视觉感知:UI中的图标
我们的眼睛是一个极其强大的工具,可以在瞬间获得大量的信息。更重要的是,我们不需要花费太多的精力:大部分的数据都是在无意识中被吸收的。这就把视觉感知问题放在了设计领域的首要关注...
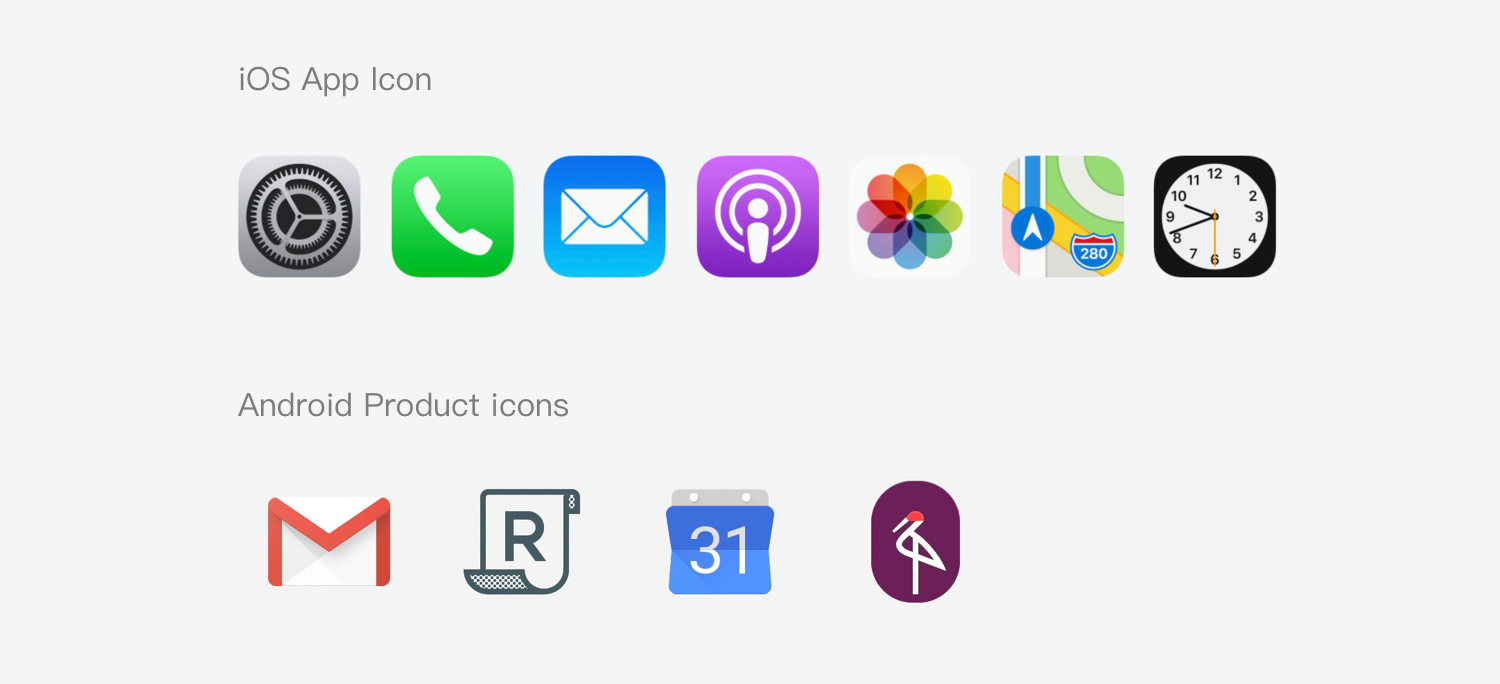
小元素,大影响。UI图标的类型和功能
用户界面中的图标是小巧而有意义的元素,它们能解决无数问题。它们成为可用性和直观导航的钥匙。而只有设计师才知道,要让它们变得简单、有用、有意义、有表现力,需要花费大量的时间和精...
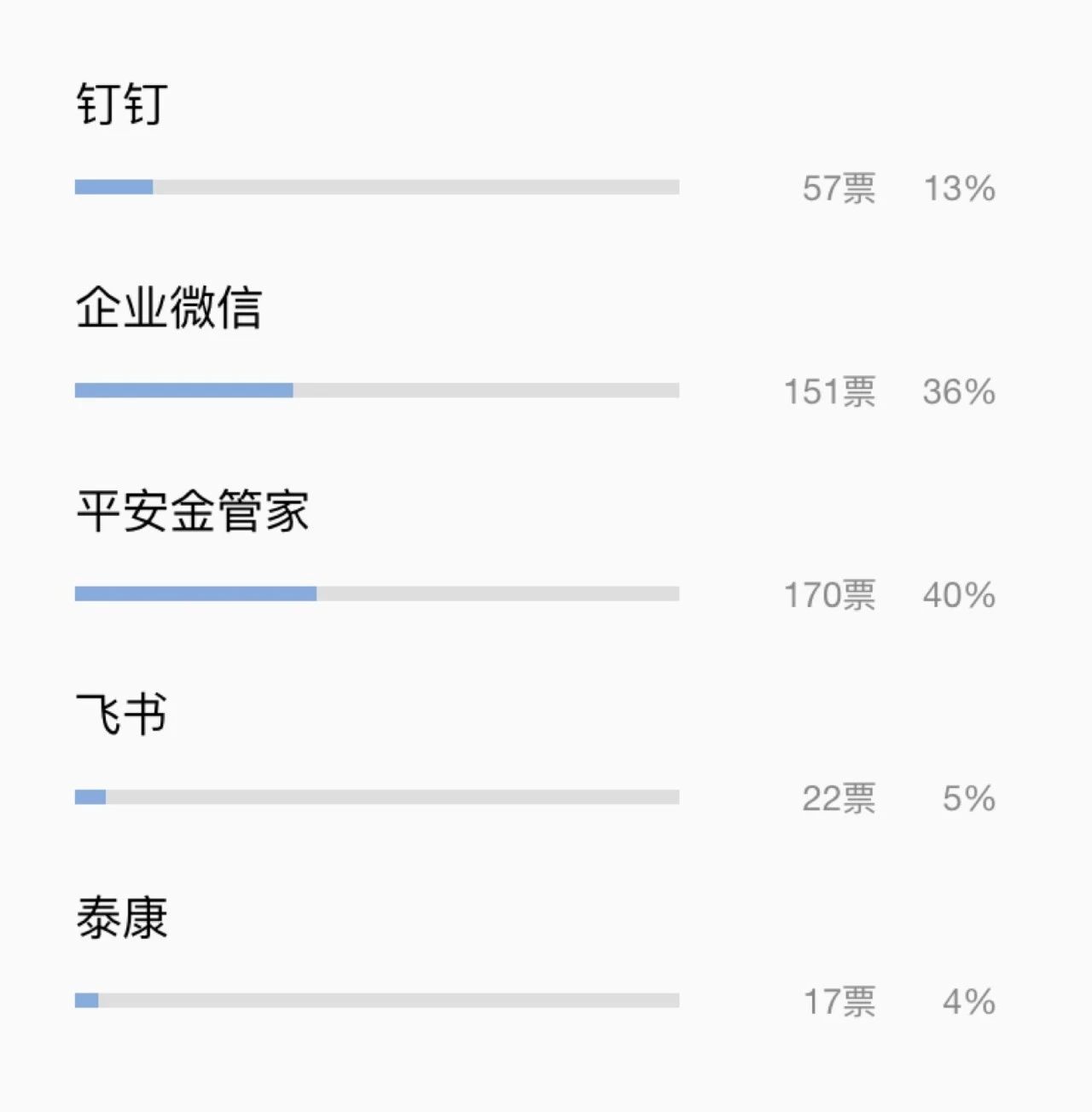
这波投票,如何合理地选择图标样式 (下)
摘:谈图标样式的选择,除了要考虑用户,同时我们还需要考虑产品的需求,功能图标多少等,只有经过综合分析,我们才能得到一个合适的界面。
通过上篇文章发起的投票问题,和大...
产品图标体系是如何炼成的?
前不久我在讲标签栏专题的时候,有聊到过一次图标(可回顾:《了解图标落地,让前端再爱你一次》。前文已提及到部分规范,本文将直接引用,为防止新读者理解脱节,建议先看前文)。
那一...
了解图标落地,让前端再爱你一次
如期而至,这是标签栏控件总结的第二期。这一期真是掏空职业经验,如果对你的工作有所帮助的话,记得用你尊贵的指尖点点“在看”哦~
这一期我们来聊一聊标签栏中的关键元素——图标。
图...
图标绘制基础指南,一篇就够了!
对于刚接触UI相关的同学来说,绘制图标是占界面问题比重较大的一块内容,虽然网络资源已经有很多,但仍旧做不好一套统一风格及趣味性的界面功能图标。
图标绘制基础指南,一篇就够了...
Hello,12.0 接我一标 | 开启图标新的可能
“一套优质的图标是用户体验设计中必不可少的重要组成部分,把文字含义通过清晰易懂的图形表达,可以降低用户阅读成本以及提升产品界面的美观度。“
在雪球最新版本12.0中,图标的...
宅在家无聊,不如学学按钮规范吧!
已经有很多朋友催我更新设计规范的文章了,今天先来一篇,关于按钮规范的,后面会陆续更新其他控件内容。
严格来说,按钮包括很多种,比如普通按钮、图标按钮、文字按钮、开关按钮等等:...
有图标的设计,体验就一定好吗?
人类大脑对图像的记忆远远胜过于对文字的记忆,因为左脑具有语言、数据、逻辑推理等功能;右脑具有音乐、绘画、空间几何、想像、综合等功能。
人类大脑对图像的记忆远远胜过于对文字的记...
2020春节图标盘点
转眼快到农历新年了,过年的气氛也越来越浓。小伙伴们有没有注意到不少APP的图标,也换成了特别设计的春节版本呢。今天我们就来分析一下,哪些类型的产品需要换节日图标,今年它们又带来了...
画图标已经够难了,图标里面还要加表情,我太南了!
最近画的表情图标还蛮多的,所以有一些小心得分享给大家,都是非常非常非常非常非常实用的小技巧,直接就能用,有以下4个小点:
1.五官收紧
2.善用修饰物
3.想生动一定要符合当下行为
4....
跟着狼哥做练习_iPod练习【视频教程】
跟狼哥做练习之iPod练习,此次带来的是两个版本的视频,一个iPod插画图标用PS和AI两个软件来进行对比练习。充分的理解和掌握两大UI必备软件的不同和共同之处,大家赶紧来学习发现一下吧! ...
设计沉思录|这一次,我们尝试设计了仪式感
https://v.qq.com/page/s/a/r/s3017set9ar.html
01 前章
今年8月,我们启动了荣誉体系的设计项目,荣誉体系本身意在通过虚拟勋章更好的激励员工的积极性和职业成就...
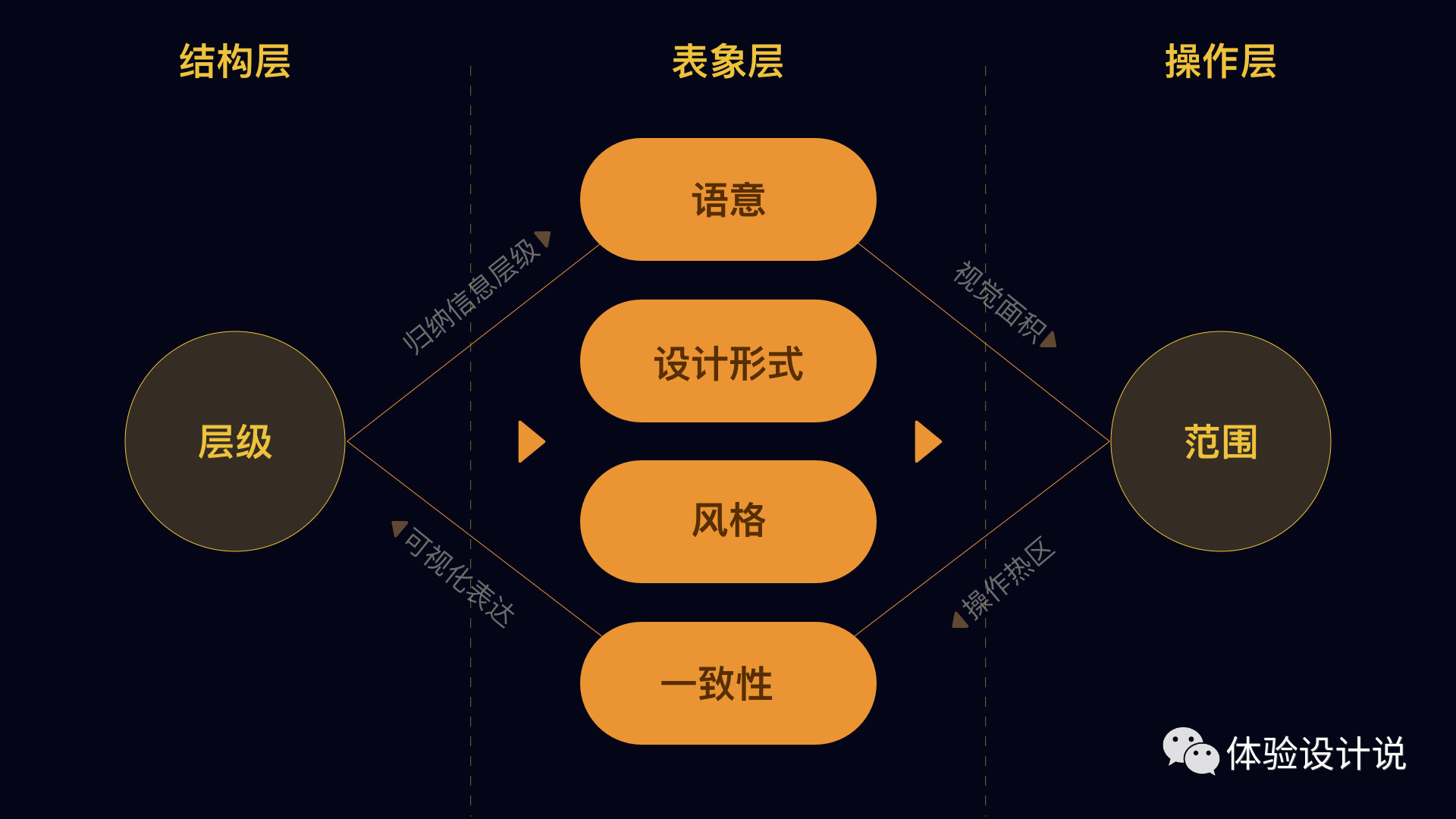
ICON设计法则-菱形法则
网络上有很多关于Icon设计的文章,一些文章从部分维度切入讲述Icon的设计理念,但大部分缺乏整体性。
所以我尝试把自己的思考方式结合其他人的设计理念整理了一个完整的Icon设计法则,通...
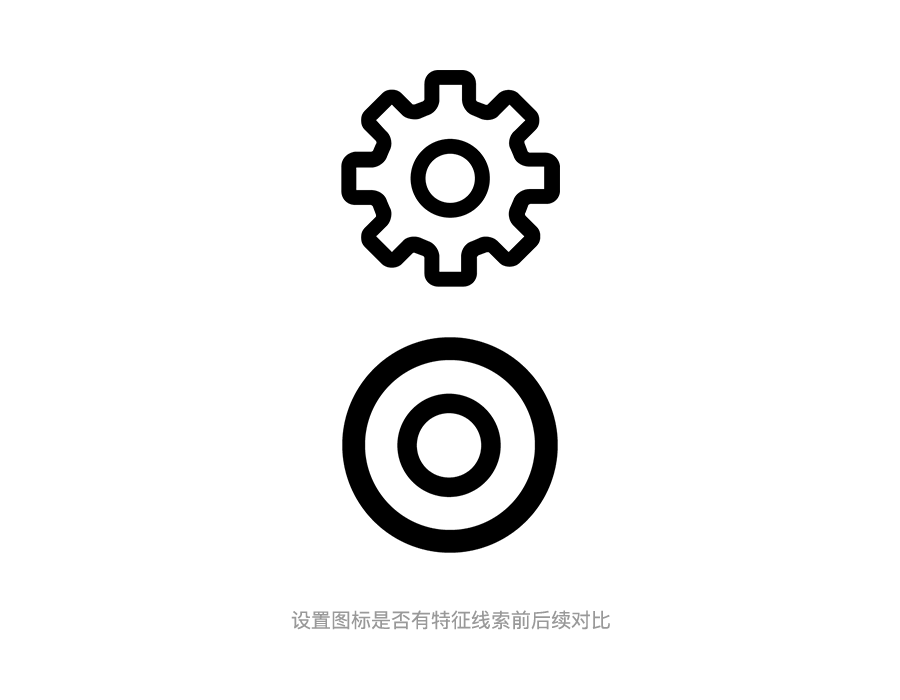
实心图标与空心图标的区别?
有读者说,面试的时候面试官提到了一个问题,但不知道怎么回答。这个问题是:实心图标和空心图标的区别是什么?这个问题网上的讨论挺多的,国内外很多设计师都有针对这个问题给出一些...
系统图标 – 图标分解 Material 规范
文章的大体规则由谷歌的Material Design制定的,很多细节部分我是根据个人经验来解析的,设计师小伙伴们可以作为学习参考。
前两篇文章讲到了谷歌的Material Design...
请看IBM设计系统如何定义图标?
IBM的图标是用于传达寓意、对象或动作的视觉符号。它们可以一目了然地传递信息,通过交互性图标吸引人们对重要信息的注意。他们从字体IBM Plex中提取细节,并运用到图标的设计中去。...
系统图标 – 基础认知 Material 规范
文章的大体规则由谷歌的Material Design制定的,很多细节部分我是根据个人经验来解析的。
上一篇文章讲到了谷歌的Material Design产品图标规范。谷歌的Material Desi...
关于标签栏,这里一定有你没掌握的——细节系列第 02 篇
写这篇文章主要是对自己阶段性学习方式的反思,我们很多时候会在站酷、UI 中国及各类设计平台上搜集好设计,但缺少了对自己经常使用的大厂优秀作品的研究分析 ,国内主流互联网公司设计团...
有讨厌自己画不好图标吗?我有
图标是设计中最基础的元素,就和写作文一样,我们必须先背诵大量的文字,因此图标是考验一个设计师最基础的点,虽然现在各种开源文件很多,很多时候都可以直接下载一些图标改改,作为一名...
四步搞定底部导航动效(下篇)
小编:又到了细节篇的时间啦,这次的主题是底部导航的动效设计,上篇我们主要介绍了主要是第一、二部分的内容,有兴趣的小伙伴可以通过传送门直达
《四步搞定底部导航动效(上篇)》
...
新手设计师为什么要对断点图标Say No
小编:我们作为UI设计师,一开始入门接触最多的就是图标,而现在很多设计师都钟爱线性图标,导致很多新手设计师也跟随主流的脚步选择线性图标去设计,但是线性图标是不是真的像我们看起来...
免费图标有很多,就是为了不用画吗?瞎扯!
图标是设计师是每天都会用到的,但是图标运用场景,图标类型,什么时候用什么类型图标,今天和大家分享下。这是一篇实用文,主要是讲解图标的运用以及图标的类型,设计师们可以Mark下来,...
用PS打磨质感水晶风格图标
如果把平面设计看作是形与色的组合,那么Illustrator就是胜在对形的把握,而Photoshop则重在对色的渲染。如果是想要做出有质感的画面,那势必要用到PS不可。今天我们就来利用PS打造一枚质...
如何让按钮设计的更迷人
按钮在UI界面设计中是不可或缺的元素之一,这篇文章我们将介绍不同类型的按钮包括按钮的状态和交互。我们介绍的都是日常界面中使用的普通按钮,并不包括单选按钮、选项卡、复选框等其他类...
App的Logo如何设计?
接到一个App的Logo设计需求,但不知从哪入手?别慌,看完这篇文章你就知道该怎么做了…写这篇文章拖了好久,月初就把文字部分写完,之后为了让每个Logo案例不重样,每天抽出1-2小时去找...
从0到1,一组图标的诞生(第二弹)
上次分享了一组图标的设计过程,主要思路就是从“风格设定”到“创意脑爆”再到“设计执行”,具体可查看:
《从0到1——一组图标的诞生》。效果图如下:
...
面型图标vs线型图标,该如何正确使用?
全文共2085词,阅读大约需要5分钟!
什么时候该用线型图标,什么时候该用面型图标,不知道大家平时有没有去思考过?我自己也曾经纠结过,但却没有深究,这篇文章给出了一些答案。挺意外...
腾讯微云文件图标的设计探索
全文4000字,阅读需要15分钟。作者将向你展示微云团队一路以来对文件图标设计的思考和沉淀,并着重介绍了当前这套图标的设计由来。
前言
在过去的一年中腾讯微云为大家带来了很多...
APP中图标的类型那么多,到底该怎么准确运用?
前言
图标做为页面中最重要的元素之一,合理的运用与设计,是UI设计师必备的技能,设计与运用图标是两回事,很多设计师都能够设计出漂亮的图标,却不能准确的运用到页面当中去,所以今天这...
节日图标的5种设计思路
APP的图标作为启动产品的入口,一直是一个重要的视觉符号,为了让用户更好的记忆,其设计通常使用与产品的功能和内容相关,让人看到图标就能联想到产品的功能使用场景等。...
超过10亿人使用的Office,迎来2019年全新图标设计!
Office图标的更新频率实在是不高,上一次更新我都不记得是什么时候了,但它的每一次更新都是一个流行趋势的代表,以Word图标的更新轨迹就能看出来,仔细看这些风格是不是都是那些曾经流行的...
做一个有“影响力”的图标
图标往往带着一些信息,或者说是我们将它的信息视觉化,赋予它新的形态。让它用更好理解更能被接受的形态与用户达成交互,同时提高用户的识别度。这也是我们经常用图标的形式,来节省页面空...
图标设计总结(上) – 使用场景
最近练习的一些心得,分享给大家。也是对自己练习的一个收尾总结。想写一篇文章来谈一谈我的一些理解,也算是对这次的练习进行一些总结。第一次写文章,有什么不好的地方,欢迎大家交流指正...
【星图计划】-百度地图国际化ICON优化升级
【星图计划】是去年下半年起,在百度地图境外地区的底图优化项目,一直在延续进行中,下面给大家分享一些项目中的设计经验,也请大家在出游时体验一下,多多提出宝贵意见。
引...