案例锦囊|如何让「加载状态」设计更加人性化?
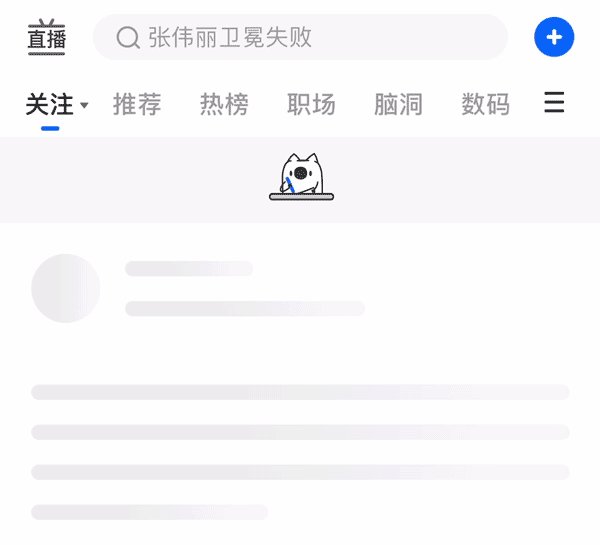
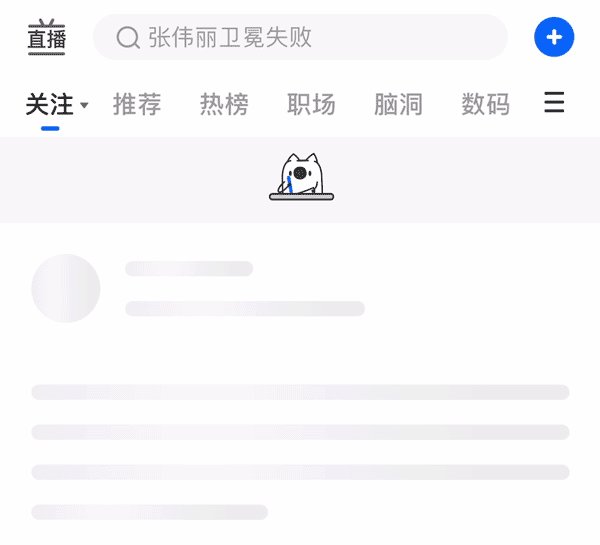
加载状态是交互设计中不可回避的设计内容。好的加载设计可以抵消掉用户因等待而产生的负面情绪。下文会给你介绍 3 种方法,使加载设计可以更加人性化:
分层呈现信息:依照层...
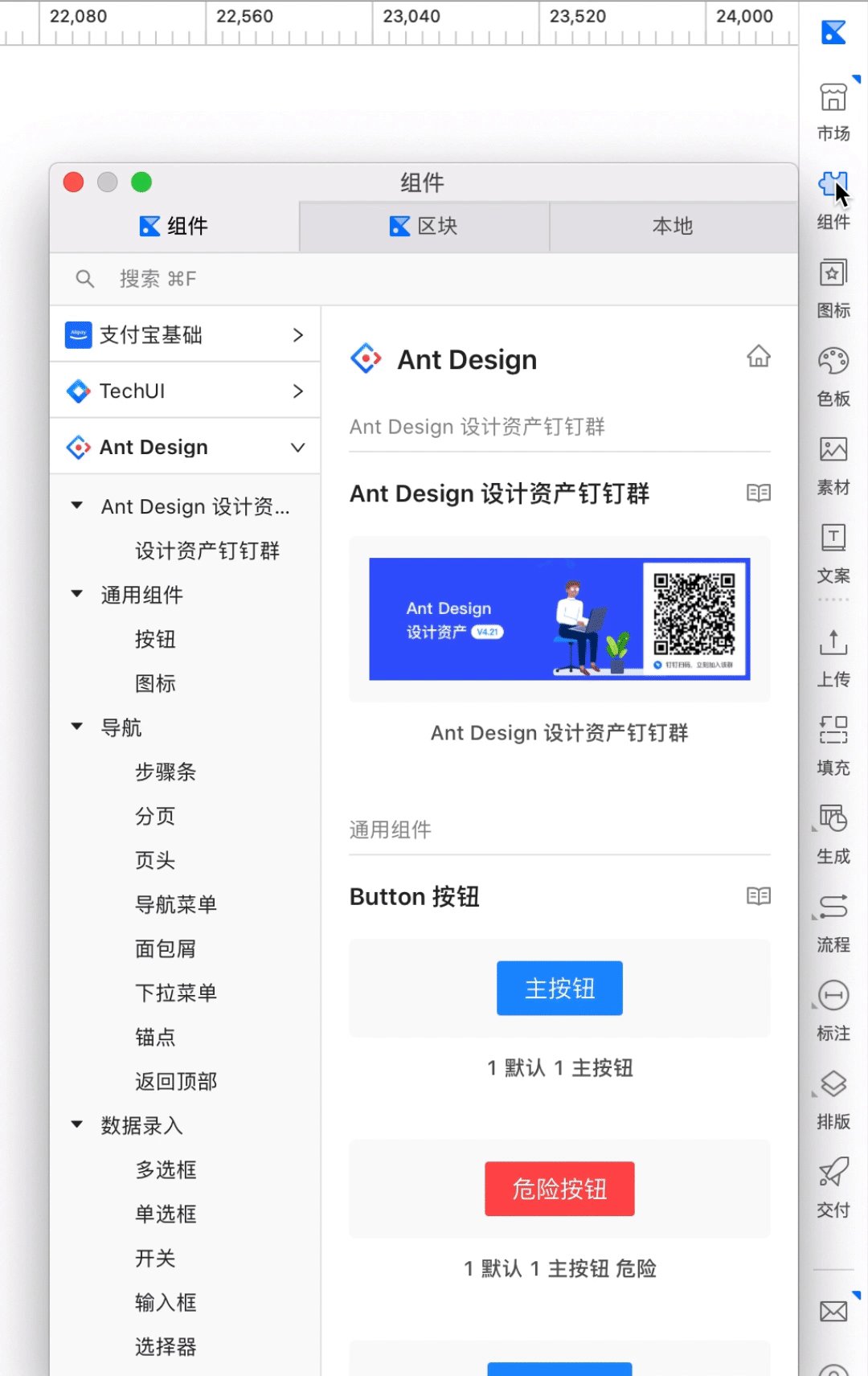
工作经验| B 端产品组件设计细节及经验分享(五)
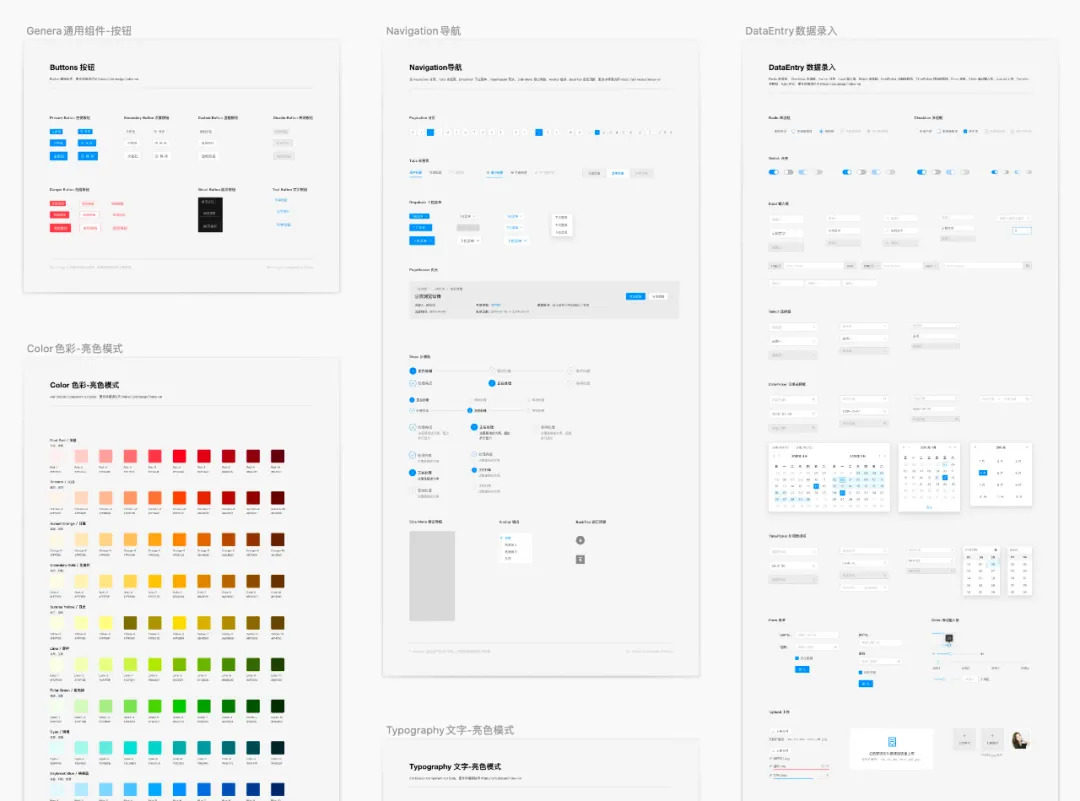
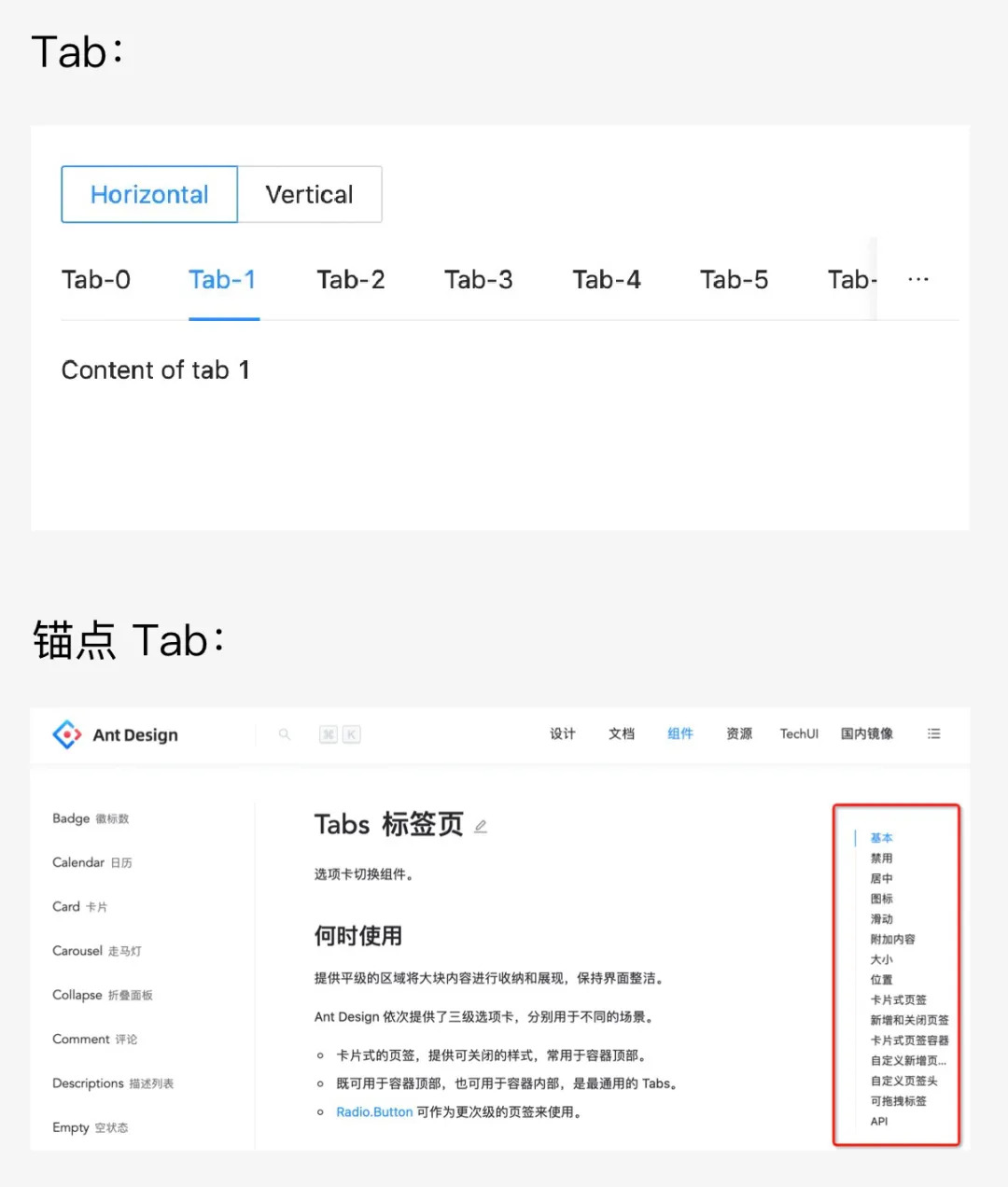
@元尧:当下很多常见的、优秀的组件库,都为设计和开发的工作提供了便利。那么使用组件库可以替代设计师么?组件和设计师之间的关系又是什么呢?本文源于读者和粉丝的相关提问,以及我前段...
设计模式丨加载提示:如何让用户看到任务执行进度?
本文是《设计模式周周看·Ant Design 为你讲透设计模式》周刊的第十九期内容,本期介绍的交互操作的模式:加载提示。
What 是什么
简介:「加载提示」是用户在提交操作之后,程...
组件固化、布局确定,如何对B端页面进行大的改版?- B端问答
Q:现在的B端组件样式和布局方式基本已经固化,做出的页面没有过多的区别,如果对B端页面进行大的改版,我们应该要怎么着手进行?
想要进行大的改版,是想要多大?
简单修改?...
微交互设计一定要知道的8种类型!
大家好,我是Clippp,今天为大家分享的是「微交互设计」。在推崇极简设计的当下,“少即是多”是微交互最真实的状态。微交互是关于细节的设计,这些微小的互动塑造用户体验,让参与其中的用...
腾讯云官网改版,真把B端玩出了新花样!
互联网巨头里,把 B 端积累最多的是阿里,而腾讯,虽然一直在尝试,却不得其门。但是最近发现腾讯云的动作很多,而且设计上有明显突破。也许是赶上 B 端产品 C 端化的浪潮,腾讯的 C 端运...
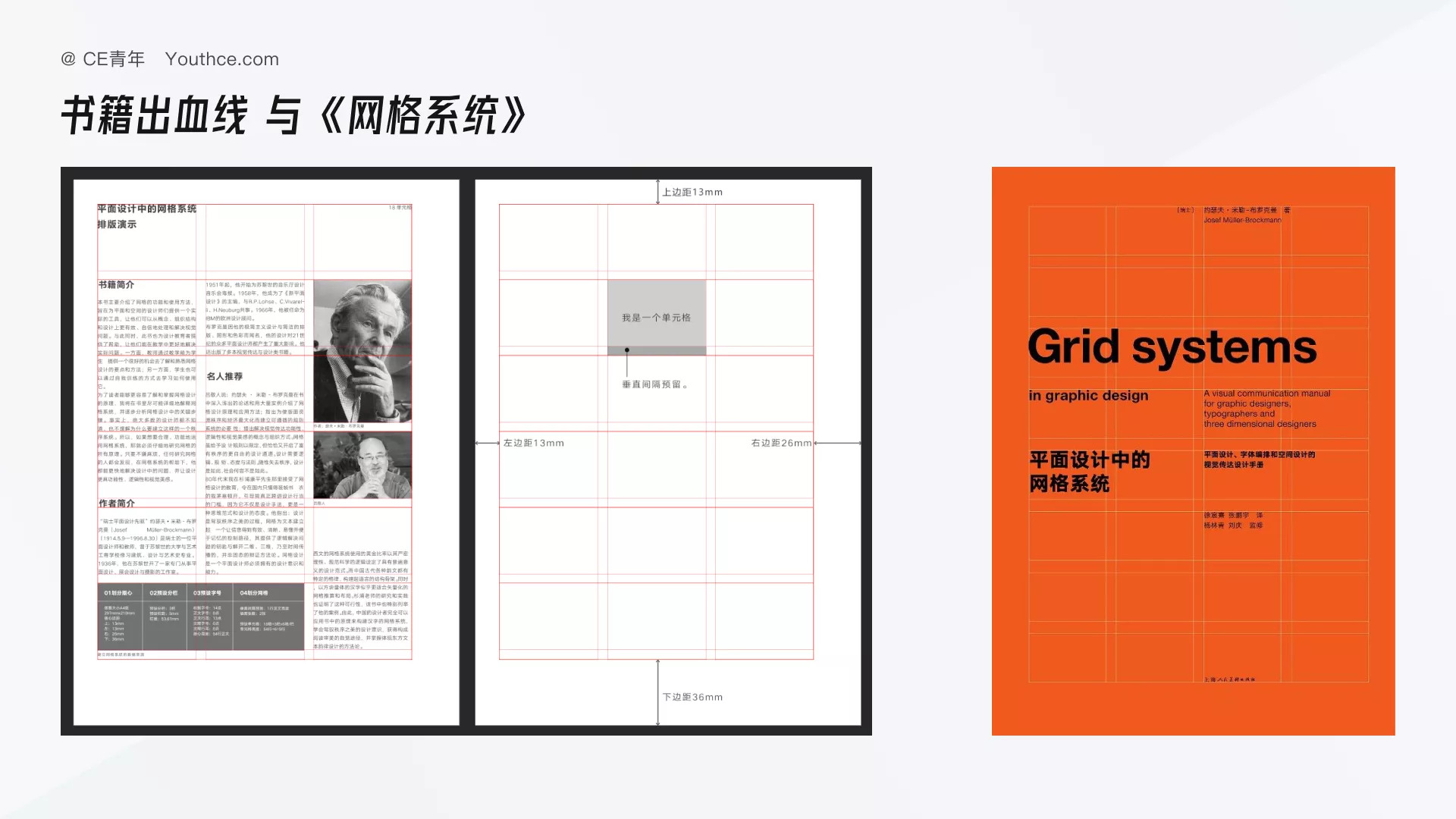
B端设计指南 – 栅格的使用
栅格一直都是很多同学非常疑惑的地方,无论是栅格的日常使用,又或者是栅格在整个产品当中的作用,一直以来都有非常多的疑惑,今天就来聊聊栅格在实际工作如何使用,以及产品之间究竟有何...
列表流、卡片流、瀑布流、Feed流,你能分清它们的设计特点吗?
大家好,我是Clippp。今天的文章分享来源于读者的提问:“可以讲解下列表流、瀑布流、卡片流、Feed流这几个词的含义与区分么?这几个词看到的频率很高,但对其认识有点模糊不清。”这个问题...
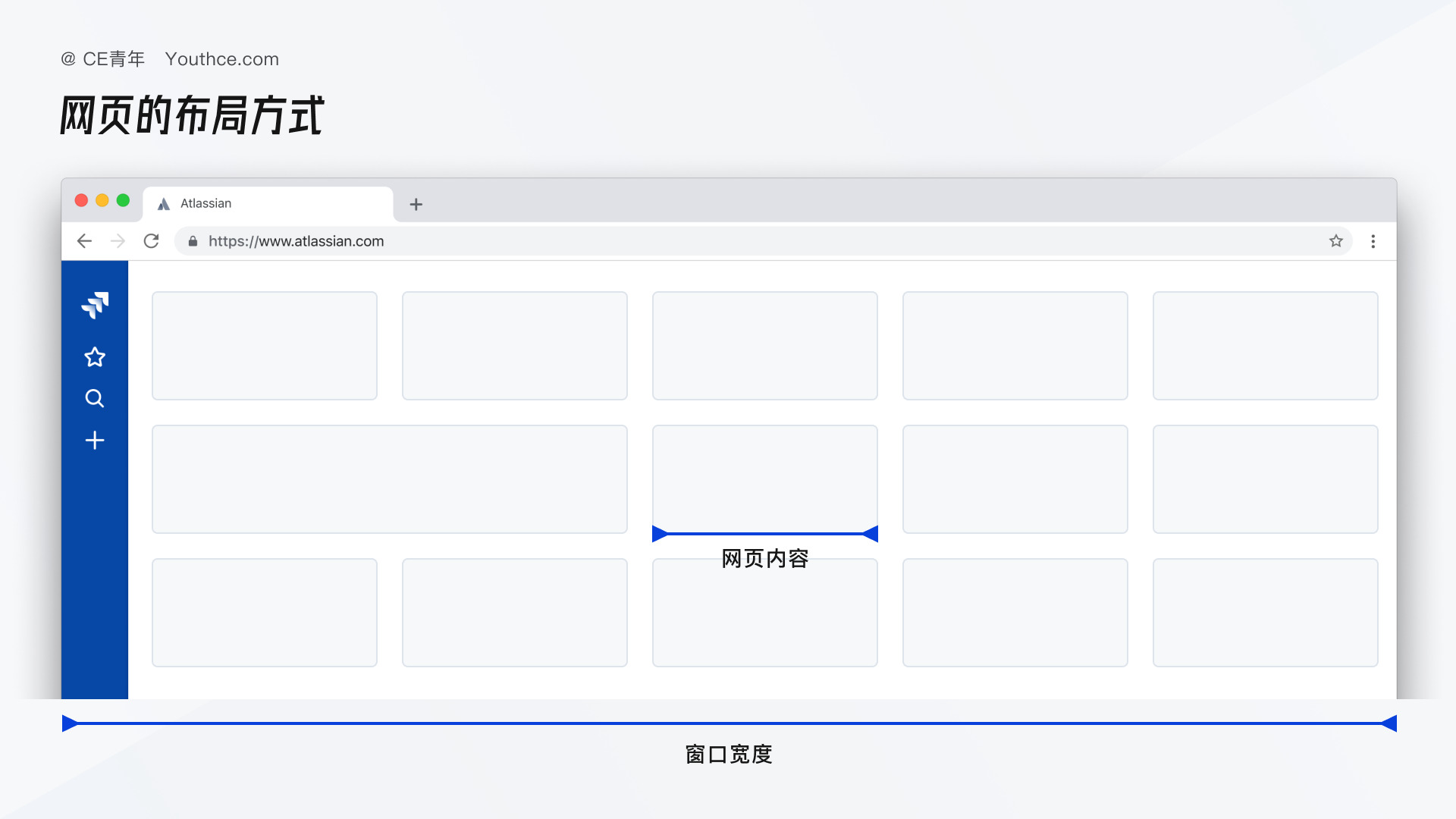
B端设计指南 – 栅格的定义
在一个B端页面当中,关于栅格的使用方法,你或多或少都会有所疑惑。它究竟是如何使用?栅格在实际工作当中的使用方法是什么?今天我们就聊聊B端系统当中的栅格。
老规矩,我们在...
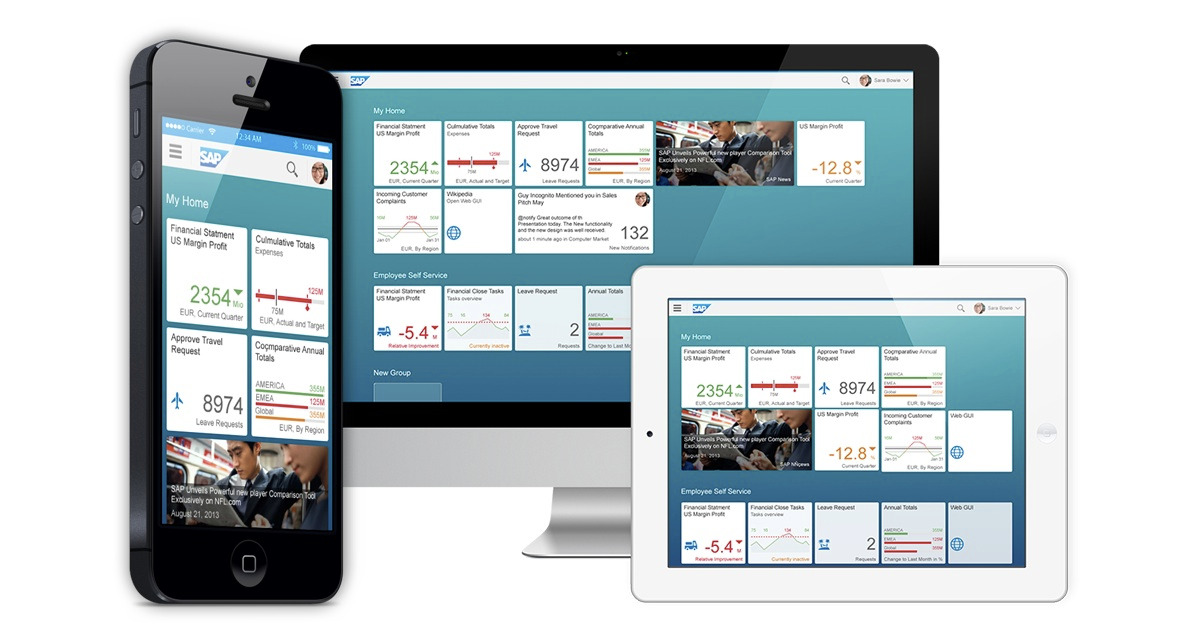
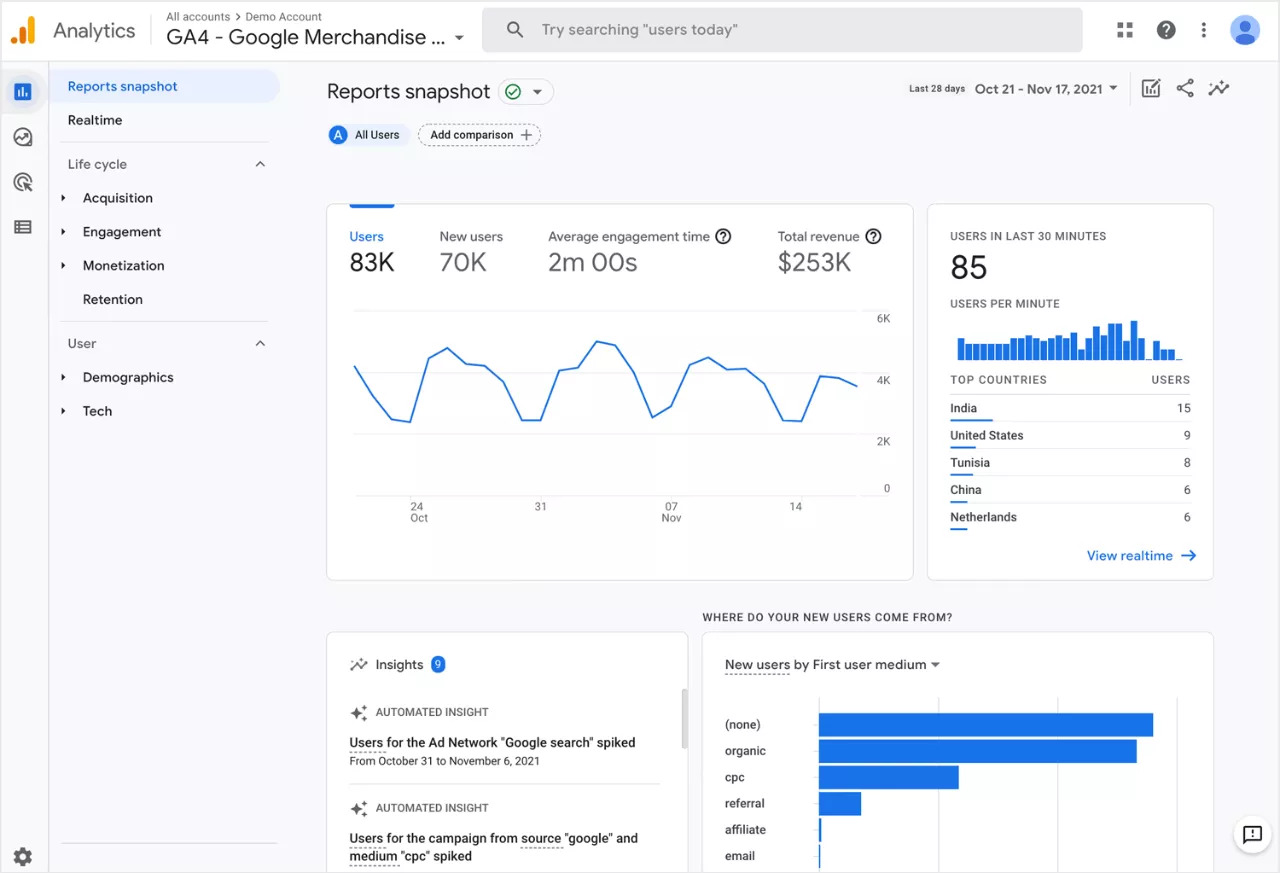
仪表盘(Dashboard)设计的6个要点,都帮你总结好了!
大家好,我是Clippp。今天为大家分享的是「仪表盘设计」。在Dashboard页面中,用户可以查看并分析产品的数据和图表,还可以通过控件来控制数据的显示、过滤等功能。如何才能设计一个好的仪...
工作经验| B 端产品组件设计细节及经验分享(四)
@元尧:当下很多常见的、优秀的组件库,都为设计和开发的工作提供了便利。那么使用组件库可以替代设计师么?组件和设计师之间的关系又是什么呢?本文源于读者和粉丝的相关提问,以及我前段...
引起舒适!什么是好用的界面
有次接到个需求:“我们系统不太好用,视觉升级的时候也麻烦帮着改改。”界面不好用的原因千差万别,还有些属于技术限制。后来经过一个多月的交互视觉改造,才把用户流程中的障碍清理的差不...
案例锦囊|交互设计中「情感化」设计优秀案例(二)
情感化设计,由唐纳德·诺曼在 《情感化设计》 一书中完整提出,书中其由浅入深的将情感化设计分成了三个层次:本能层、行为层、反思层。
相关的概念你可以在文章:案例锦囊|「情感化」...
如何高效地进行网页设计?重点关注这些要素
大家好,我是Clippp。今天为大家分享的是「网页设计要素」。关于网页设计,之前分享过网页布局:用一篇文章,带你了解12种常见的网页布局设计;也分享过实用技巧:快速改善网页设计的13个...
工作经验| B 端产品组件设计细节及经验分享(三)
@元尧:当下很多常见的、优秀的组件库,都为设计和开发的工作提供了便利。那么使用组件库可以替代设计师么?组件和设计师之间的关系又是什么呢?本文源于读者和粉丝的相关提问,以及我前段...
老板说作品没有设计感,这10个优化技巧简单有效,你一定要知道
Hi,我是彩云。每个人都是以新手的身份入行设计,没有人天生就有很好的审美,它也必须像其他事物一样得到训练。每天看Dribbble上的设计作品可能是非常有帮助的,但很多时候你可能只是在欣...
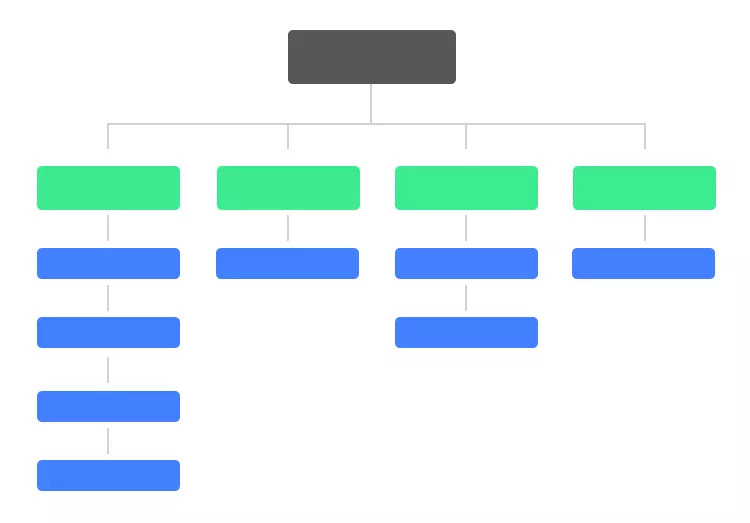
你对信息架构设计了解多少?这些原则一定要掌握
大家好,我是Clippp。今天为大家分享的是「信息架构」。良好的用户体验要求产品所有的信息都符合逻辑并且触手可及。如果信息没有合理的分类,用户在浏览APP或网站时会感到很混乱,这样的话...
B端交互设计在产品需求全周期中的质量保证
在B端交互设计中会遇到,在最后走查时发现,最终上线功能的交互与原有设计差距较大,甚至被研发重构。那么如何避免交互设计失真,保证最终的交付质量,让用户可以得到体验更优更顺畅的产品...
为什么你的设计总感觉不舒服?很可能是视觉平衡没有做好
Hi,我是彩云。画面平衡是一个很基本的设计理念,但很多朋友在平时的作品中容易忽视这个点。彩云在星球中帮不少朋友看过作品集,发现最多的问题之一就是画面平衡没做好,我觉得只要把这个...
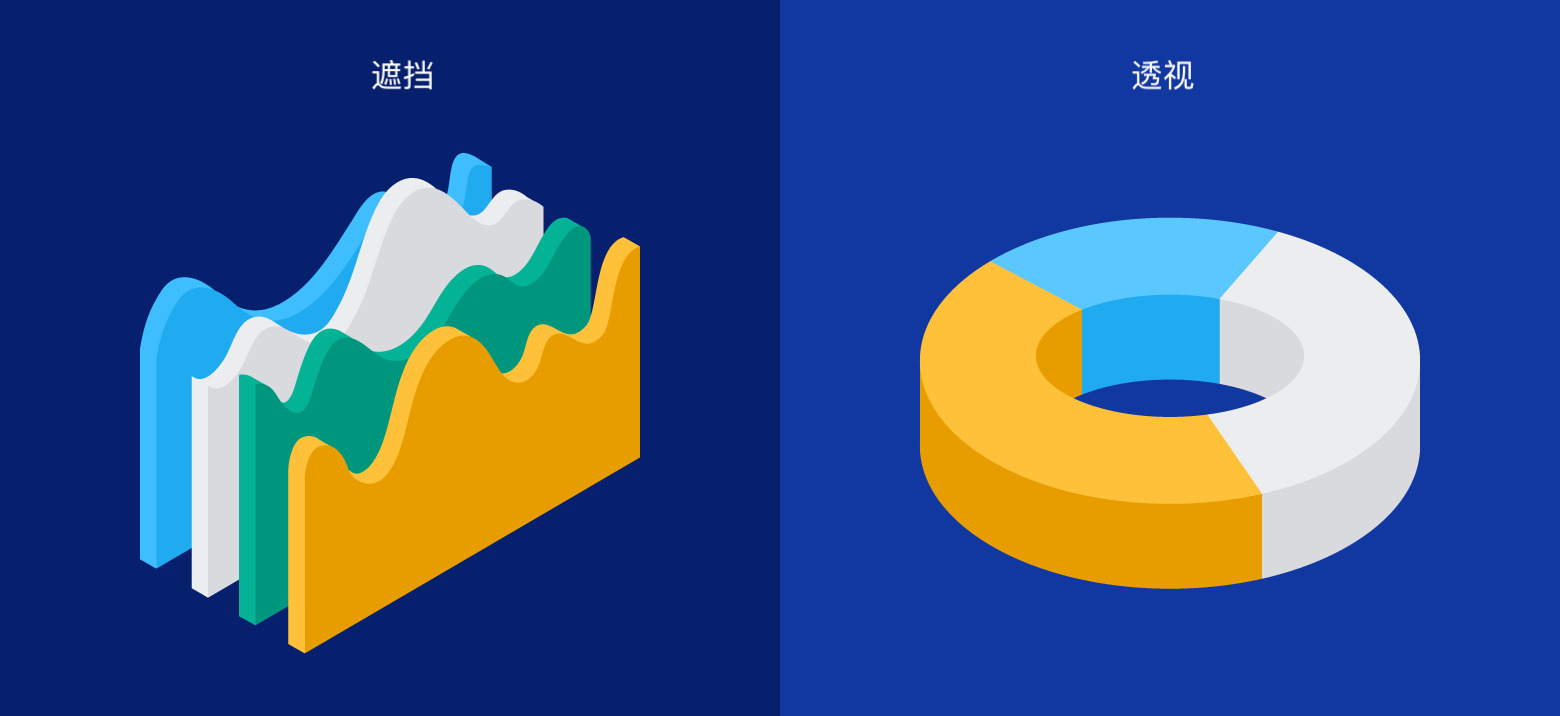
数据可视化设计常出现的错误,你一定要避免!
大家好,我是Clippp。今天为大家分享的是「数据可视化」。数据可视化的目的在于让用户更清楚地明白数据代表的含义,而可视化的关键在于设计师是否能合理分析及思考数据的意义。设计过程中...
干货|交互设计中的「有效反馈」7大准则!
在交互设计过程中,我们该如何根据用户的行为操作,设计出更加有效的反馈,创造出更好的用户体验呢?本文为你带来「有效反馈的七大准则」,指导你设计出更加合理的交互反馈——
准...
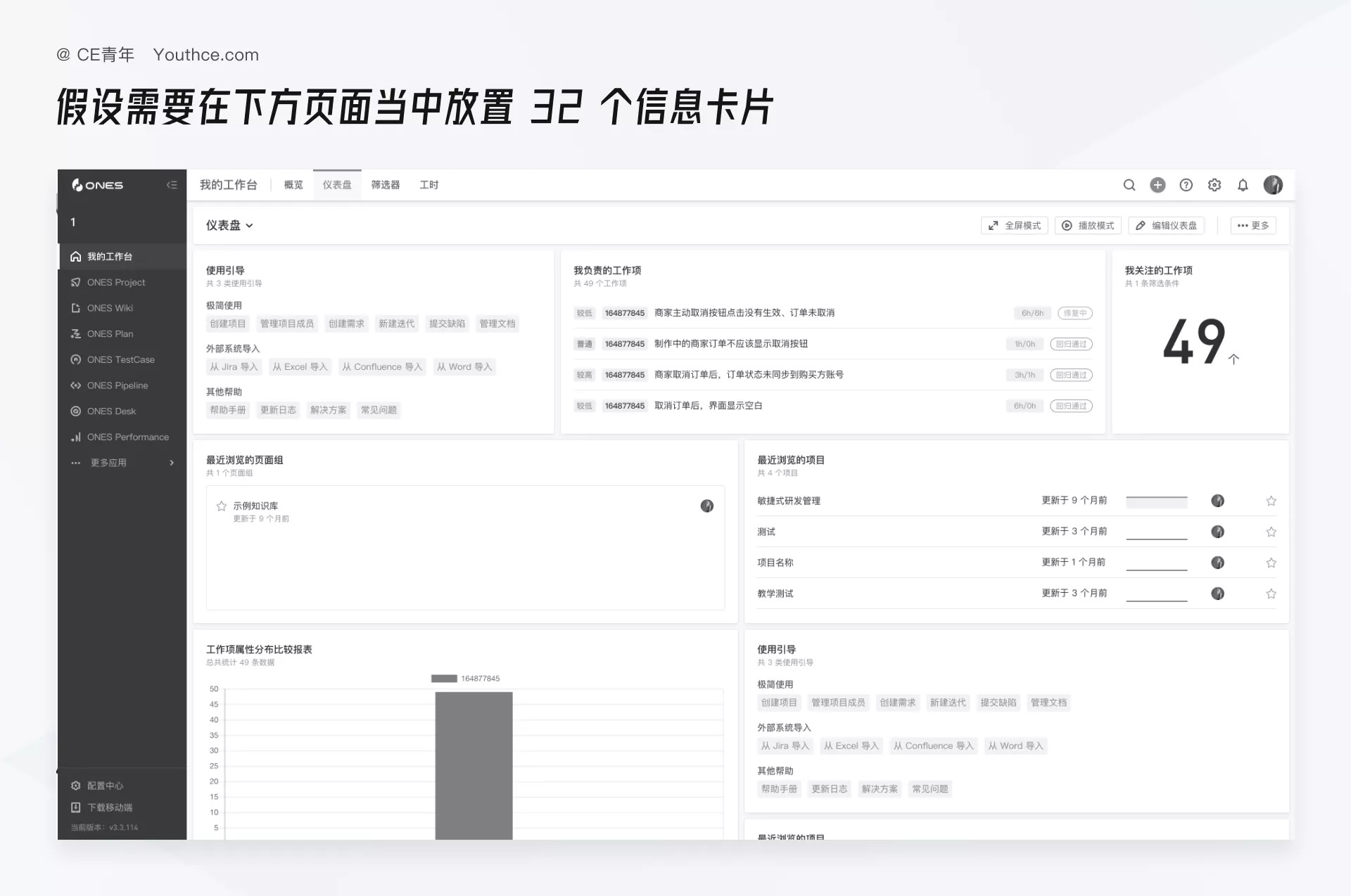
B端问答 – 工作台的32个卡片
昨天收到一个读者的求助,他说在面试时被问到一个难以回答的问题:“当你接到一个工作台需求,发现页面会有32个信息卡片进行展示,你会如何进行处理?”
给大家一分钟时间思考,让你来回答...
工作经验| B 端产品组件设计细节及经验分享(二)
@元尧:当下很多常见的、优秀的组件库,都为设计和开发的工作提供了便利。那么使用组件库可以替代设计师么?组件和设计师之间的关系又是什么呢?本文源于读者和粉丝的相关提问,以及我前段...
工作多年才发现,原来头像这么小的设计细节,也有这么多知识点
@彩云:用户头像是我们在做UI时经常会用到的设计元素,但想要设计好它也是有很多需要注意的细节知识的,今天这篇文章将深入到头像设计的方方面面,不同的事件、状态、操作、配色等等一系列...
工作经验| B 端产品组件设计细节及经验分享(一)
@元尧:当下很多常见的、优秀的组件库,都为设计和开发的工作提供了便利。那么使用组件库可以替代设计师么?组件和设计师之间的关系又是什么呢?本文源于读者和粉丝的相关提问,以及我前段...
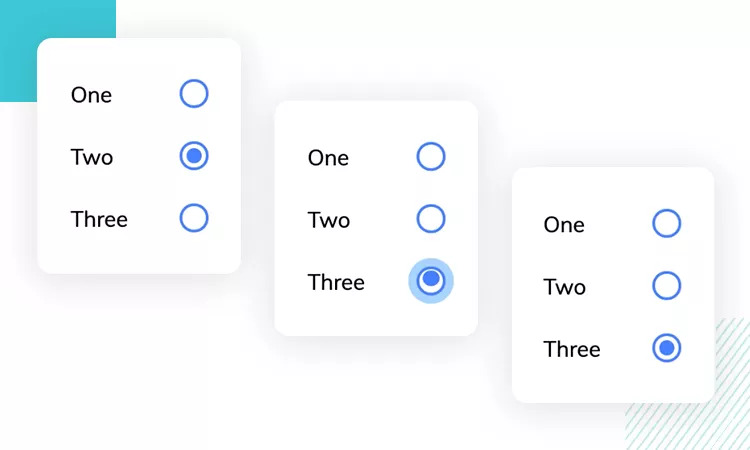
好的单选框设计具备哪些特质?把握住这些知识点!
大家好,我是Clippp。今天为大家分享的是「单选框」设计。组件的功能在于提升可用性,帮助用户轻松做出决策。虽然单选框只是一个很简单的组件,但在设计上从不缺乏细节,更不能疏于考虑。 ...
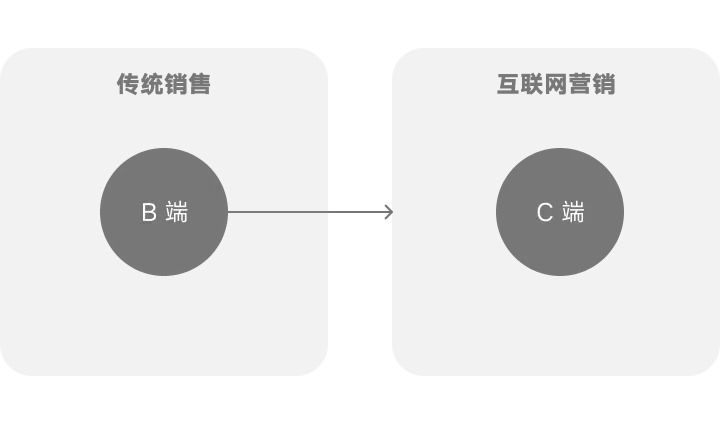
B端产品C端化,抱歉我想的太简单!
经常在网上看到「B 端产品 C 端化」的讨论。一开始我以为这个概念是说 B 端产品以前做得太差了,但随着竞争越来越激烈,以后也要像 C 端产品那样注重用户体验,更加轻量化、趣味性和人文...
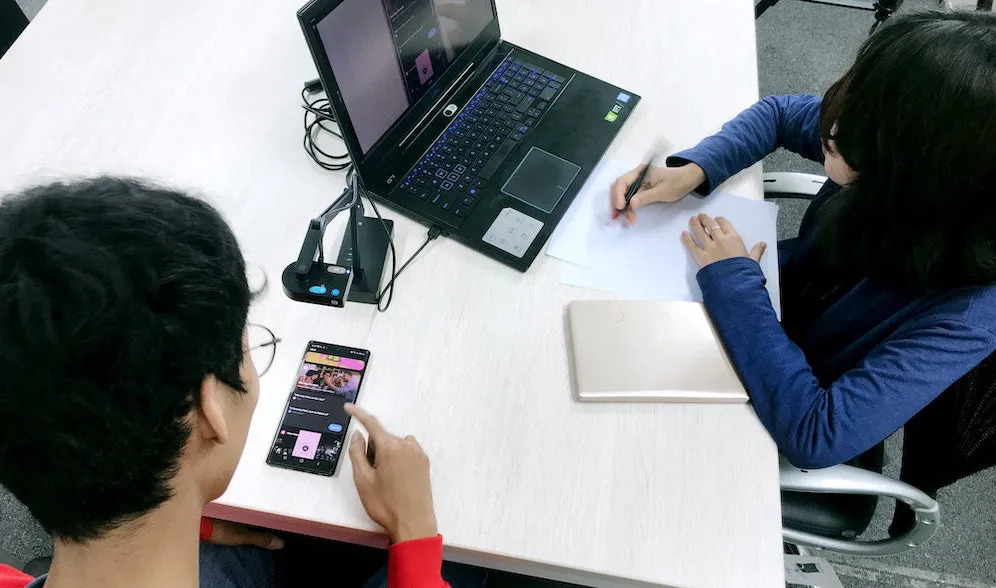
详解|可用性测试,看这一篇文章就够了!
通常产品存在一定的问题需要及时优化,或是产品的设计者为了能更好的与用户产生共情,促进产品更新迭代时会用到可用性测试,可用性测试是指让典型用户在特定场景下,操作产品核心流程,发...
如何强化图标设计的细节?我总结了12个关键点!
@Clippp:今天为大家分享的是「图标设计关键点」。图标在页面中的尺寸很小,不怎么起眼,却包含着太多的设计细节。作为通用的视觉化语言,把握住其中的设计关键点至关重要。
之前有分享...
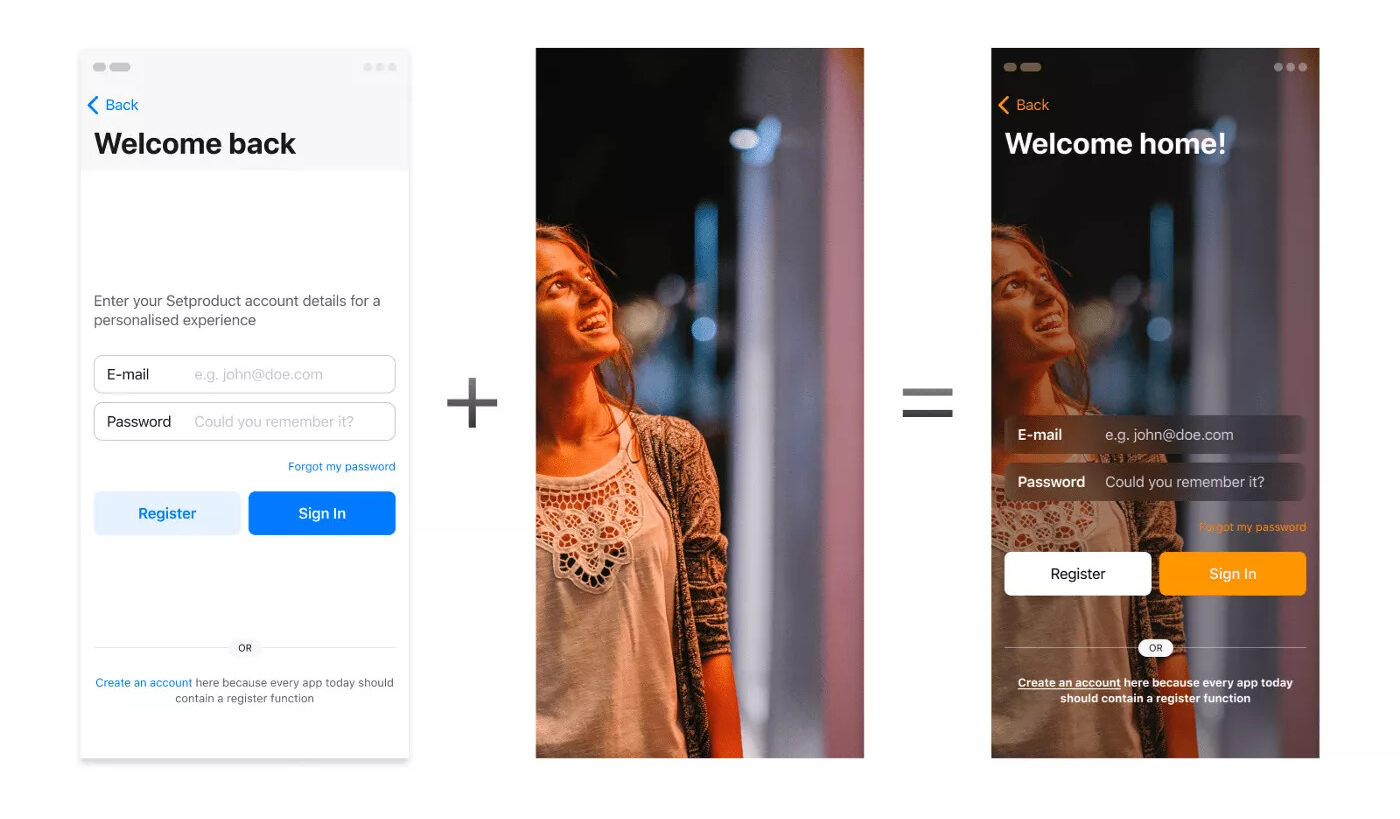
总监说我的UI配图不够有设计感,后面教了我10个优化办法,学到了!
Hi,我是彩云。“配图用的好,作品差不了”,UI中配图的好坏直接影响到界面的品质感。它非常重要但却经常容易被忽视,要想把配图做好其实也是有规律可循的,今天的文章就将总结配图使用的10...
这个交互思路,居然将转化率提升50%
@设计师ZoeYZ:我以前有段时间经常做运营活动页的交互设计。说实话,一般的公司根本不会找交互来做这种页面,通常一个 UI 不就搞定了吗?谁叫鹅厂不缺人手,只要稍微复杂一点的页面,都可...
展开全文后需要支持收起吗?从运用场景分析交互逻辑
大家好,我是Clippp。今天为大家分享的是「展开和收起」的运用场景。文章灵感来源于一位读者的提问?:
发现在一些产品中用户点击展开全文后就不再支持收起,如网易云搜索页面、豆瓣短评...
B类产品设计细节:流程状态
B 类产品通常涉及一系列抽象/具象事物的流转、变化,如一个任务的执行、一家商家的入驻等等,这些过程均涉及规范的流程,流程的不同阶段涉及不同的状态,不同的状态又对应不同的角色和具体...
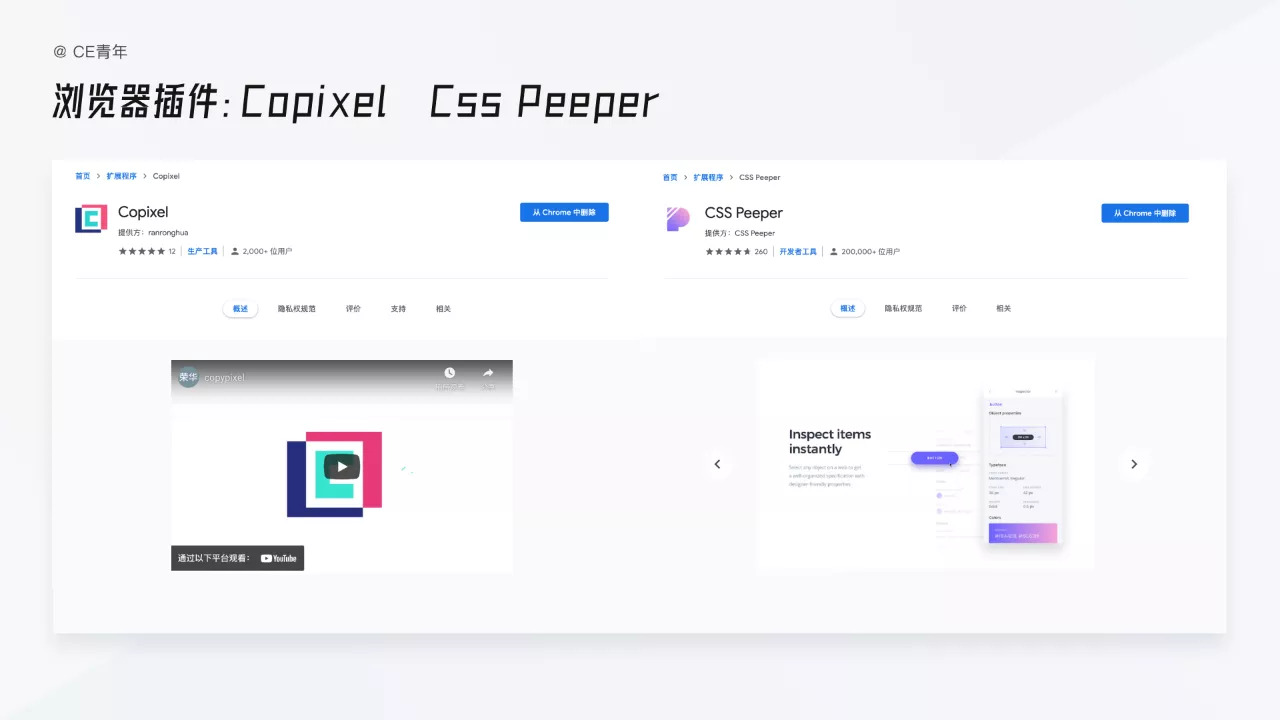
资源分享|两款B端设计走查神器
B端设计师在工作当中一定会遇到这样的情况:因为上线的项目与设计稿不符而与前端进行争论、为了知道开发颜色使用是否准确只有“截图”,然后在设计软件当中“吸色”来进行判断。所以在我们工作...
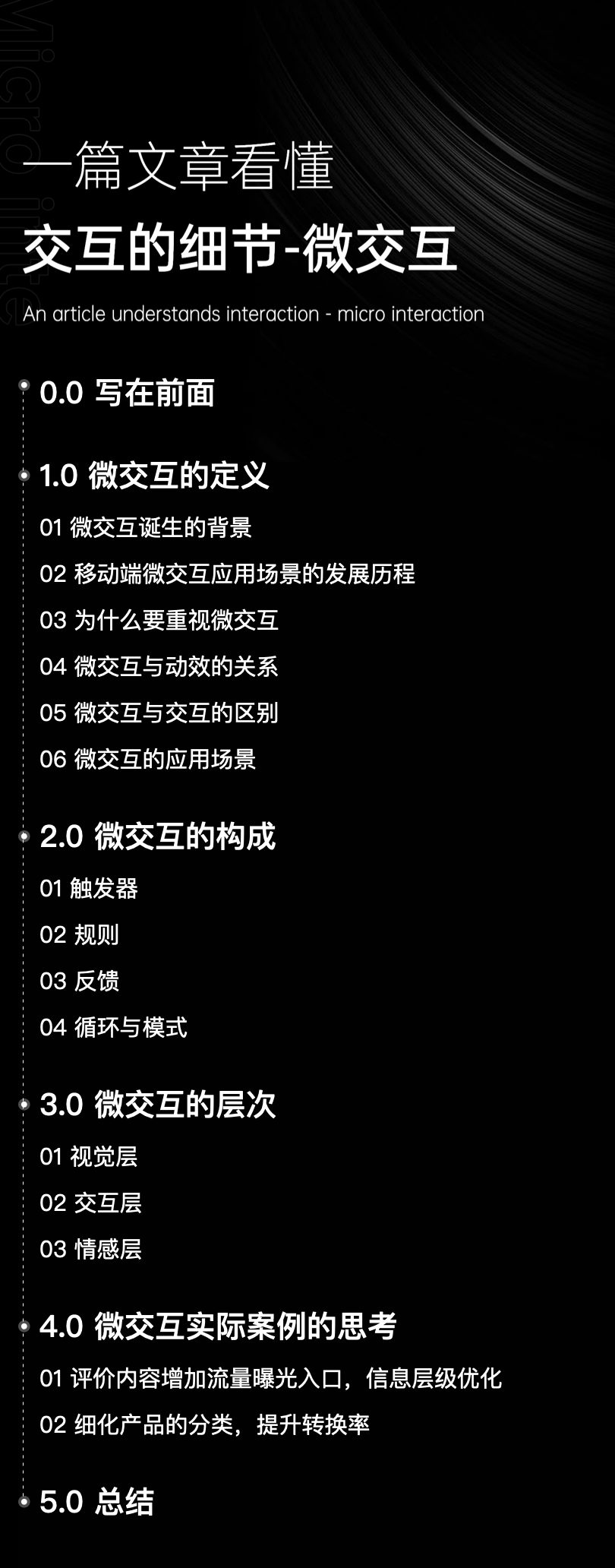
一篇文章看懂交互中的细节-微交互
通常的设计和交互可以解决我们产品中绝大多数的问题,微交互是让用户在使用产品时候产生一种愉悦感,这些交互的小细节可以让我们的产品和用户的直接交互体验变得更加有趣、高效和人性化,...
初探运营活动故事化体验设计
本文将围绕运营活动讲讲,如何通过尝试在运营互动玩法中添加故事化设计要素,以及设计过程中通过新兴工具落地方案与制造创新造梗与社区进行联动,为活动提供新的增长方向。话不多说,直接...
UI&UE实用方法论 | 教你用费茨定律做设计
前面我们讲了费茨定律的理论内容,如果你认真消化后应该对费茨定律在研究什么,以及影响指点事件效率的关键因素已经有所了解了。(回顾:《费茨定律》)
为了让费茨定律更易于理解,今天...
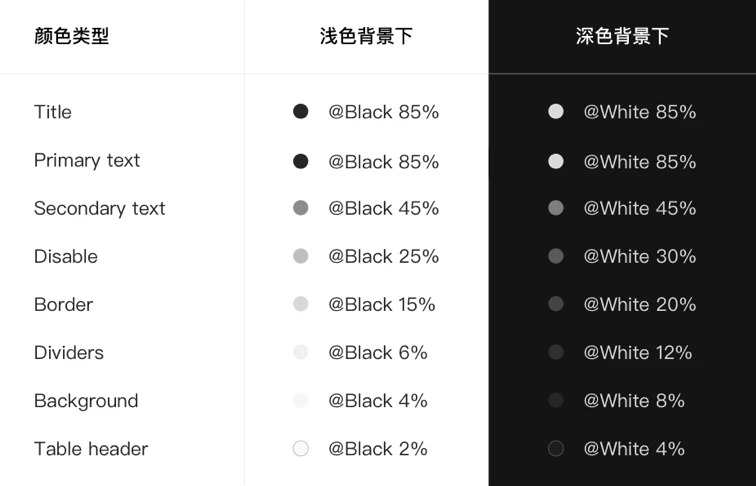
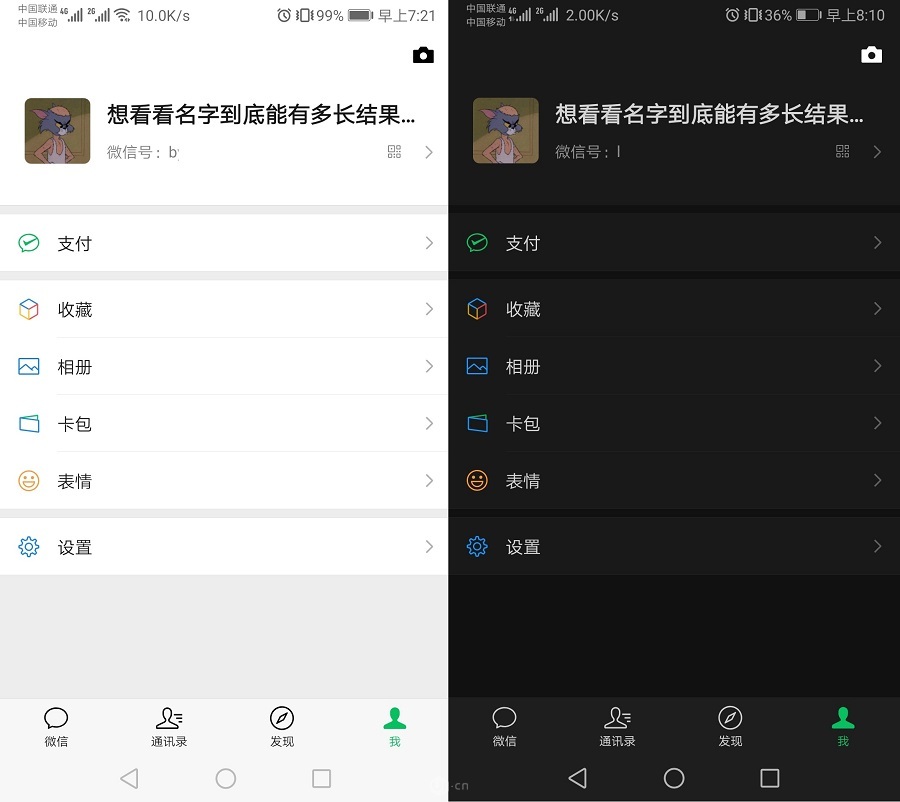
APP设计实例解析,深色模式为什么突然就火了?
苹果在2019年6月发布的iOS13中增加了“黑暗模式”,用户打开“黑暗模式”后,应用界面将会变为深色,随后Google Android 10的发布同样搭载“黑暗模式”。为了适配系统,不少APP纷纷推出了深色模...
界面设计中,你懂得如何更好的运用版式设计吗?
说到版式设计很多人更多联系的是平面设计中的海报版式设计,而在UI界面设计中,也需要遵循很多的版式设计方法论,今天我为大家整理一份UI设计中版式的实战运用以及设计思路
懒人...