PS:本文适用于移动端,Axure软件制作的文档型交互稿
交互稿应该包含哪些内容?
如何搭建一个合理的...
iOS 11 vs 10: UI和交互全面对比分析
苹果早在6月份的WWDC全球开发者大会中介绍了iOS 11系统,9月我们终于收到了正式版的更新推送。经历了11代的大版本更迭的iOS依旧保持着活力与进步。跟手上用了一年的iOS 10相比,iOS 11在UI和...
UI设计图标绘制深层知识
@duanjianlove 写这篇文章呢,只是想把我这几年学到的技巧 + 自己亲身遇到问题 + 摸索解决 告诉大家,相信里面的问题大家也遇到过,也有些细节大家在阅读这篇文章前已经掌握,希望大家...
UI设计需掌握的细节及技巧
@duanjianlove 写这篇文章呢,只是想把我这几年学到的技巧 自己亲身遇到问题 摸索解决 告诉大家,相信里面的问题大家也遇到过,也有些细节大家在阅读这篇文章前已经掌握,希望大家推荐...
- 1
- 2