UI新视角-界面三重构
当不确定成为常态,公司的组织架构频繁变动,产品不断迭代,设计师需要跟随用户需求、业务、产品进行技能迭代,UI设计师学习数据分析、运营、交互等技能提升自己。这些技能都需要产品界面...
答疑|用户行为,如何影响交互细节和设计决策?(一)
作为交互设计师,最常听到的设计思路,大概就数「要考虑用户行为」了。今天给大家带来两个小例子,看看在这些小问题中,是如何通过用户行为来优化交互设计的。
CASE 1功能呈现的样...
菜鸟设计师化身「梦想改造家」,24小时打造全新驿站
通常在一个完整的服务体验中,服务设计和空间中的体验是分不开的。以菜鸟驿站为例,设计师需要从灯光照明、货架布局、取件导视、再到菜鸟 app 等各个层面进行设计,共同为消费者提供良好...
B端设计师必须要了解的3个工作方法
最近几年,B端产品成为了市场上的“香饽饽”,越来越多的设计师加入其中。不过理想很丰满,现实很骨感。B端设计师相比C端,还是面临着不小的挑战和困难。最近有些感想,分享给大家。
&nb...
这些细节,我工作这么多年都没发现!
今天我们来看两个慢热视觉课上元素绘制的作业,如何把完成度比较高的变得更好!
第一个作业是小小白的 我们看刚交上来的样子:
其实也还算可以,但是有什么问题呢,我们一点一...
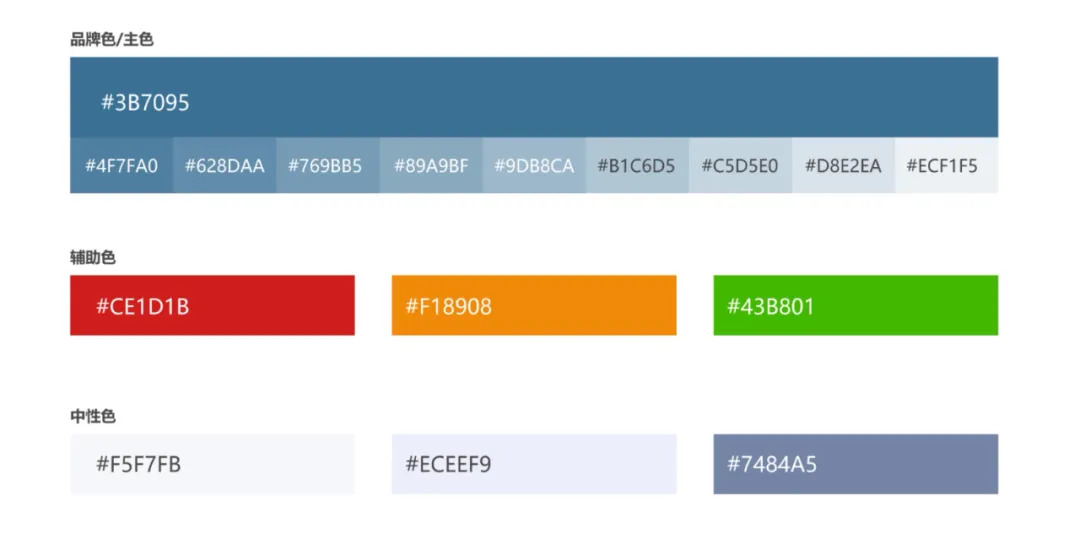
如何更好的统一颜色规范?这个方法正在成为新趋势!
Hi,我是彩云。咱们平时在做UI组件库的时候,会遇到一个问题,定义了很多颜色但在团队合作的时候,却依然还是会根据每个设计师自己的喜好来配色,很难将颜色规范很好的统一起来。这其中有...
如何做B端体验标准化:以数据可视化场景为例
在B类业务里,服务多产品、多角色、体验复杂,设计师该如何做好体验标准化,保障基础体验一致性?下面我将从实战案例里,同大家分享。
业务背景
以我们 CCO 体验设计团队为例,...
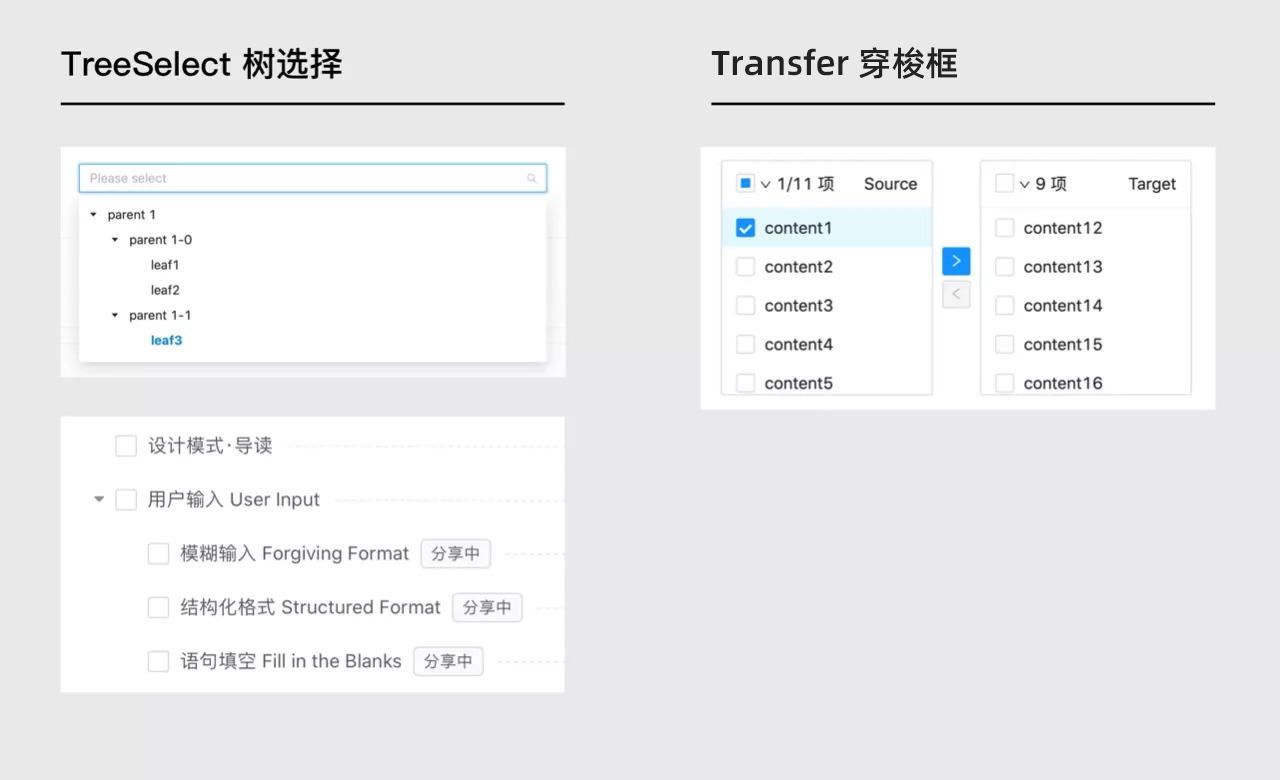
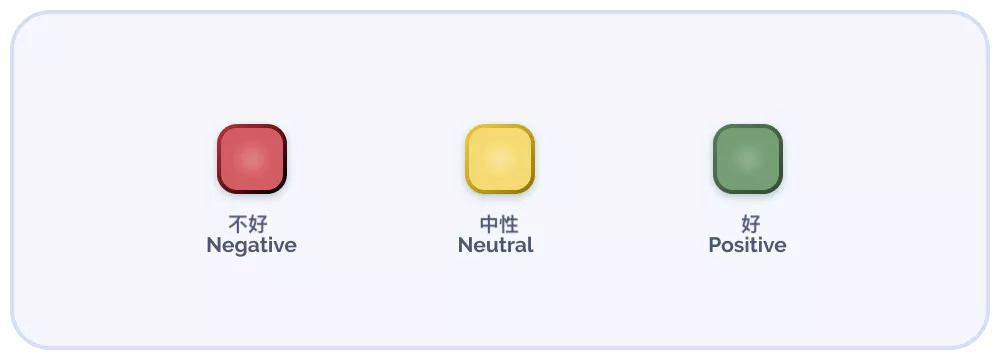
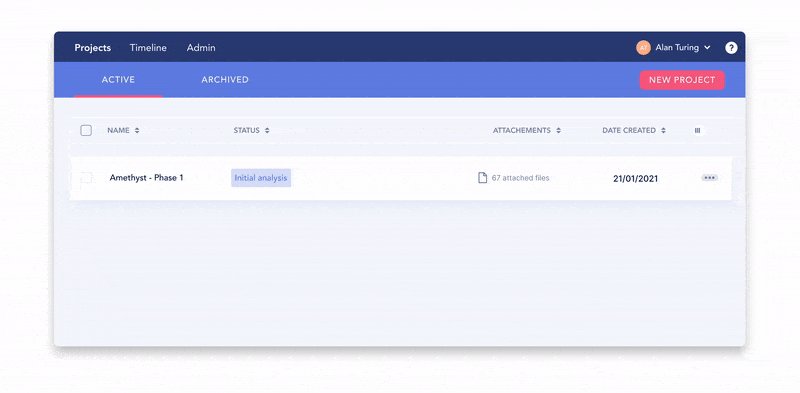
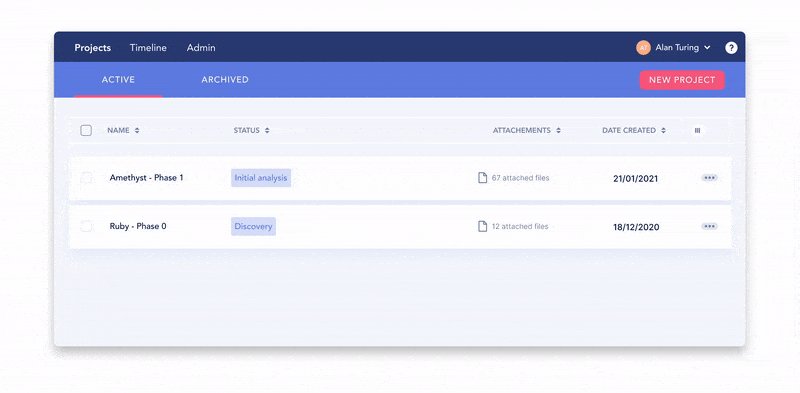
了解这9种交互机制,不怕跟开发相爱相杀了~
产品文档/交互方案里 往往需要对某个功能的产生逻辑、交互方式等进行说明。
比如一个Loading:加载前/中/后 的状态该如何显示?展示范围是多少?先出文字还是图片?
不写明白、有...
详解|页面级别的组件,到底有什么用?
最近收到一个读者朋友的提问:
“我看到一些公司在搭建页面组件库,将一些产品通用的布局整合起来直接用。我们这样做真的可以提高效率吗?这样做是否正确呢?“
相信很多朋友也都有...
我滴妈,服了,画面还能这么改啊!
今天再来给大家优化一个同学的作业,正好也来分享一下,我在作图时候的小思路,小技巧。作业的原图是这样的:
我们可以先来分析一下,问题在哪里。 我们可以看的出来,主体其实画的还...
APP导航栏设计分析:5种设计样式+4种交互状态
大家好,我是Clippp,今天为大家分享的是「APP导航栏设计」。
APP导航栏(App Bar)大家应该都很熟悉,位于屏幕顶部,集合了用户经常使用的一些功能,是页面设计中不可缺少的组成部分...
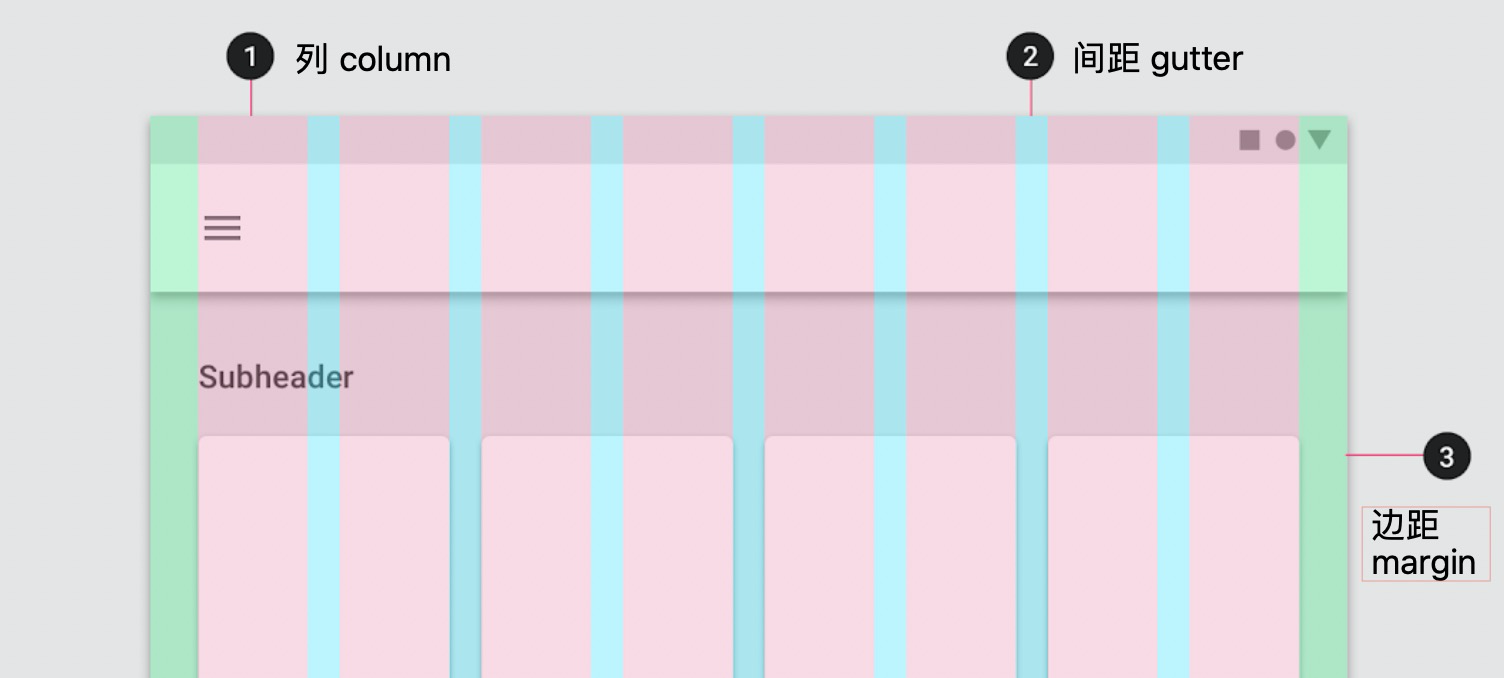
详解|响应式栅格系统,如何落地应用?
我曾经在之前的几篇文章中为大家介绍过有关「响应式栅格设计」的基础内容(回顾可阅读文章:B 端产品多端适配设计思路(一) )。最近收到大家的提问,我整理出两个具有代表性的问题,希望...
瞬间之美-B端界面设计如何让用户心动
用户体验由每个单独的瞬间组合而成。在本文里学习去怎么设计那些支持用户行为的界面–在用户需要进行选择的那些瞬间,帮助用户做出更好的决定。本文分为七个部分,第一部分到第三部分讲用户...
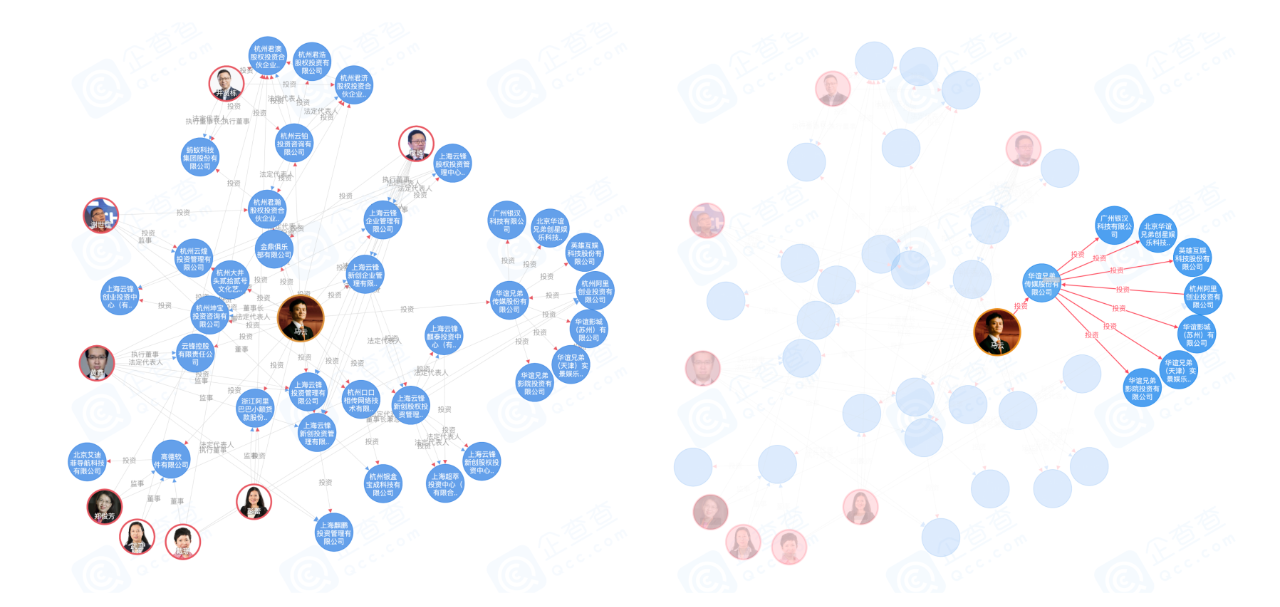
知识图谱的信息可视化设计方法
导语:
知识图谱作为语义网络,其技术算法研究被广泛应用在人工智能和大数据等领域。通常,知识图谱的运转过程是由数据模型完成,用户可见的只是计算后的结果,其数据的可视化也仅停留...
B端设计指南 – 快捷键
快捷键,仿佛早已是许多产品的标配。但是我们在做B端设计时,又时常忽略掉快捷键这一特殊的交互形式。今天我们就来聊聊B端产品与快捷键之间的关系。
前言
键盘,在很多...
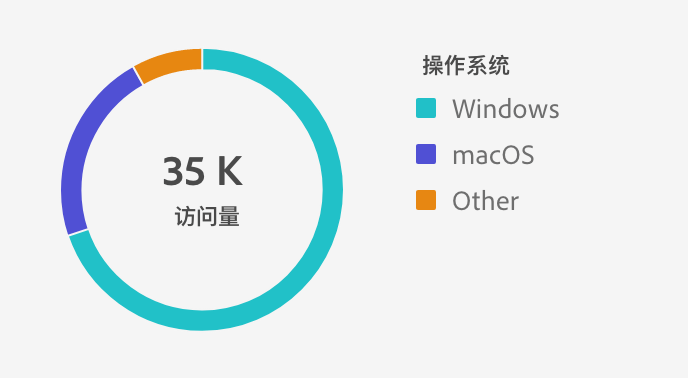
数据可视化图表设计指南:圆环图
大家好,我是Clippp,今天为大家分享的是「数据可视化图表-圆环图」。圆环图(Donut chart),是饼图的一种变体,指将两个及以上大小不一的饼图叠加,挖去中间部分构成的图形。因为中间区域...
B端设计新手,应该如何入局
最近互联网行业存在很多波动,同时也带来设计趋势的变化,造成了越来越多的 C 端 UI 设计师想要来淌 B 端体验交互设计这趟浑水,出现了很多设计师在观望,想要入局?但又不知道,如何学习...
我调了3天的设计,人家3分钟就调好了,而且效果还比我好!
今天给大家分享一些同学的作业优化,根据不同的作业修改对应的高光、阴影、颜色、位置等。希望可以给大家一点细节上的启发,都能慢慢磨出自己的好作品!
01
这组是花菜...
详解|大厂的设计系统,设计师要怎样学习和分析?
最近随着 TDesign、Arco Design 等设计系统陆续发布,经常会有同学问我这样的问题:
为什么这些设计系统感觉差异不大?大厂连这也要卷一卷?
设计系统虽然要注重普适性...
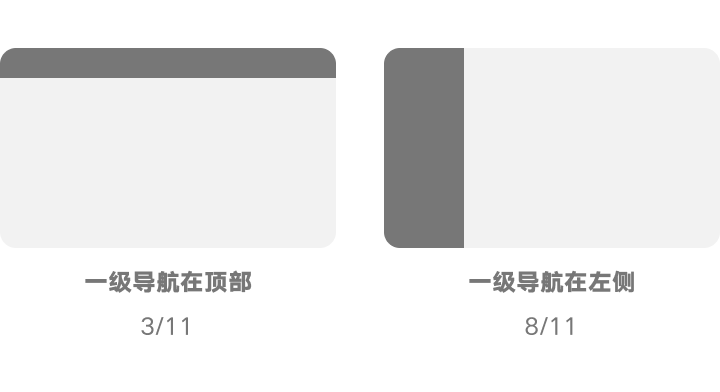
B端产品一级导航为什么大多在左侧?
最近为了一个 B 端项目的布局设计,调研了国内外 11 款 SaaS 产品。结果发现一个有意思的现象:一级导航大多在左侧。准确来说,是这 11 款产品里,只有 3 款的...
你的拟人化logo真的应该再有趣一点(二)
很多时候并不知道灵感应该从何而来,而且做出来的logo虽然是拟人了,但总是缺少了些趣味性,包括面部表情的刻画、肢体动态的选择以及行业元素的搭配,都是我们需要重点思考的部分,来一起...
详解|Design Tokens 在设计系统中的意义与应用
Design tokens 是设计系统中的视觉设计原子,是一种使设计师和开发人员能进行有效沟通的代码化语言。在实际工作中,这种统一的语言,使组件和设计系统可以被快速管理。
什么是...
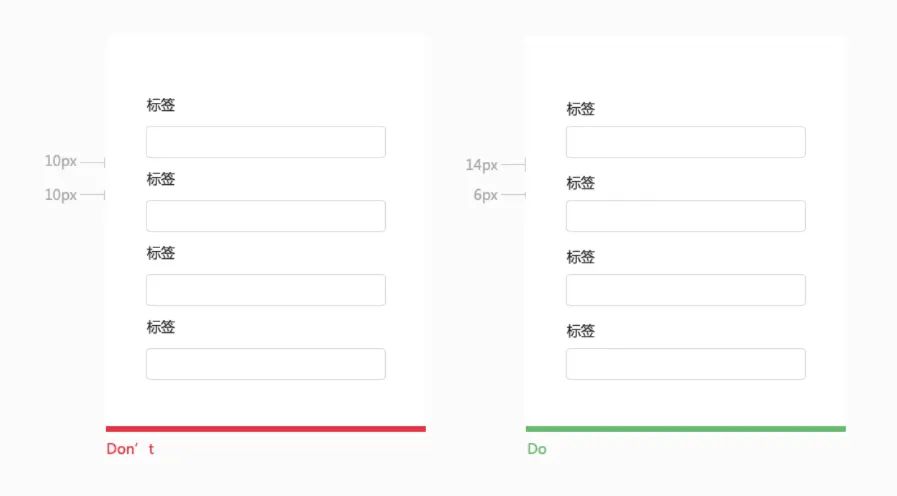
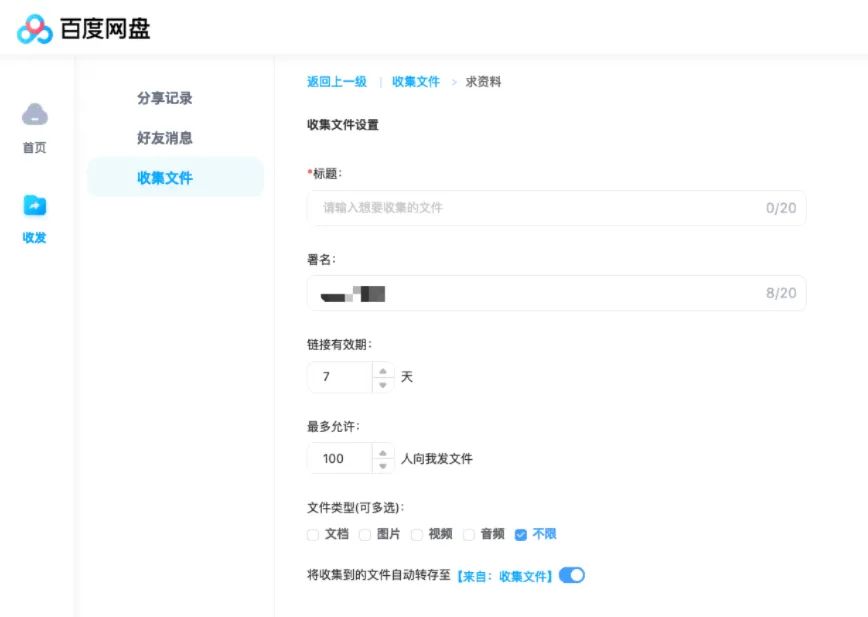
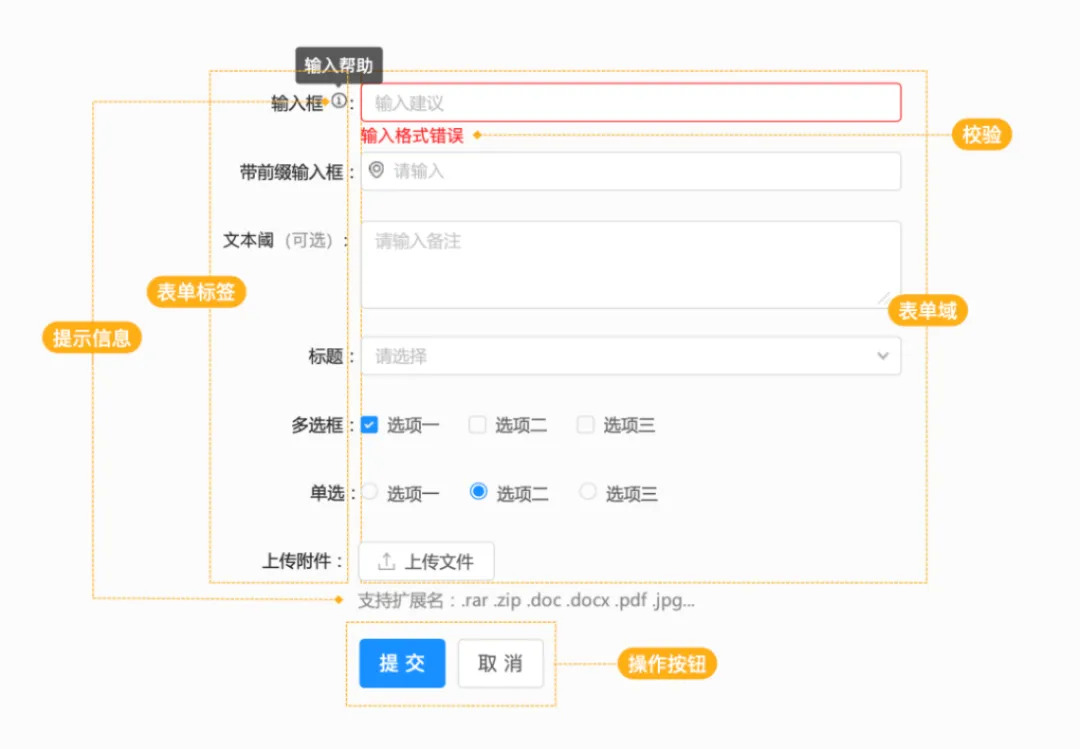
三步教你提升B端表单设计的用户体验
大家好,我是Clippp,今天为大家分享的是「B端表单系列③」。
在「系列①」中,我们结合真实设计案例拆解了B端表单,分析了表单构成、表单的4种交互方式以及表单内容排列方式。
在「系...
为什么你设计的图标不专业?可能是这10个容易被忽视的细节没做好
Hi,我是彩云。图标是任何设计系统不可或缺的一部分。使用图标的主要原因是帮助用户快速理解想法,实现快速导航,解决语言障碍,最终提升用户体验。图标作为一种设计工具,在UI/UX和平面设...
量化用户研究:可用性测试
用户研究是设计流程的开端。它是一种理解用户,将他们的目标、需求与企业的商业宗旨相匹配的理想方法,能够帮助企业定义产品的目标用户群。
WHAT? 什么是用户研究?
用户研究听...
如何又快又好地设计B端表单?先学会这些表单设计样式
大家好,我是Clippp,今天为大家分享的是「B端表单系列②」。在「B端表单系列①」中,我们结合真实的设计案例拆解了B端表单,分析了表单构成、表单的4种交互方式以及表单内容排列方式。没看...
详解|B 端产品的「多端适配」设计思路(一)
作为一个 B 端设计师,你可能会发现越来越多的产品面临多端适配的需求。设计面对适配于多端、多设备的需求时要考虑哪些内容?会有怎样的设计思路?本文会重点介绍两种思路方法:响应式设计...
详解| 一文带你了解「基础组件」和「高级组件」
你可能经常会有这样的疑惑:对于弹窗的尺寸、抽屉的宽度、输入框的长度、表格每一栏的宽度等等组件的细节尺寸,为什么 Ant Design 这类开源的组件库,几乎没有给出明确的数值定义?要回答...
结合设计案例,分析B端表单构成和4种表单交互方式
大家好,我是Clippp,今天为大家分享的是「B端表单系列①」。文章来源于设计师Cassie对于B端表单的研究以及日常工作的经验总结。在之前的文章中,设计夹为大家分享过B端设计规范,里面系统...
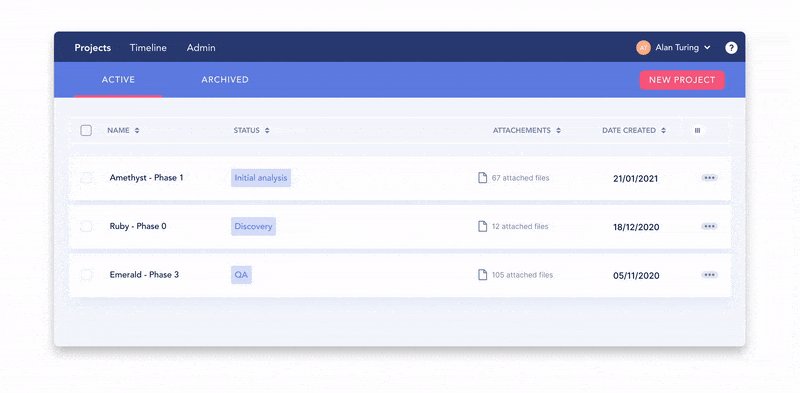
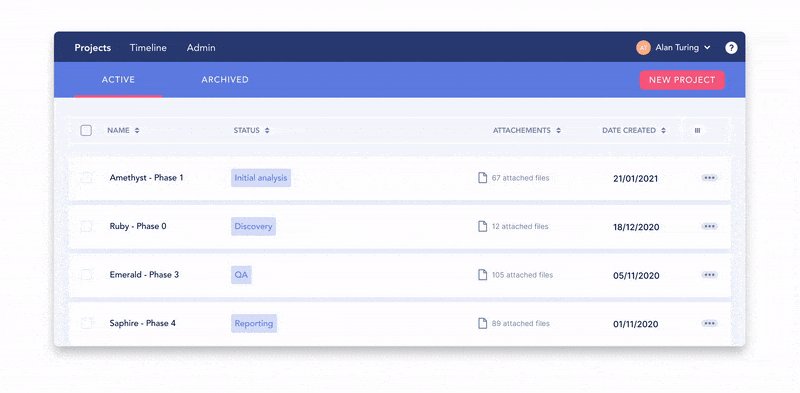
工作经验| B 端产品组件设计细节及经验分享(七)
@元尧:当下很多常见的、优秀的组件库,都为设计和开发的工作提供了便利。那么使用组件库可以替代设计师么?组件和设计师之间的关系又是什么呢?本文源于读者和粉丝的相关提问,以及我前段...
从设计实战中,总结了这份B端产品设计规范
大家好,我是Clippp,今天为大家分享的是「B端设计规范」。对于刚入门B端设计的小伙伴来说,很容易把各种B端组件搞混,不清楚到底什么场景下使用哪种组件最合适。这个痛点的原因是由于我...
设计一个忍不住想往下翻的首页有多难?
首页通常是一个在线产品最重要的页面之一,然而想要设计得让用户真心喜爱真的好难。最近看到酷家乐的一个首页改版案例,是一个以内容去肿、体验导向、视觉升级为优化方向的成功案例,分享...
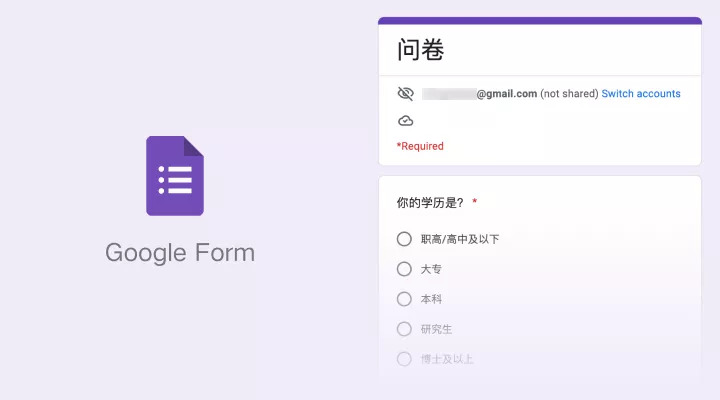
什么叫细节控?看看Google问卷的设计吧
互联网产品发展至今,不论视觉风格、产品功能、交互体验,任何一个赛道的比拼都已经相当成熟,越成熟的产品,也越会在细节上下足功夫,毕竟产品每个环节的体验都可能变为留住用户的一个机...
工作经验| B 端产品组件设计细节及经验分享(六)
@元尧:当下很多常见的、优秀的组件库,都为设计和开发的工作提供了便利。那么使用组件库可以替代设计师么?组件和设计师之间的关系又是什么呢?本文源于读者和粉丝的相关提问,以及我前段...
让数据更美!5个实用的数据图表设计技巧
大家好,我是Clippp,今天为大家分享的是「图表设计技巧」。图表设计的过程是将数据进行处理,并通过视觉展示的表达过程。无论是条形图、折线图还是扇形图,都要考虑图表视觉展示层面的设...
B端设计指南 – 审批
一直以来,业务都是B端逃不开的一个话题,你可以在许多文章当中看到。我们的改版方向是因为业务需求、设计的思路是因为业务需求、具体的内容迭代也是因为业务需求。究竟什么是业务?今天就...
3种状态+5种模式,从UX角度分析加载设计
大家好,我是Clippp,今天为大家分享的是「加载状态分析」。加载对用户来说是一种反馈,是用户触发,系统反应的过程。在一个产品中可能会涉及到多种形式的加载场景,例如进场加载、页面间...