这些细节,我工作这么多年都没发现!
今天我们来看两个慢热视觉课上元素绘制的作业,如何把完成度比较高的变得更好!
第一个作业是小小白的 我们看刚交上来的样子:
其实也还算可以,但是有什么问题呢,我们一点一...
拿捏8种LOGO设计技法!
朋友们晚上好啊,又到了强迫自己学习的时间了!没办法,现在整个经济这么不景气,再不好好努力,碗都买不起了…况且作为一个设计师,你不学习不加班你还能干啥,难道你还能有朋友?TAT 好...
做这个需求,真是用尽了我的招式!
前一阵子在项目中遇到一个需求,就是设定一些宠物,比如猫猫狗狗之类的,今天来分享一下心得。
01 最开始的版本
最开始,设计师做出来的效果是这样的:
没有什么特点,也...
我是真不敢相信,这么简单确这么出效果,绝绝子!
由于审美的原因,其实很多同学都会做一些费力不讨好的事情,所以,底层的审美还是非常重要的,多看看国外的设计,多看看流行趋势,让我们的眼界打开,这样才能做出及格的作品。
...
为什么你设计的图标不专业?可能是这10个容易被忽视的细节没做好
Hi,我是彩云。图标是任何设计系统不可或缺的一部分。使用图标的主要原因是帮助用户快速理解想法,实现快速导航,解决语言障碍,最终提升用户体验。图标作为一种设计工具,在UI/UX和平面设...
好惨,我竟然被批评了,问我为什么不安排教程?我怕了
前几天和大家分享了毛玻璃效果的六大使用场景,文章下面有人评论,如果有点教程就更好的!本来我觉得已经有很多人都写过关于毛玻璃的效果了,再讲也没啥意思,但是最近几天还是看到一些星...
如何强化图标设计的细节?我总结了12个关键点!
@Clippp:今天为大家分享的是「图标设计关键点」。图标在页面中的尺寸很小,不怎么起眼,却包含着太多的设计细节。作为通用的视觉化语言,把握住其中的设计关键点至关重要。
之前有分享...
为什么我临摹的时候还行,但让我原创就不行呢
做练习最常遇到的一个问题,或者说每个人应该都会经历过这个问题,那就是临摹的时候都还ok,但一到自己原创,就没啥什么思路,做不出来了。所以这里必须要和大家分享几个点,以免出现类似...
为什么一个这么小的需求,我却做了这么久,因为….
今天这个需求是直播间pk后,主播胜利与失败的两个状态设计,过程经历了很多次修改,现在来分享一下自己的感受。本文会从设计感、结构、基本逻辑、颜色层级、根据情绪设计形象、情绪色彩选...
8个实用小技巧,提升icon设计的细节
图标是UI页面中最关键的部分之一。它是一种视觉语言,代表信息、内容并揭示功能背后的含义。图标应该使用简单的视觉隐喻,让用户快速理解和识别。好的图标也会赋予产品独特的个性,这里提...
我做出了违背祖训的决定,把这篇五步图标设计大法传授你们
@设研_仓仓君:作为一个UI设计师,画图标是日常工作中的比较重要的一部分,那么图标的作用是什么?如何画图标?我来偷偷告诉你我的画图标“独家秘籍”。
图标的基本认识
图标是...
有人问我,日常做临摹练习,怎样才能用到项目里去呢?这个案例就能说明白
@彩云Sky:不同的阶段,临摹的目的不尽相同。一般来说,前期临摹更多的是练习软件、技法,后期练习别人的风格表达,综合运用。所以,我把临摹分为技法临摹、半原创到原创3个阶段,每一个阶...
原创图标方法论2.0(含源文件)
原创逻辑我在两年前用插画分析过: 设计师没原创灵感?
试试这个方法(含AI附件) 。这次用图标作为例子,分析的步骤也写得更详细,将原创方法从1.0迭代到2.0~希望能带...
「毛玻璃拟态」图标临摹思路与原创技巧
这篇文章主要分享怎么做一套毛玻璃拟态图标,以及在这基础上如何发散创意。某天上了图标公开课,课上有示范毛玻璃拟态效果的图标,我就跃跃欲试想做一套。有的人问为什么做了那么久UI,还...
原创插画方法论01(含AI附件)
本文原创的概念,要跟风格区分开来。而个人独特风格,要靠多次不同的原创与尝试才会形成。大家可以在看完这篇文章之后,通过以下几种方法,试着原创作品,做完以后,你可能会发现自己潜能...
本来舍不得分享的,后来想想,还是大方点,把这两个小案例也给大家讲讲吧
今天作者再来分享两个小需求案例和中间自己的思考过程。第一个是之前直播点赞图标的礼花筒制作过程,第二个是一个品牌形象黑子,在原画设计基础上添加点小设计,统一色调等,希望给大家一...
我利用“它”给作品加分!
我们在日常设计中都可以给每个作品带上一点小排版,小细节,这样可以让整个作品更加的丰富,个性化更加强烈,这也是作者包装时候经常用到的。现在请大家跟着作者的步伐,一起来学习一下吧...
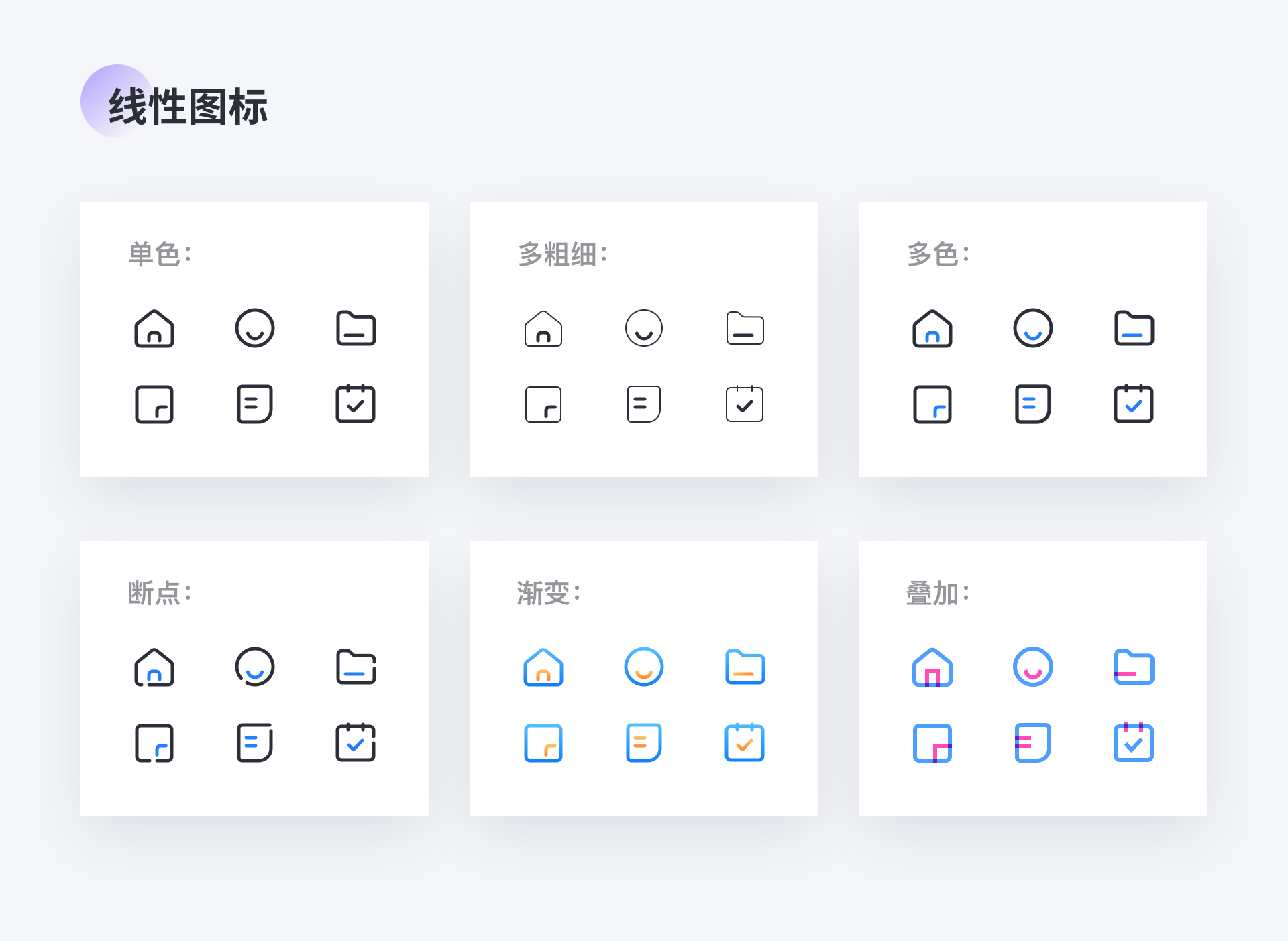
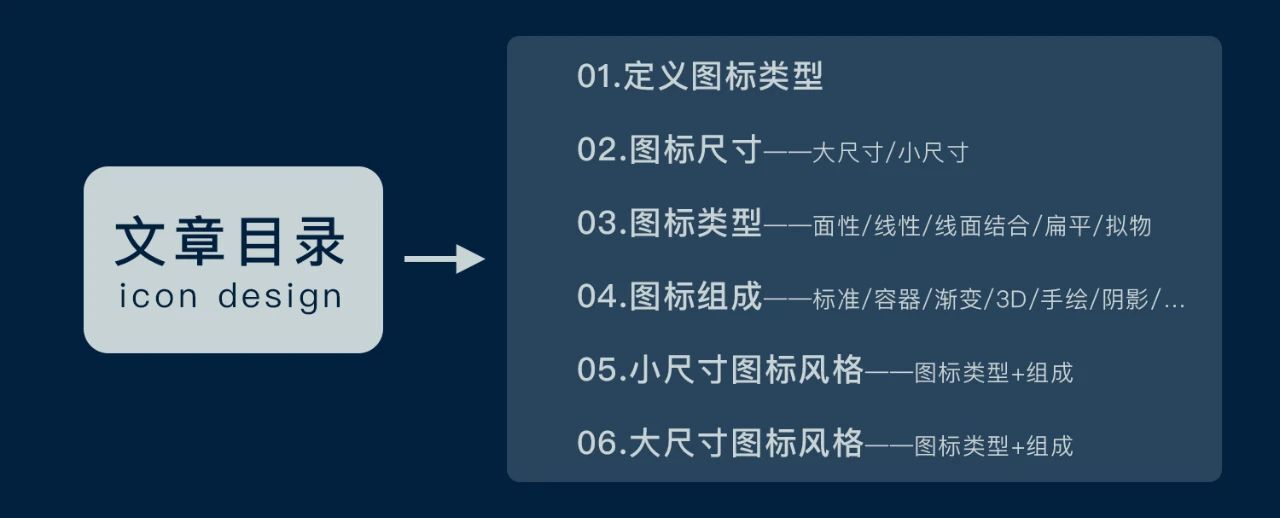
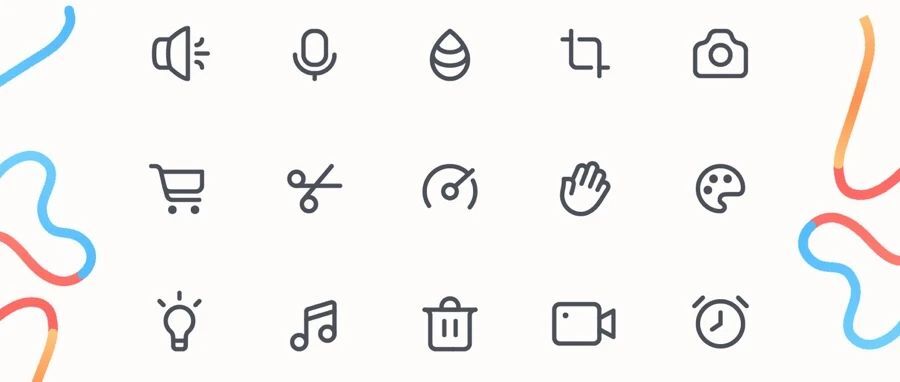
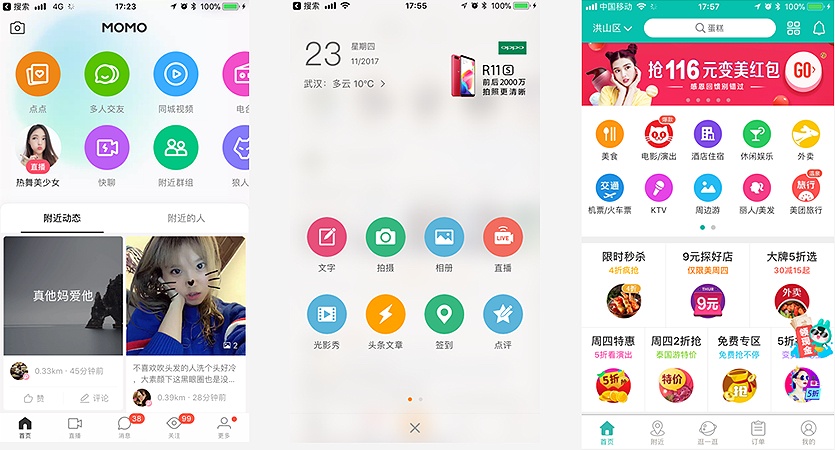
如何选择合适的图标?来看这份图标类型和风格汇总
大家好,我是Clippp。看到好的图标我们会习惯性地截图保存,但随着收集的图标越来越多,会发现对图标的分类会变得越来越混乱…做设计时也不清楚到底该参考或运用哪种风格最合适。来看看如何...
没想到我进步快,是因为这样做练习!
不知道大家是怎么做练习的,今天分享一个做练习的方式。练习前要一个清晰的目标,例如:用在哪里。如果在技法上学不到什么,那就吸取优点进行一定的半原创,练的多了, 才能够在真正需要的...
这个小元素都做不好,我哪有脸下班!
今天给大家分享小元素技巧,技巧有助于我们添加更多细节,使得小元素更加生动。会从形状、气质、样式、节奏四个方面进行优化。这个小技巧对很多人应该还是有用的,所以分享一下。
今...
磨砂玻璃的图标是怎么做的?
小编:想知道最近比较流行的磨砂玻璃图标效果怎么做的吗?今天小编给大伙带来了一个磨砂玻璃图标效果的教程,学会后你还可以用这个技法打造不同的磨砂玻璃效果啦~一起来学习吧!!
...
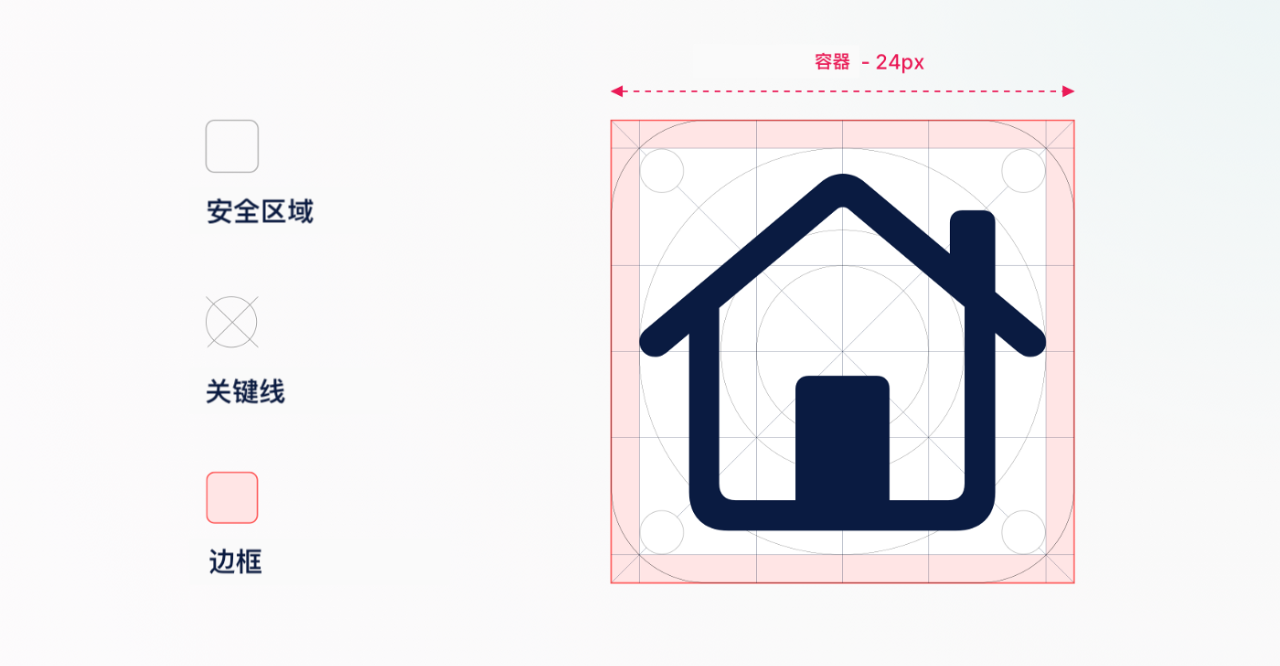
设计师必看的图标设计指南
图标是UI设计中除了文字之外最不可或缺的视觉元素,在设计中看似只占一个很小的区域,但是它却是考验设计师基本功的重要标准,了解图标相关的概念,以及正确绘制的方法,是入门 UI设计的必...
轻拟物设计解析&案例演示
后扁平化时代,拟物正在以另一种形式悄悄复苏。分享下拟物设计的一些设计原理,一起来看看轻拟物设计解析 & 案例演示吧~内有教程,来学习吧~come on baby!
...
手残照样画出一套自己的贴纸!
不会画画怎么了?手残党照样也可以画出一套自己的贴纸!一起来看看教程手残照样画出一套自己的贴纸吧,简单易学,而且一窍通百窍通了呢~精明的你肯定不会选择错过滴!
...
被说图标细节不够,到底差在哪?高手总结了这10条关键原则
@彩云译:
大家好,我是彩云。最近有帮忙看我群里一些同学的作品集,会发现很多人在图标设计细节上有不少问题,这块也是我给出建议较多的地方。我希望通过今天这篇文章,能够让大家自...
图标大小统一的三道防线
在多人协作的时候,我们经常会遇到图标视觉大小不统一的情况,哪怕是同样尺寸的图标,都会有细微差别。为了避免图标大小不统一,我准备了三道防线,只要遵守好,那大小统一绝对是妥妥的没...
零基础教程之小火箭渐变图标详解
今天跟大家分享一套教育培训相关的渐变风格的图标,并且会以“小火箭”图标作为示例,看看怎么从头到底去丰富细节,使其看起来更有质感。下面来一一讲解。
前言
Hello,UI中国的...
对抗页面设计同质化,ICON的创新途径
随着行业的发展越来越多的APP也好web也好都出现了一些很严重的问题。就如同我们现在看到的网红都长着一张脸一个风格一个没有,并没有太多自己的态度和个性。这个其实也是存在多方面的原因...
如何绘制一组具有商业价值的图标
小编:很多童鞋在做完UI界面的时候往往会发现精致度不够导致整个页面会显得很粗糙。当然精致度不够是有很多方面影响的,比如说:颜色会不会灰?字体有没有处理好?图标有没有画好?图...
图标造型时,你是否考虑过这两个问题?
图标,又是一个老生常谈的问题了。作为UI设计师的我们无时无刻不在绘制图标以及准备绘制图标,在一些分类墙等多图标界面,图标的好坏还能直接影响整个界面。
图标的好坏...
5 招轻松打造系统图标规范
今天我们聊聊如何做系统图标规范,大家知道图标在产品设计中有着非常重要的地位,它既能传达功能属性,也能传达品牌,这就是为何图标设计如此重要的原因。做手机系统的公司还有专门画系统...
有讨厌自己画不好图标吗?我有(下)
还记得上期带来的线性图标教程吗–《有讨厌自己画不好图标吗?我有》,这期给大家带来一篇升级版填充图标的绘制技巧,配合上线性图标,基本能绘制出APP中比较常见的icon图标,希望这两篇内...
用户体验 | 图标样式对界面可用性有什么影响?
图标样式:实心图标 or 线性图标,到底那种风格更适合用户体验呢?
在设计UI页面时,我们通常需要决定是使用实心图标还是线性图标。它们两种到底哪种风格更符合用户体验呢?
...
为什么你的图标总是缺了点意思
我们之前一直讲的都是理论篇,今天来一个关于界面底部图标的实战总结吧,故事的开始是我们去年年末的时候做的界面练习,我们要完成漫画类APP的首页界面设计,仅仅是由7个模块组成的首页设...
从0到1——一组图标的诞生
图标——界面设计最重要的元素之一。菜心经常写关于图标的教程和感悟,可见图标设计在我日常工作中占了很大比重,所以我始终坚信能够把图标做好,也是难得的特长之一!
这里拿几个...
如何在Affinity Designer中创建一组扁平图标
在这篇教程中我们将用Affinity Designer创建一组和户外有关的新潮的扁平化图标。 我们将利用各种技术创建阴影,将应用一些蹩脚的材质到我们的图标上。 让我们开始吧!
1. 创建帐篷图标...
- 1
- 2