找不到素材?这份免费APP UI Kit资源大礼包送给你!
小编:资源搜的好,下班下得早~今天给大家分享一下@摹客团队为大家整理的20个UI kit和6个设计灵感素材的资源大礼包,让大家在设计时高效发力,一起来看下吧~
前言
很多设计师...
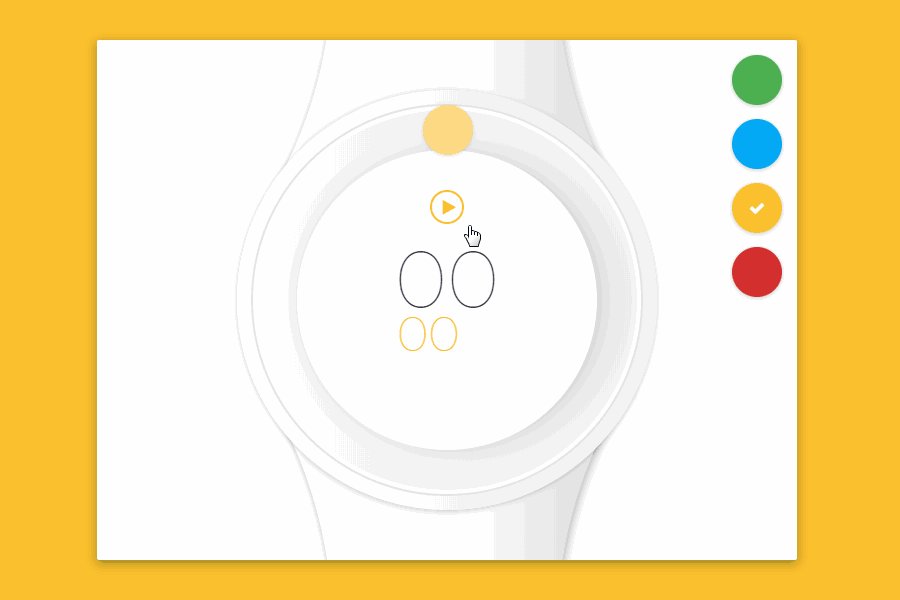
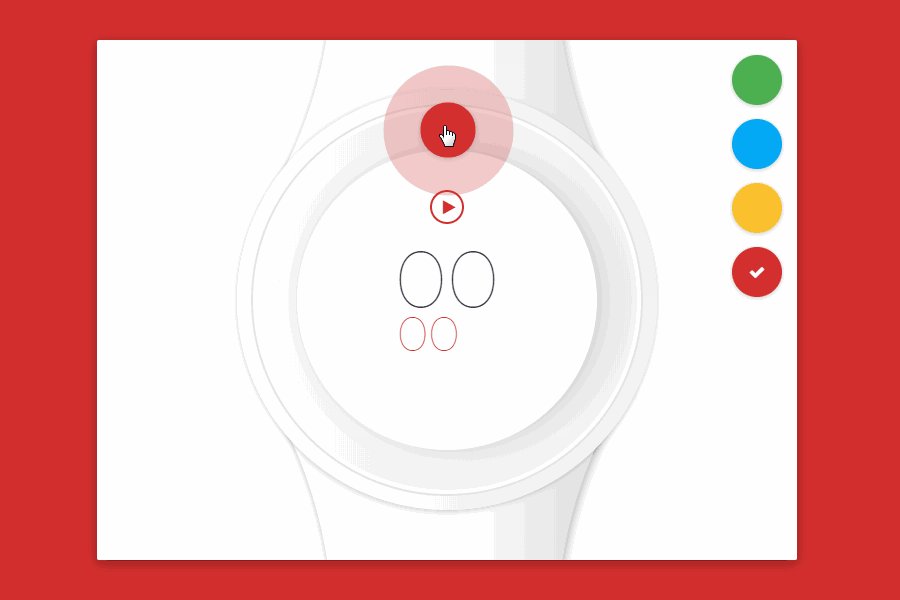
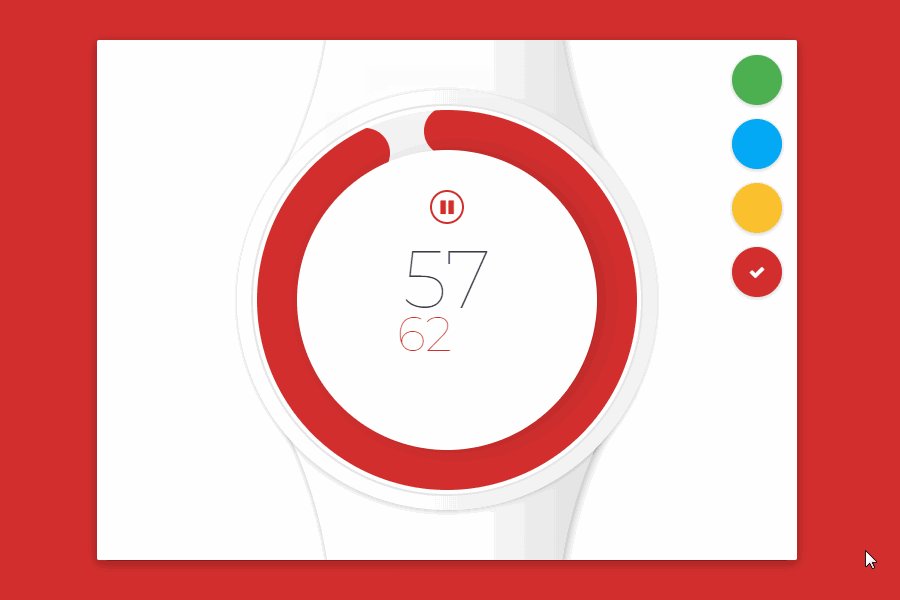
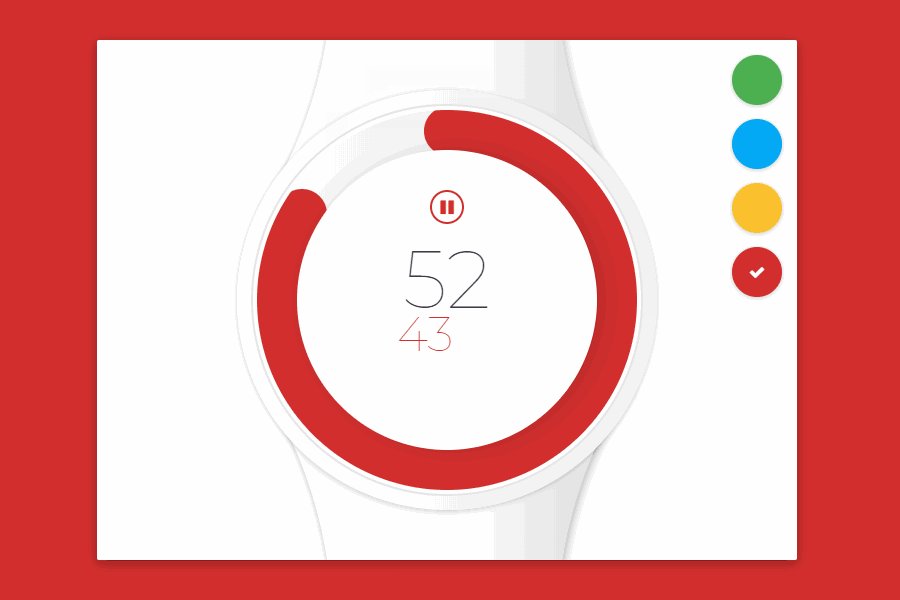
最佳倒数计时器设计分析【附原型实例】
视觉效果和动画效果已经成为产品设计中不可或缺的一部分,开发人员使用动画效果可以创建引人入胜的内容,营销人员可以使用这些效果来获得更好的产品覆盖率和良好的转化率。倒数计时器就是...
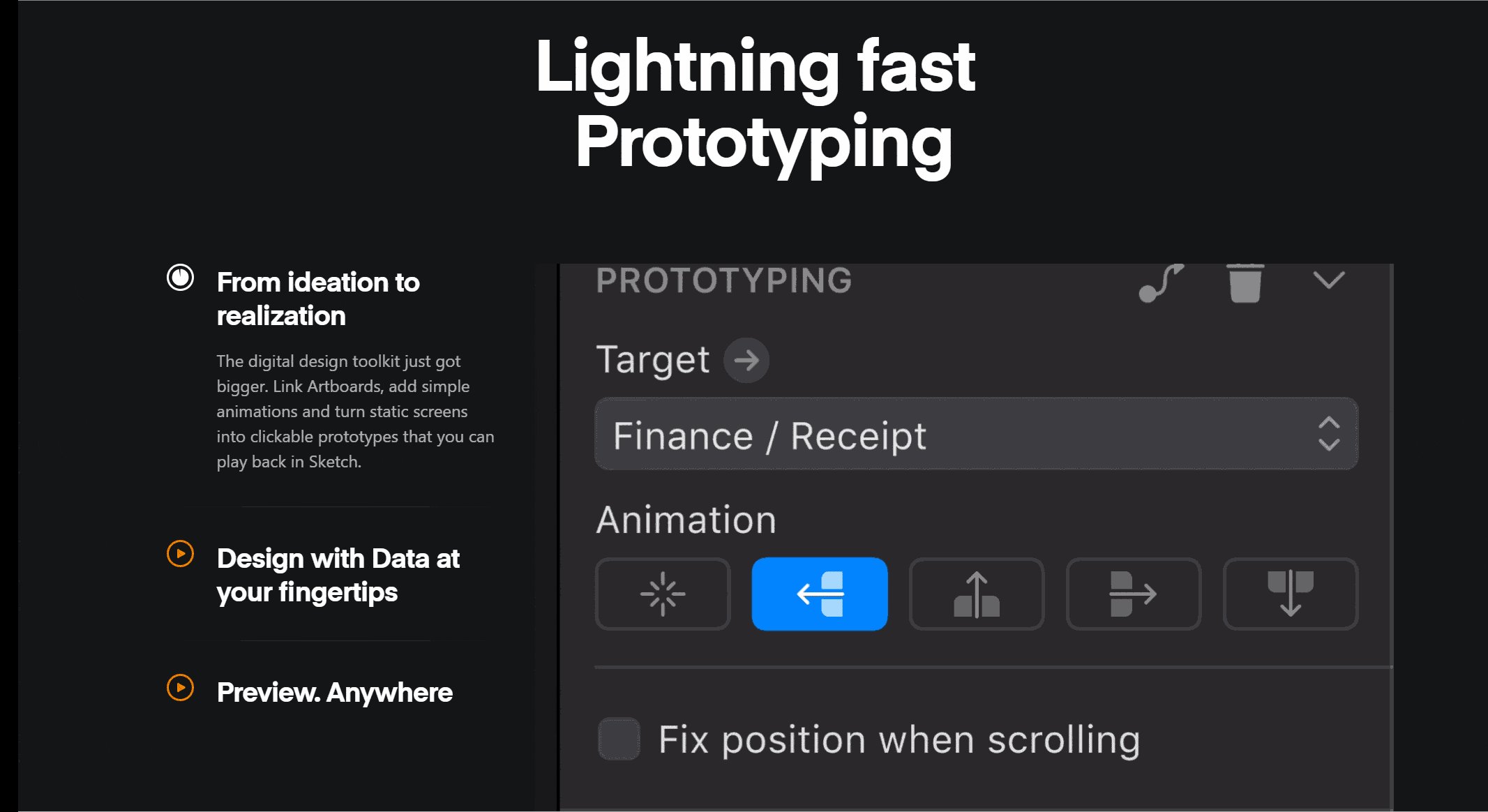
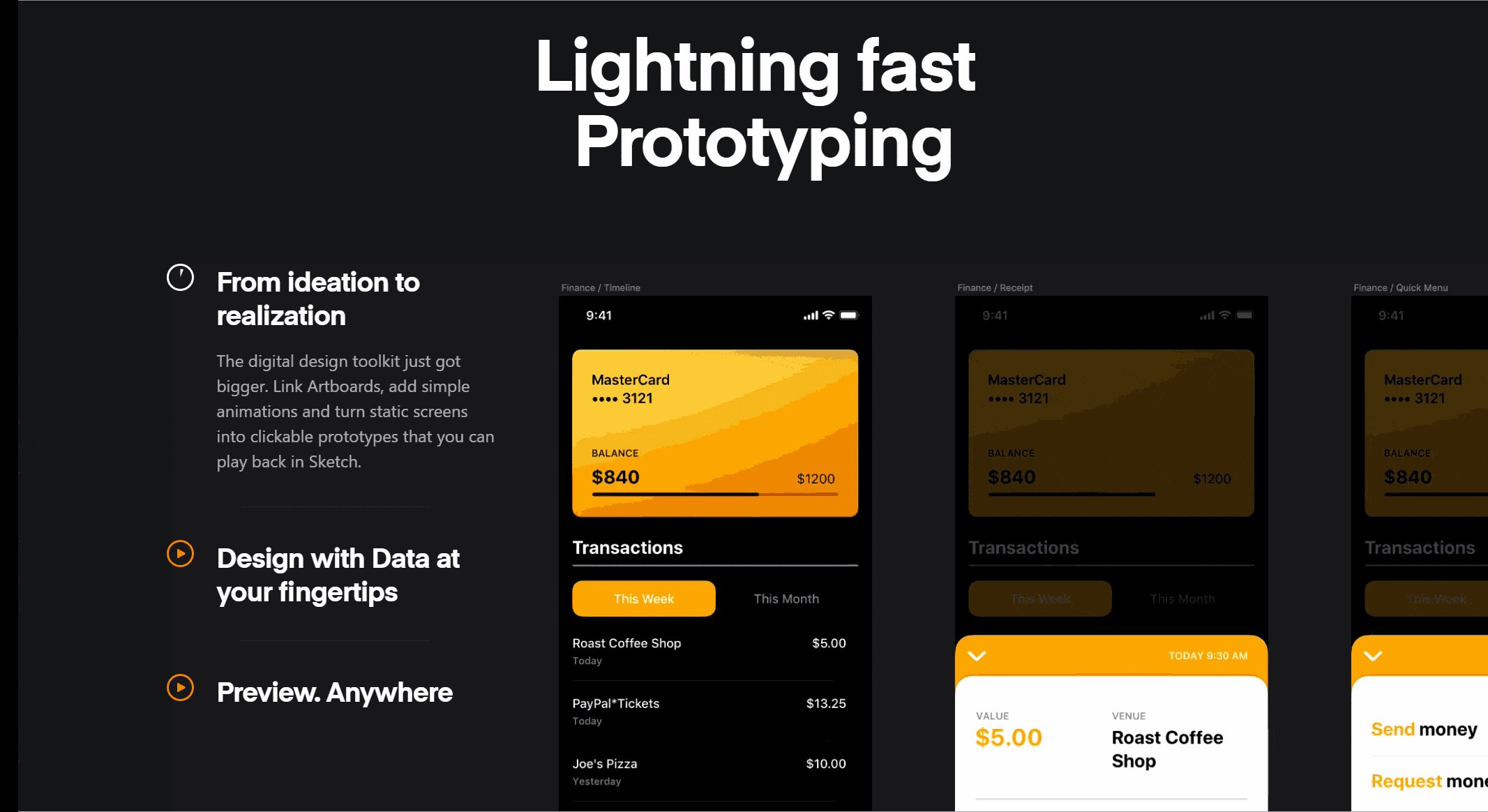
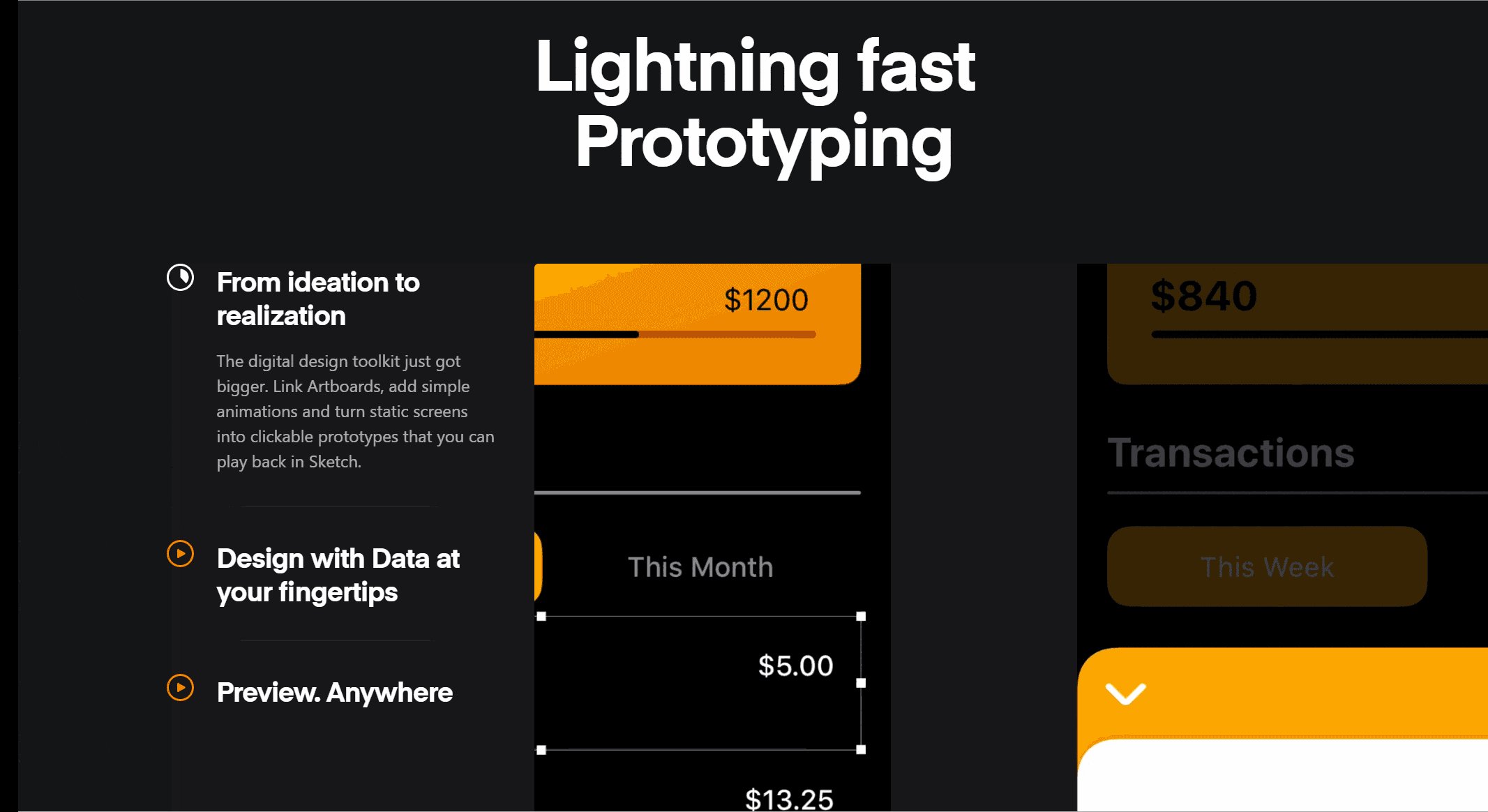
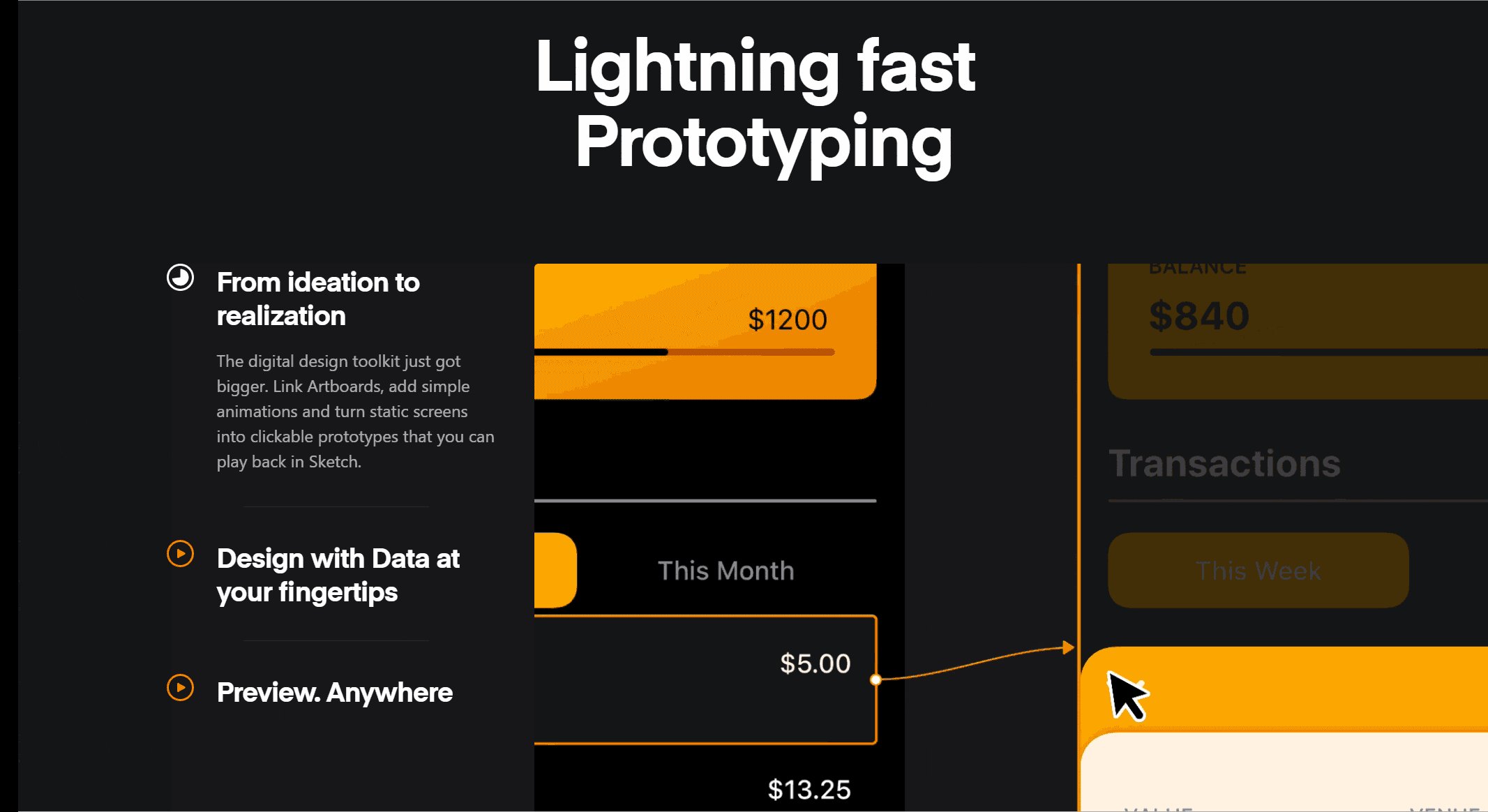
9款原型设计工具与Sketch的强强组合,轻松构建交互原型!
原型设计的发展历史经历了纸上原型、静态线框设计、到现在的可交互式原型。作为设计过程中最初始的阶段,设计师们对原型设计的要求也越来越高。因此,如今的原型设计工具格局也发生了很大...
【小工具大用处】10个超实用的设计师专属Chrome小插件
设计师日常设计过程中, 免不了需要使用Chrome搜索各类最新设计案例或文章。善用各种专为Chrome打造的扩展小插件,能显著提升Chrome的效能,帮助设计师更快获取灵感、学习技巧。
所以,...
【UI&UX案例分析】解密停车App(Pazi)的“前世今生”
今,随着移动端APP的功能越来越丰富,一些专门针对安全性问题的软件应用也不断涌现。今天,我们就一起来看看:一款安全停车App(Pazi)是如何一步步设计而成,并了解和学习其背后的UX&...
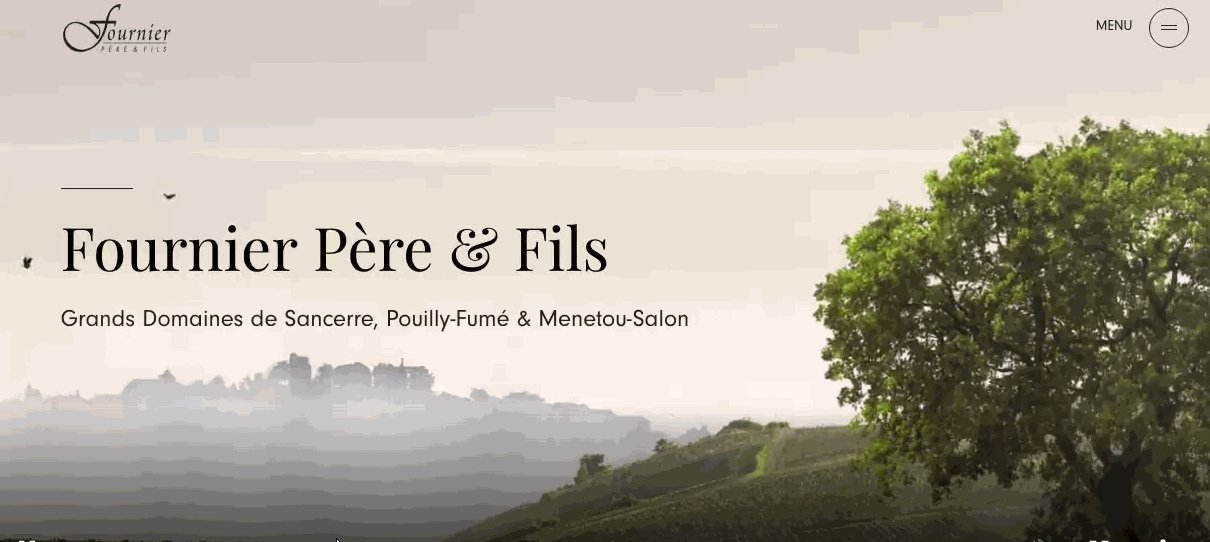
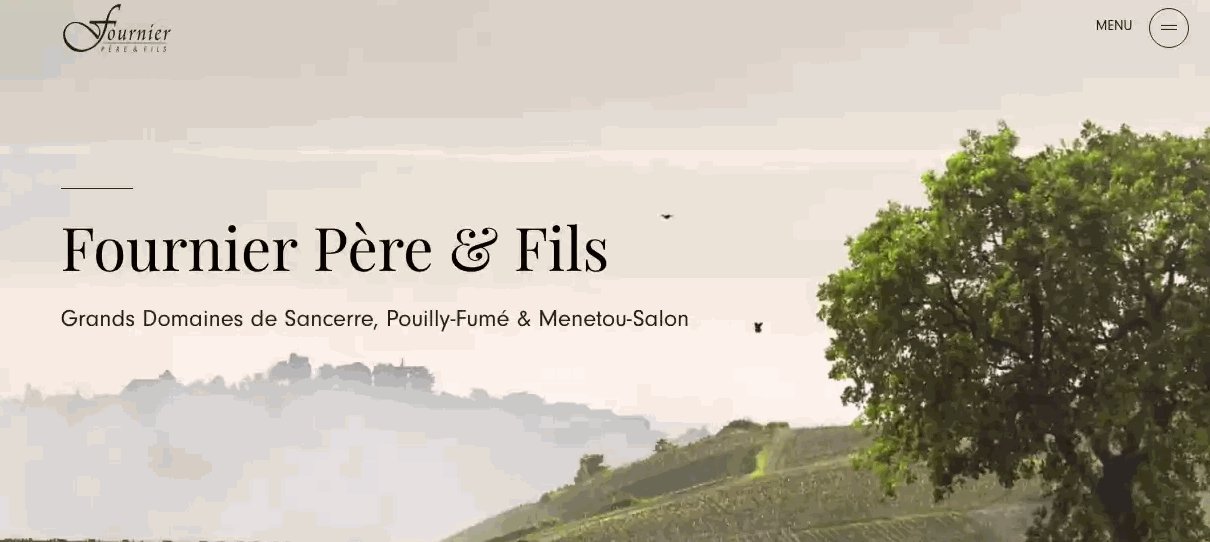
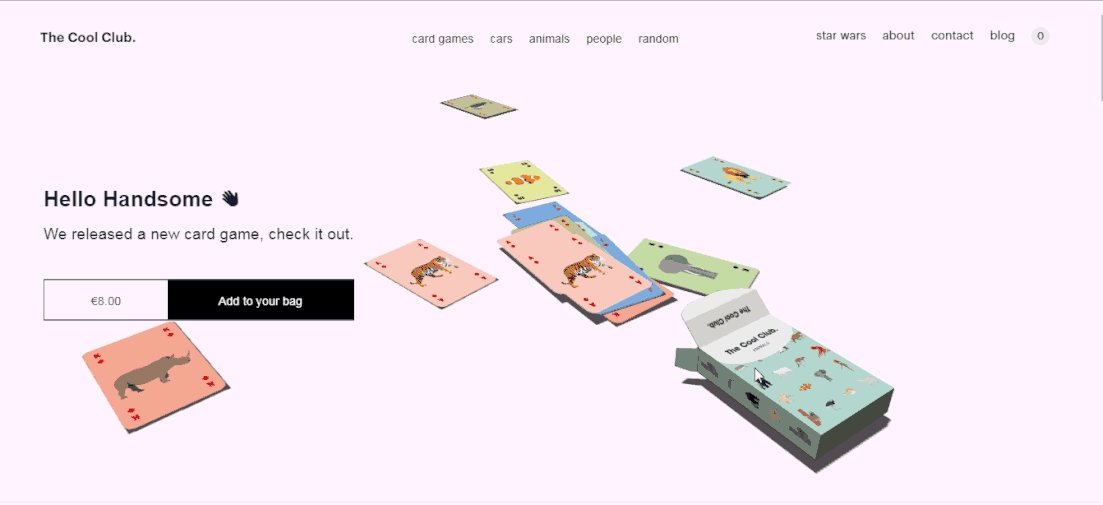
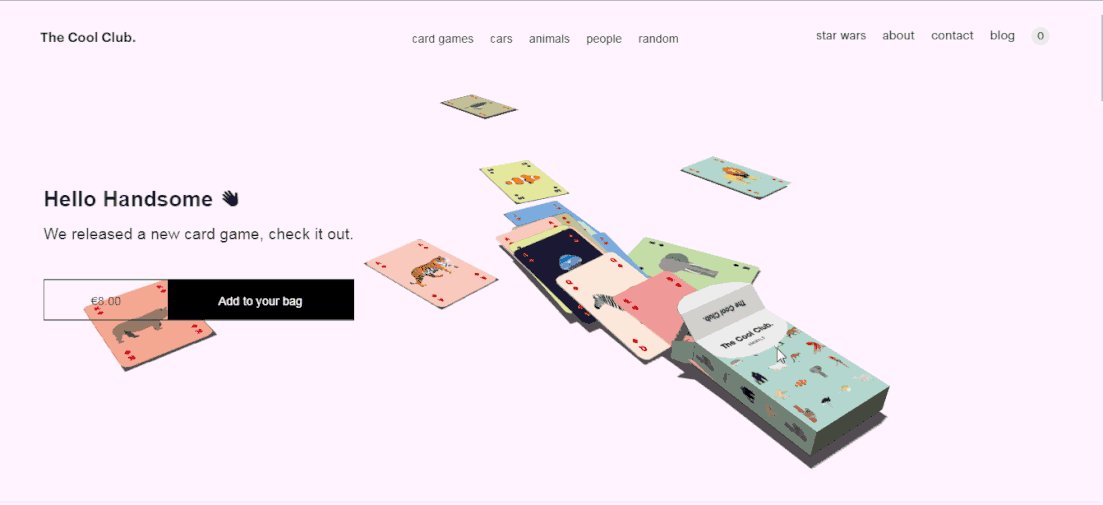
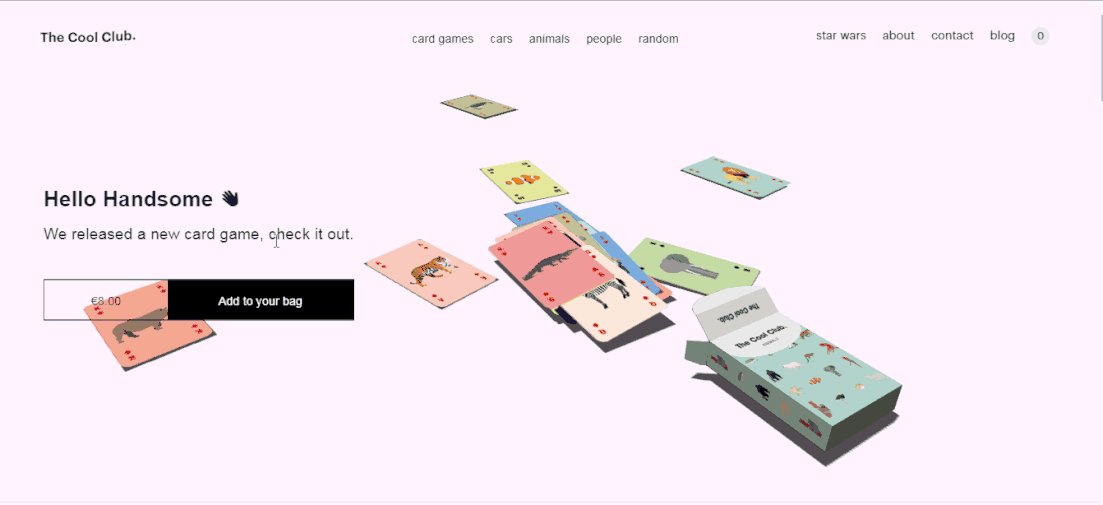
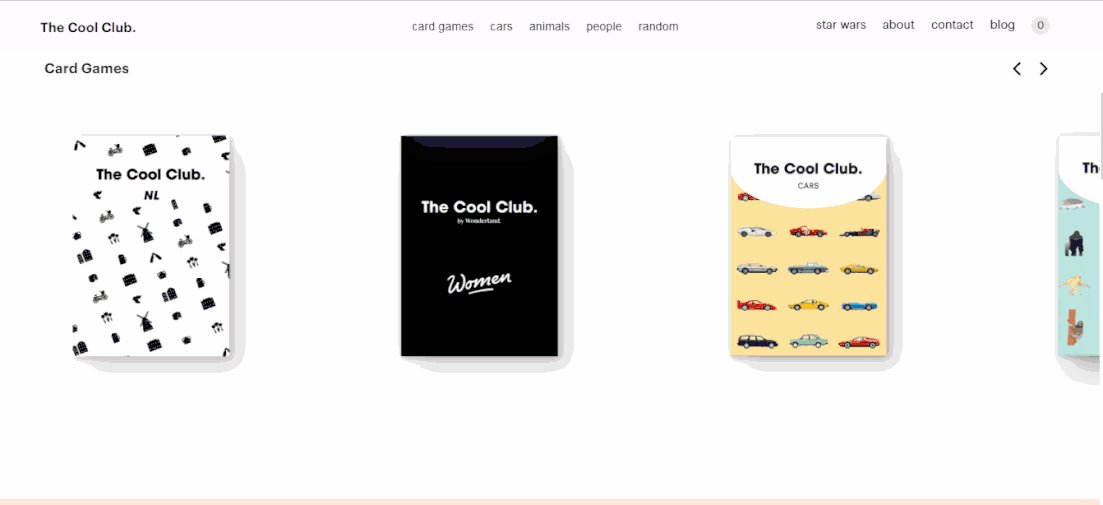
干货!让人一见钟情的网站header设计
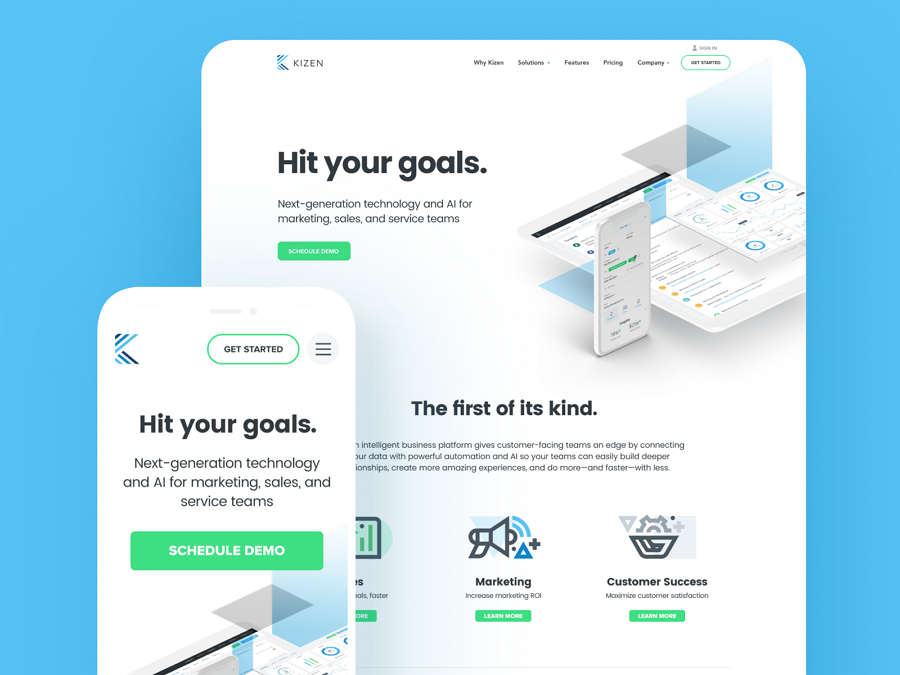
网站header是网站页面的核心部分,因为该部位是用户第一眼看到的地方,因此网站的header设计在吸引用户注意力并进一步留住用户方面发挥着至关重要的作用。如何才能设计出让人眼前一亮的网...
30个最优CSS动画案例分享,轻松让网页用户随心而“动”
CSS或CSS3动画,包括常见的鼠标悬停动画,网页加载动画,页面切换动画,文本动画以及背景动画等等,能够有效地提升网页趣味性和视觉吸引力。这也是为什么CSS/CSS3动画设计能够迅速蹿升为网...
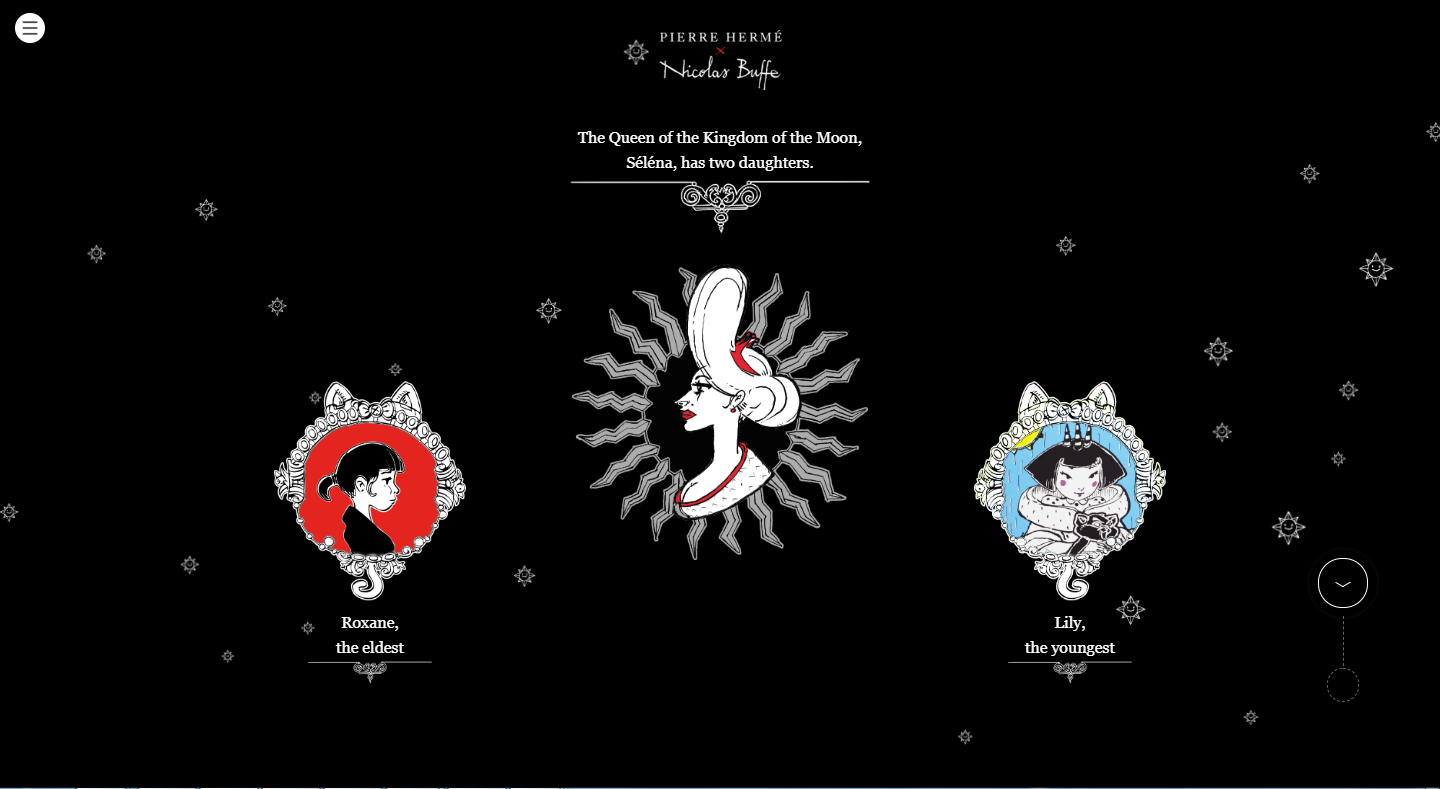
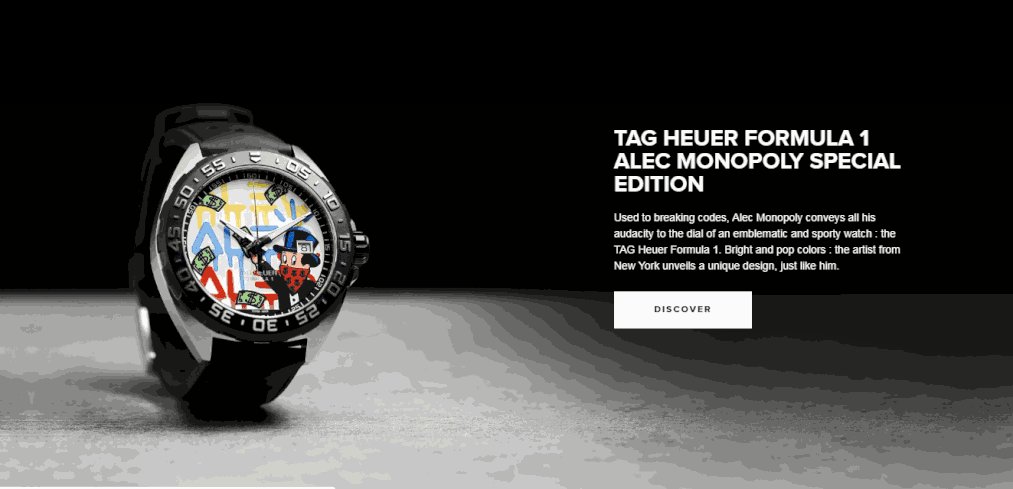
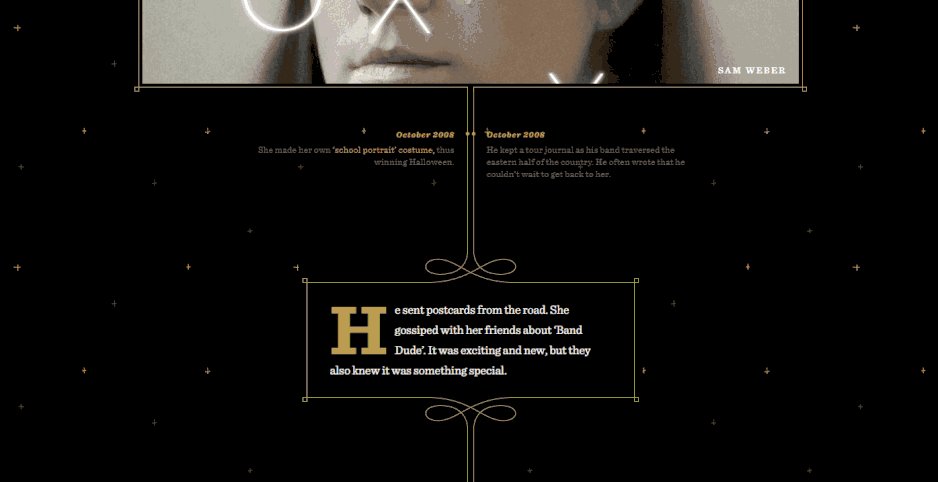
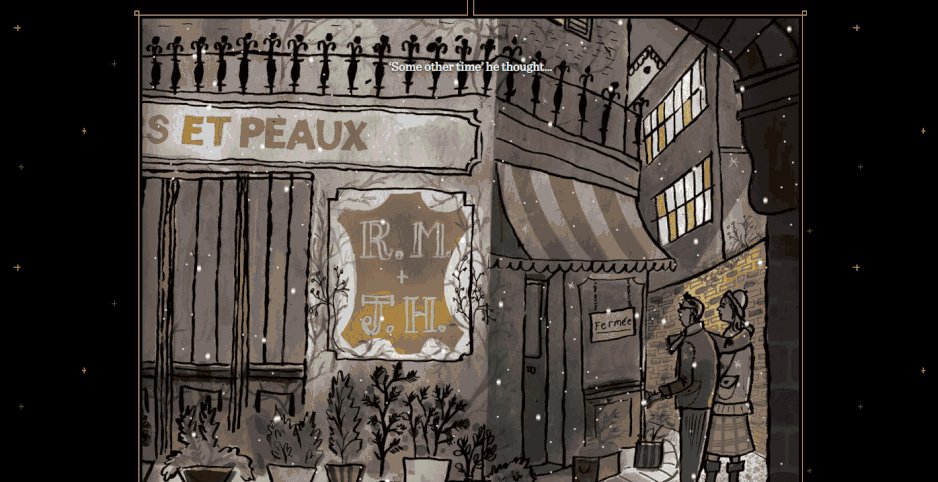
【干货】25个故事性网页设计,轻松讲述网页独有的故事!!!
一个好的网页设计,不仅仅只是产品或公司企业相关信息的机械罗列。一个好的故事(尤其是一个准确把握受众需求,巧妙结合企业产品特色,并能够轻松引起用户共鸣的故事),更能赋予网页思想...
卡片式设计流行的秘密 — 看完这15个案例你就懂了
随着Material Design的流行,卡片式设计几乎成为当前界面设计的主流模式,并且已经深入到各个行业、领域的UI设计当中。卡片作为信息载体,也使得卡片式UI成为现代网页设计和移动应用设计的...
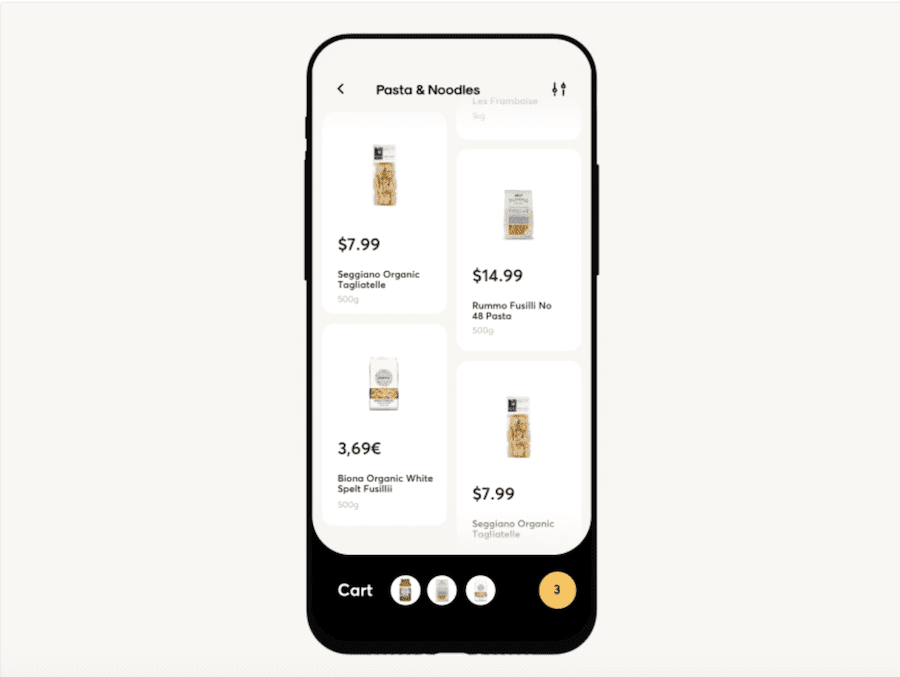
想让网站销量爆涨?你离成功只差一个出色的购物车设计
每个电子商务网站都会涉及到购物添加商品这个流程,从用户对你的产品产生购买兴趣开始到用户添加到购物车并且顺利完成下单,购物车设计这个关键环节扮演着举足轻重的作用,也是决定你网站...
插图设计正流行,10大理由告诉你如何靠它增强用户体验
插画设计从什么时候开始这么流行了呢?为什么是插画流行了而不是其他的元素?是什么让它开始越来越受欢迎了呢?这个文章希望能带给你一点启发。
过去的几年中,用户界面中加入插...
绝无仅有!2019年最全的UI设计之输入字段剖析
今天,我想谈谈UI设计中最常用的一个设计元素 – 输入字段。输入字段允许用户在UI中输入文本。它们通常出现在表单和对话框中。本文将为大家揭秘最佳的输入字段设计技巧以及元素,一起来看看...
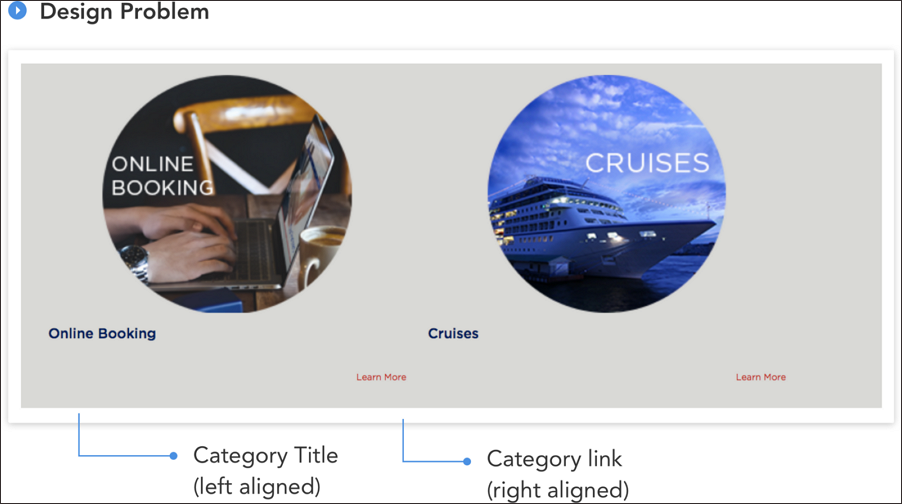
标注新方式,「自动+手动」标注
标注对于设计师而言,是非常熟悉的日常工作,而手动标注到自动标注,在设计界是有一个演化的过程的。以前呢,设计师都是老老实实地手动做标注,密密麻麻,细细碎碎……自动标注的出现,可以...
全栈设计师必须拥有的Mac软件推荐
全栈设计师的内涵中,并不是要求设计师什么都懂,严格意义上讲,它指的是掌握多种技能,并且能够运用多种技能来独立完成设计作品或者产品开发的人。
一个优秀的全栈设计师,能够相对独立...
必看! 为什么“吉祥物”可以提高UI设计以及品牌影响力
以下内容由摹客团队翻译整理,仅供学习交流,摹客iDoc是支持智能标注和切图的产品协作设计神器。
我们为用户创造产品或者想要传达特定的信息时,常常要以用户为中心进行思考。用户和产品...
2019最佳弹窗/弹出框设计20例【附教程】
弹窗/弹出框是APP或者网站与用户交互常见的方式之一。不同的网页弹窗和App弹框适用于不用的场景,弹窗的设计直接影响用户体验。不知道如何提高弹出框的用户体验设计?
小编从优质网站精...
最全UI图表设计技巧和套路,分分钟打造最优设计
现今,软件应用大都选用图表设计来可视化各类软件数据,成功简化界面设计的同时,也大幅提升其用户体验。试想,如若市场上的各种监控、金融、保健以及旅游类软件应用,不再使用此类直观吸...
灵感专题 — 2019年优秀UI动画设计作品欣赏#5月
UI 动画设计,不仅极大地丰富了整个Web/App界面设计,有效提升其视觉魅力. 对于展示和突出界面重要信息和功能,提升用户体验,也发挥着不容小觑的作用。
然而,设计一款既符合软件特色,...
【求职,不求人】2019最全Web设计师面试问题,助你轻松拿下面试
众所周知,面试,已然成为求职者们获得工作必须经历的阶段。为了尽可能的做到有备无患,求职者们也都习惯提前准备相应面试问题以及答案,搜寻相关面试攻略,以求完美对应各种试题,留给面...
全是宝!20款优质高效的在线协作工具任你挑,就是这么强大!
如今,互联网飞速发展,改变着我们生活方式的同时,也改变着我们的工作方式。尤其是对一些产品设计相关的公司机构或团体而言,网络不仅为其设计提供源源不断资源和灵感,而且也为成员之间...
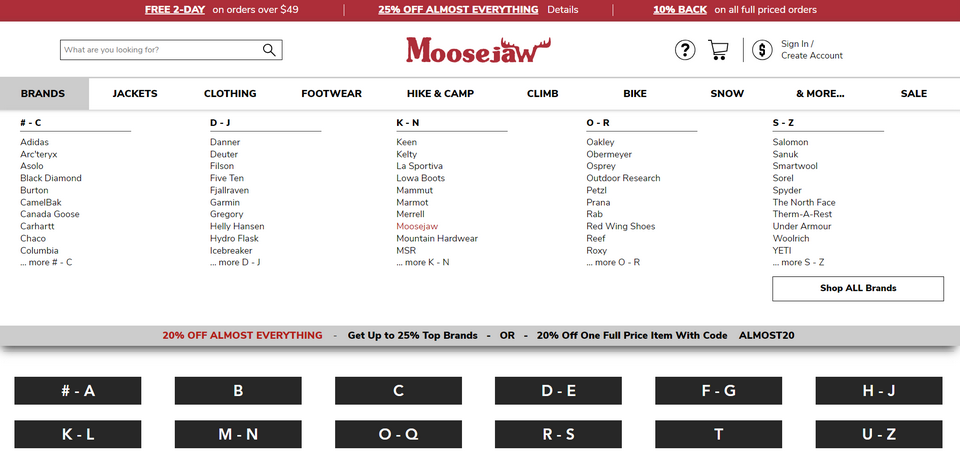
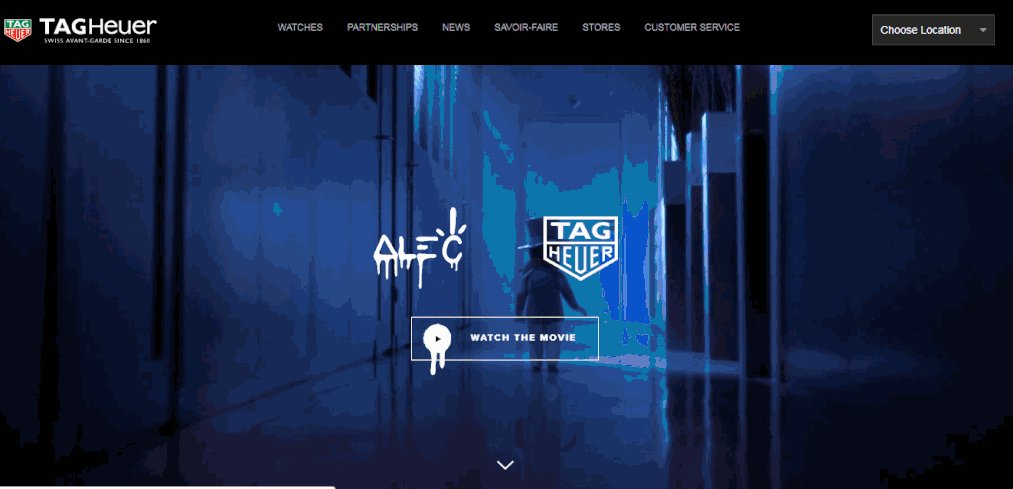
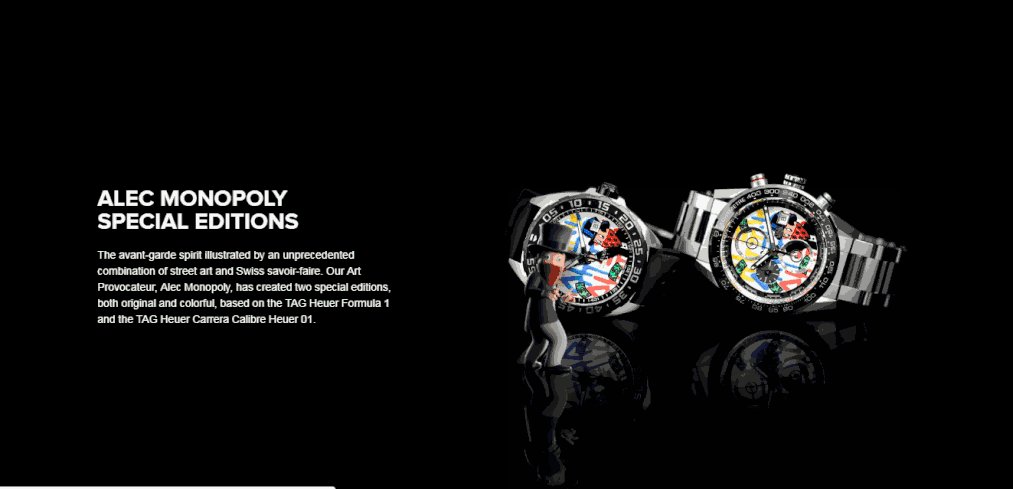
学起来!大牌网站是如何设计Mega menu 菜单
Mega menu(大幅网页菜单)是在网页界面设计中非常常见的元素之一,用于引导用户进入下级页面。但是,正因为mega menu十分常见,所以如果总是一成不变的设计,就容易显得乏味。本...
超赞!30个最佳简约网站模板,带你领略设计中的“减法”艺术
极简主义设计,简约高效。通过利用相对较少的界面元素,降低界面视觉干扰的同时,带给用户完全不同,甚至更佳的用户体验。这也就解释了:为什么极简风一直都是网页设计的主要潮流之一。
...
协作设计: 如何有效提高团队合作的工作效率?
在设计工作中,团队协作一直扮演着十分重要的角色。同时,它也是设计过程中最具挑战性的部分 —— 并不是每个人在与团队成员分享和交互时都能达成共识。但你一旦了解并尝到了协作设计的好处...
【拿来就用】20款婚礼婚庆网站模板, 轻松打造幸福满满的网站设计
婚礼网站的设计不仅需要设计师有高超的设计技巧,还需要设计师能有一颗感同身受的“幸福的心”,这样设计出的婚礼网站才能更加吸引新人。如果你也正好在搜寻或设计这样的网站, 那...
设计师的日常生活体验对设计到底有多大影响?
设计师在完成产品之前,考虑的都是甲方的喜好、用户的良好体验等等。很少有设计师真正的考虑过自身的体验,该文从设计师的自身出发,总结了设计师应该如何通过设计自己的体验获得的效率,...
当心理学遇上设计:格式塔原理是如何服务于设计的?
我始终坚信,心理学和设计的完美结合可以创造出非常好的用户体验。作为设计师,我们的职业目的就是解决用户需求,在这个过程中,我们往往会产生和用户一样的同理心。而当我更加深入地研究...
小小滑块大大学问,你真的会用滑块了吗?
滑块的使用已经不是什么新鲜的设计方式了,作为一种标准UI控件,滑块在设计上被广泛用于选择某个值或值范围。滑块之所以在可以设计上大显身手,最主要的原因就是它可以让用户快速浏览一系...
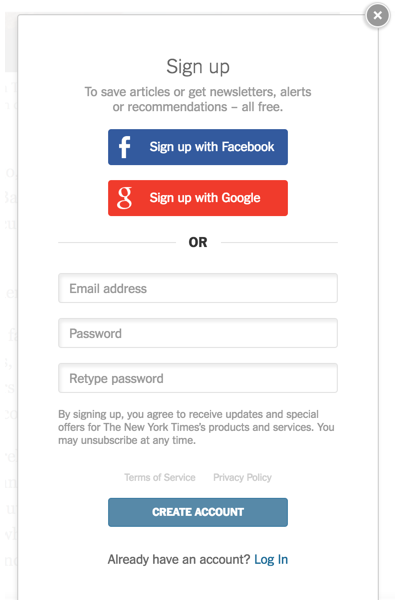
UX设计秘诀之注册表单设计,细节决定成败
说实话,现实生活中,又有多少人会真正喜欢填写表格?显然,并不多。因为填写表单这样的网页或App服务,并非用户所需。他们需要的仅仅只是能够尽快买票、聊天等服务而已。如此,注册表单的...
从设计到开发的完美交付(工具篇)
设计交付对于UI设计师来说是一项必要的工作流程,设计交付影响着界面的最终实现和各尺寸适配效果。那么如何做好从设计到开发的交付呢?本文就教一教大家,如何用工具帮助完成从设计到开发的...
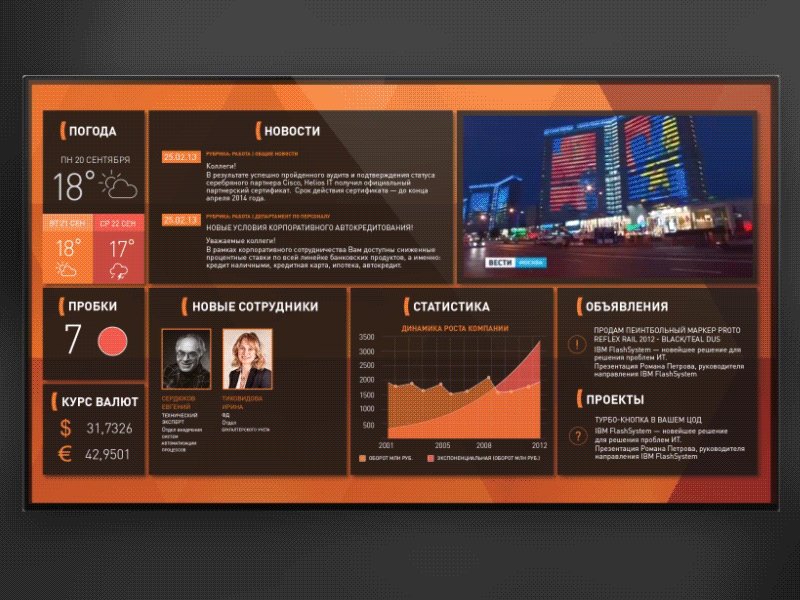
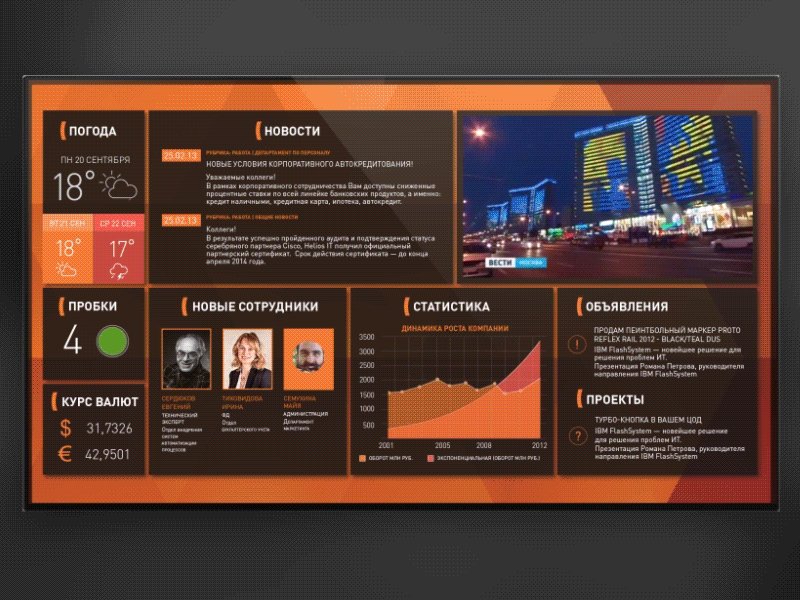
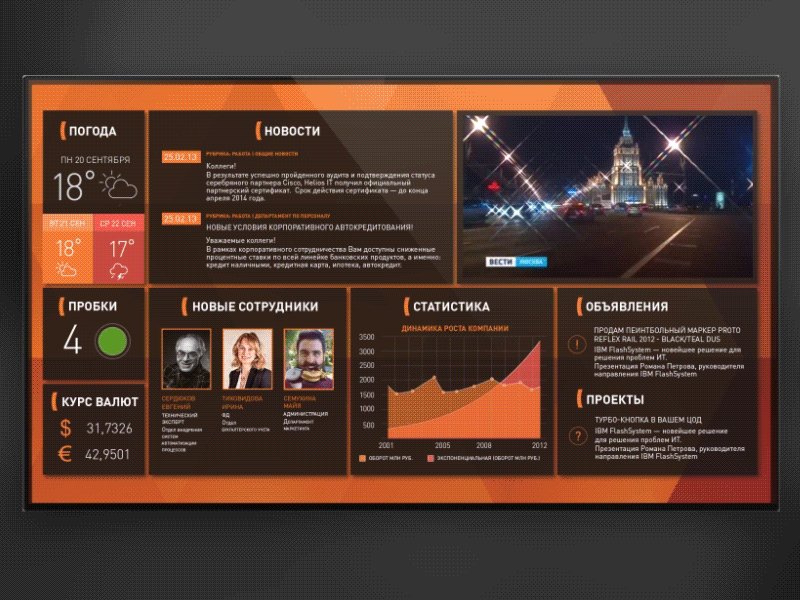
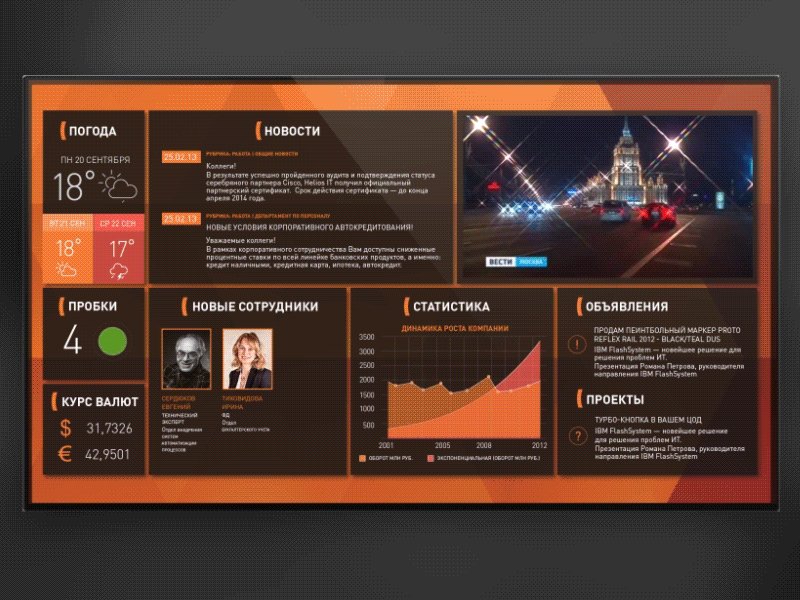
最新Dashboard设计实例、技巧和资源集锦,视觉和功能两不误,妥妥的!
Dashboard设计,尽管设计师们叫法各不相同(例如:“数据面板设计”, “控制面板设计”, “仪表盘设计”或“后台界面设计”等等)。但,此类设计的最终目都是力求以最直观、最简洁的方式呈现各种信...
教你避雷!网页设计中常见的17个UI设计错误集锦(附赠设计技巧)
精心设计的用户界面对网站意义重大。具备所有最新功能和响应式设计有助于提高网站的搜索引擎排名,从而增加受众群体。但是,当项目过大时,开发人员往往无法遵循最佳UI设计的原则进行开发...
新年福利—20款免费好用的iPad模板,走过路过不要错过
信息化的时代,人手一个手机的状态已经成型,而伴随娱乐以及实用性需求的进一步加深,越来越多的人开始使用屏幕更大的平板设备,iPad就是其中最受欢迎的设备之一。伴随需求的进一步明确化,...
你的作品集够好了吗?20份精选UI设计作品集给你灵感
面试UI设计师的小可爱们,是不是总是被面试官要求看看你们的作品集呢?作品集的重要性对于设计师可以说是不言而喻的,作品集不仅是设计师设计能力的最好证明,更是一块求职时的金牌敲门砖。...
【史上最全】设计师必备的83个设计资源网站
如何才能完成一个成功的设计?对于设计师来说,除了巧妙的设计构思,设计资源也必不可少。如何才能快速找到这些设计资源,提高工作效率?在本篇文章中,小编为大家整理83个设计资源网站。全...
2019年网页设计趋势前瞻,先睹为快!
追随最新的网页设计趋势,紧跟设计潮流是设计师们必做的功课之一。快速更迭的网页设计趋势和网页开发技术对2019年的网页设计趋势来说必将产生直接的影响。回顾2018年的网页设计趋势,不难...
史上最全Sketch App设计资源合集:模板、UI套件、插件、线框图
Sketch,凭借轻量,易用的特性,这款矢量设计工具已经受到越来越多的设计师的青睐。很多设计师也在平台上分享Sketch设计资源,借助这些免费好用的设计资源,设计师的效率更是又上一个新台...
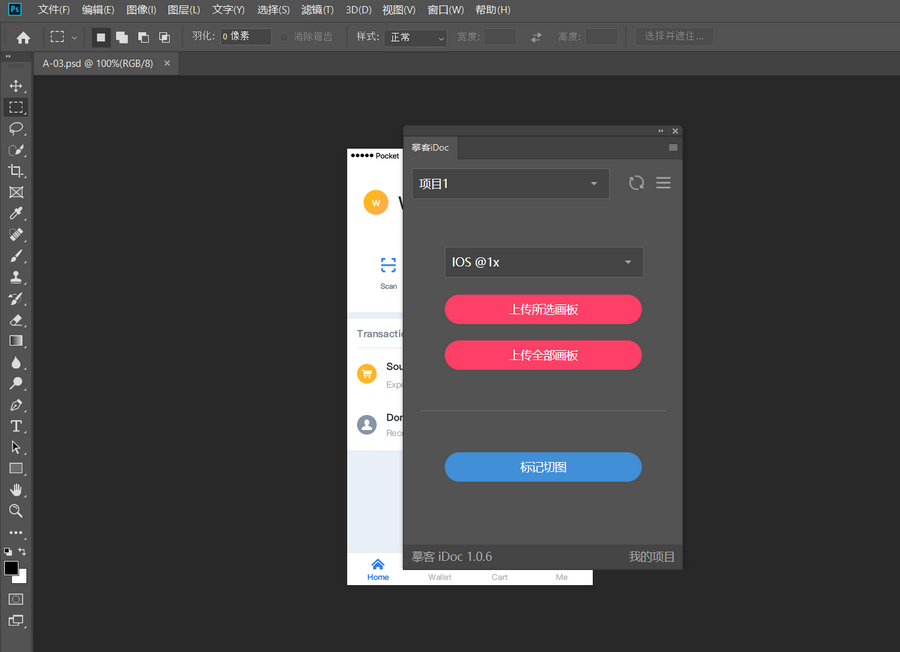
22款设计师必备的PS插件【附教程】
Photoshop可以说是每个设计师都必须会用的设计工具之一了。为了设计要求,大家会在Photoshop里搭配一些PS插件来使用。这篇文章就为大家整理了23款最佳PS插件,一起来看看吧。
1、摹...
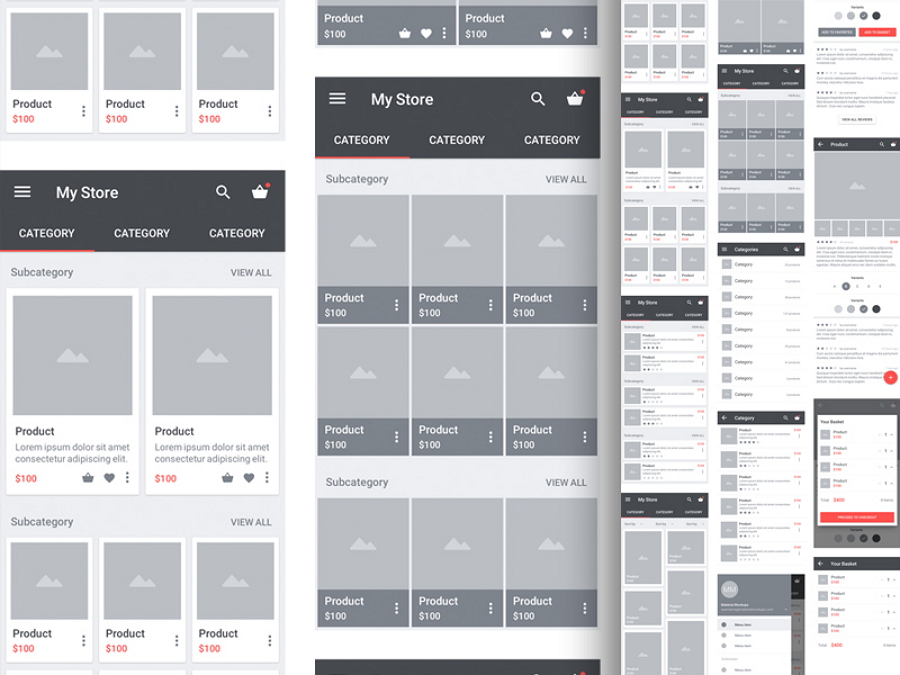
2018年不可错过的19款Sketch线框图套件
线框图在产品设计中的地位是无法取代的,设计师在设计中添加色彩、排版和其他设计元素之前,线框图可以说是一种呈现设计思路,测试用户体验的最佳方式。
而Sketch对于设计...
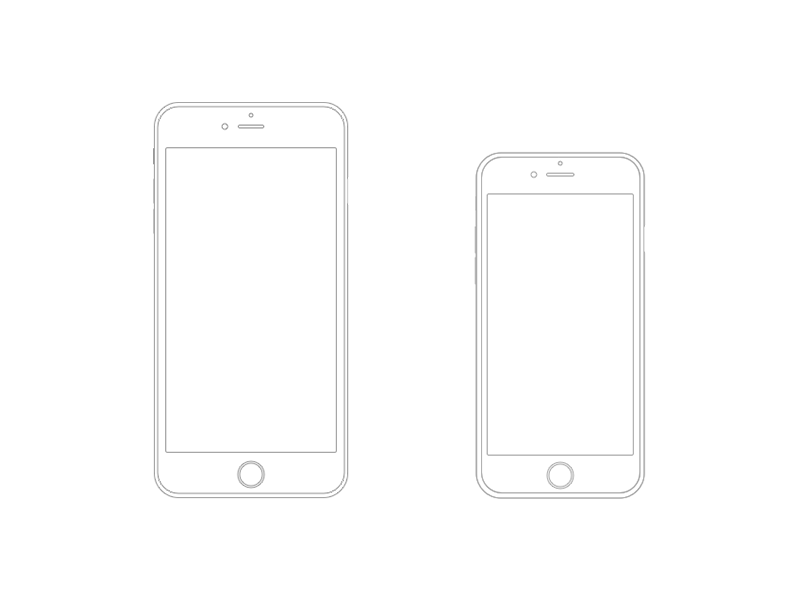
16款值得一用的iPhone线框图模板 (PSD & Sketch)
在任何网站或移动应用设计的过程中,线框图作为设计元素和功能的图示,它有助于帮助定义和更好地传达信息层次结构,让参与设计和开发的人员更好的理解设计师的思路和设计的功能点。
即使线...
2018最佳网页设计:就是要你灵感爆棚!!!
2018已然过半,网页设计涌现了一些新的设计趋势,例如破碎网格设计,动态或不规则文字排版设计,流体特效应用等。也同时延续着2017和2016,甚至更早的网页设计趋势,例如简约风设计,扁平化...