耍好控件 | 文本框交互的全方位拆解
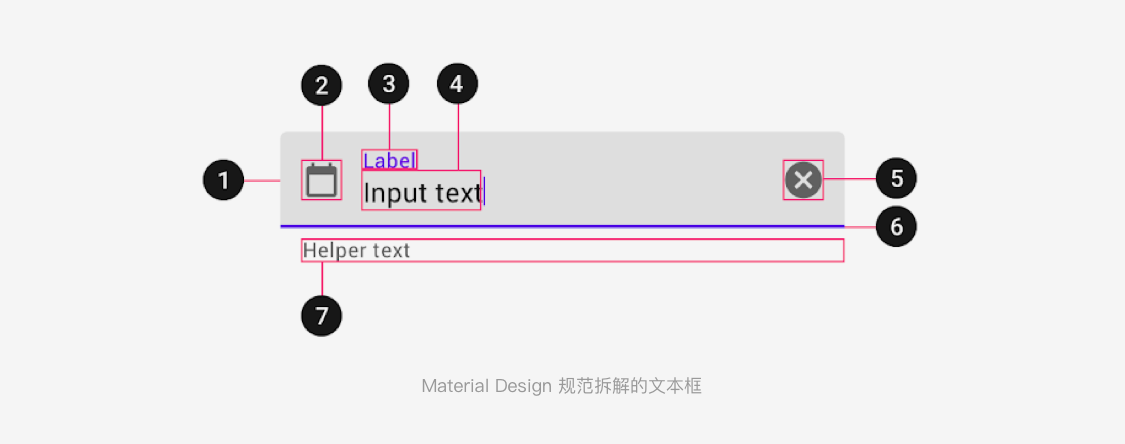
文本框的出现几乎可以追溯到可视化交互诞生的源头,是一个再经典不过的“鼻祖”控件了。我们每天都在和文本框打交道,不论你是产品设计者还是用户。
越是显而易见的东西越容易被我们忽略掉...
图标这样去做,更受欢迎
最近发现一些能提高图标细节和高级感的小技巧,今天与大家分享下这几种风格的设计思路,以及需要注意的点。从以下3个方面去解析图标的流行画法!
分享大纲:
1.层叠手法
2.图标图形化 ...
用户增长思维做好体验设计和数据洞察
用户增长(UGD)的设计核心是?1 不断满足客户需求、创造客户价值;2 不断与竞争对手进行区分,获得差异化的产品设计优势等。下面我们从几个方面去细化,希望通过案例讲解,对大家工作有所...
UI设计组件-卡片,最强大的信息容器就是它!
最近春暖花开天气好棒呀!却因为疫情不稳定不能撒开欢地去玩,多么想周末和一群好朋友出去玩密室打打球吃火锅啊。既然不能出去玩,那就写文章吧。今天小编给大家带来关于UI设计组件-卡片的...
寥寥几百字,却价值百万的品牌设计模型(下)
前两期我们分享了品牌是什么?品牌的组成要素,以及如何线下中去落地。那么今天将和大家分享UI中的品牌怎么去落地,那么UI中的品牌包含:色彩,图形,插画,字体,图标,我将从这5个维...
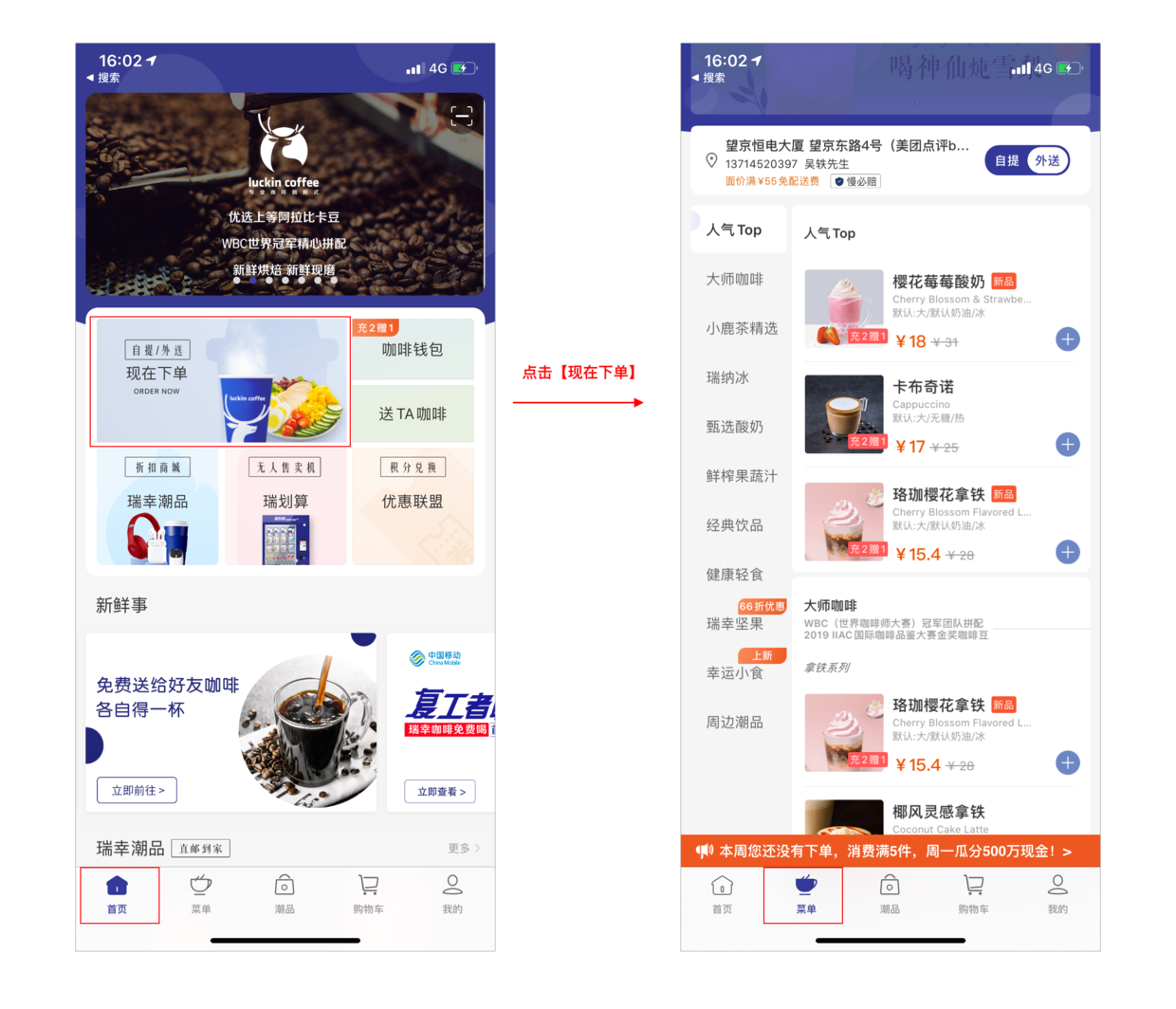
从瑞幸咖啡说起,谈谈流量分发设计逻辑
小编:一个好的APP流量分发首先是位于第一位,那么在设计时怎么考虑呢,今天分享下@Echo这一篇文章,作者结合瑞幸、美团、爱奇艺等APP界面从6个方面讲解如何促成流量转化及再分发,...
盘点那些让用户上瘾的产品设计
用户粘性是评价一款产品的重要指标。粘性越高的产品,用户打开次数和使用时长就越高,高使用时长可以带来高流量。互联网行业本质是流量的生意,谁收割的流量越多,谁就是赢家。所以各家都...
我研究了1000个UI界面的排版方法了,发现了…
我想很多设计师,在刚开始做设计的时候,对于排版的间距规则无法掌握,甚至不知道这个页面间距到底该如何去定义,无赖下去找大厂的app看间距,都无所收获,甚至苦恼。
今天和大家分享
...
产品图标体系是如何炼成的?
前不久我在讲标签栏专题的时候,有聊到过一次图标(可回顾:《了解图标落地,让前端再爱你一次》。前文已提及到部分规范,本文将直接引用,为防止新读者理解脱节,建议先看前文)。
那一...
了解图标落地,让前端再爱你一次
如期而至,这是标签栏控件总结的第二期。这一期真是掏空职业经验,如果对你的工作有所帮助的话,记得用你尊贵的指尖点点“在看”哦~
这一期我们来聊一聊标签栏中的关键元素——图标。
图...
为什么交互设计能帮助产品解决问题
今天小编给大家带来的文章是为什么交互设计能帮助产品解决问题,这次我们深入探讨一下,为什么学UI前要先搞明白交互,一起来看看吧!?友情提醒:文章较长,小编建议小伙伴们先马再看哟~
...
有图标的设计,体验就一定好吗?
人类大脑对图像的记忆远远胜过于对文字的记忆,因为左脑具有语言、数据、逻辑推理等功能;右脑具有音乐、绘画、空间几何、想像、综合等功能。
人类大脑对图像的记忆远远胜过于对文字的记...
掌握这4点,UI排版再无难题
本期和大家聊下 UI设计中的一些排版的设计原则,作为 UI/UX 设计师,如何更加有方法的去掌握排版设计,这样能保证你在设计中,界面排版能力到达一个长期稳定的水准,而不是时好时坏。
...
PRD分享:「网易云音乐-登录/注册模块」产品需求文档
登录/注册作为一款产品最基础的功能模块,在重要性上是毋庸置疑,一个产品登录注册功能是否足够完善、足够清晰,严重的影响了产品的注册率。然而就是这样一个最基础的常备功能,往往很多细...
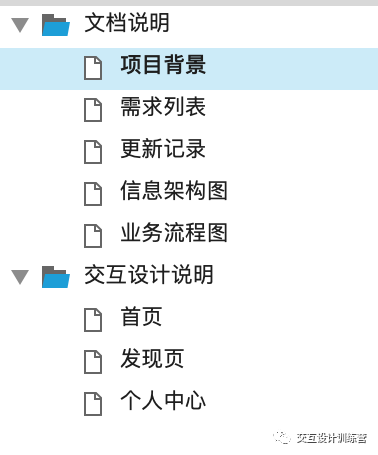
你对信息架构图了解多少?
产品经理和交互设计师的日常工作中经常接触到信息架构图,本文从产品设计的层面,梳理介绍信息架构图的定义、发挥的作用与价值、与产品功能结构图和产品结构图之间的区别,以及绘制信息架...
确定会使用视觉分隔符吗?干货在此!
在Web和移动用户界面中对内容呈现进行周到的设计,对于扩大产品的实用性和可用性意义重大。本文将重点介绍用于视觉板块划分的技巧:分隔符和布局。我们一起来看看都有哪些常见的视觉分隔符...
10个新手UI设计师常犯错误,小编已中招,你呢?
新手入坑,难免会做蠢事,犯错误。当初,作为UI设计新手菜鸟的小编, 也没少犯错误,走弯路。所以,小编这里为大家分享10个当初常犯的设计错误,希望能够帮助刚入行的小伙伴们尽量少走一些...
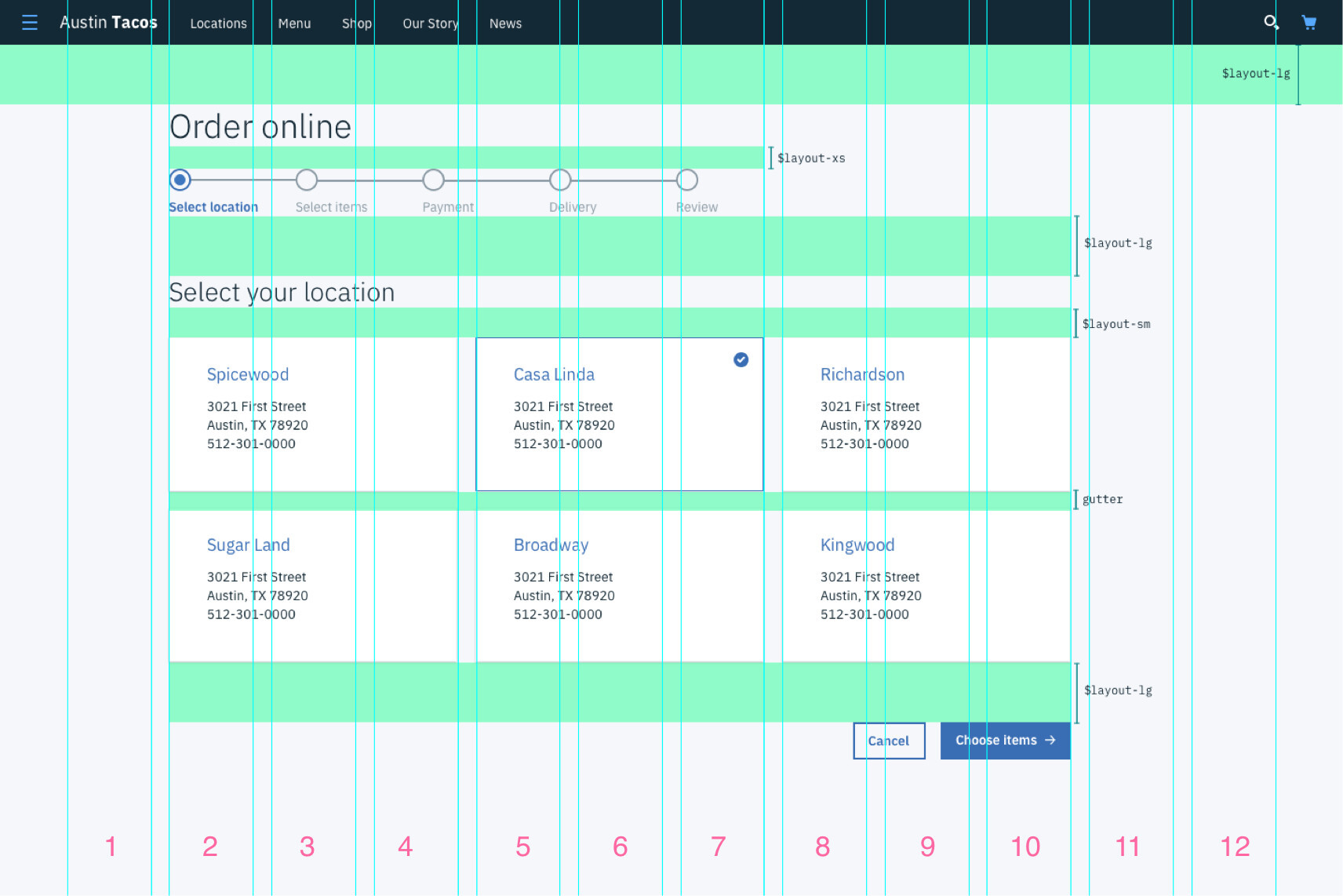
UI设计中的空间和布局
良好的视觉层次结构并不只是迎合酷炫的视觉效果,它是以用户的使用性可用,可访问和逻辑的方式组织信息。UI设计中的空间和布局应该需要注意那些细节?
空间与UI彼此关系
...
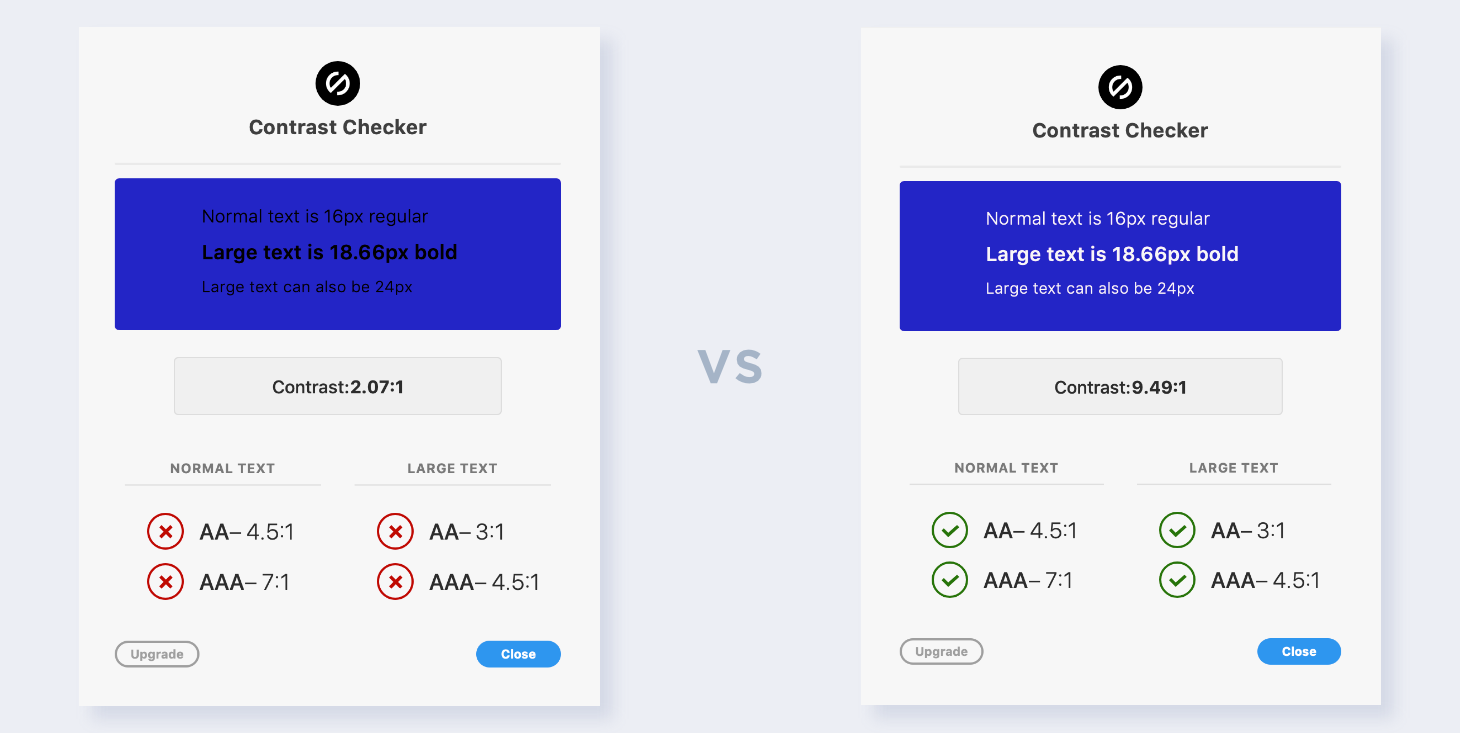
通过这五个方法,让你的产品更值得被用户信任
在如今的数字世界里,我们通过手机和电脑做了很多或重要或紧急的事。但时不时地,我们仍然需要去访问那些复杂、混乱且粗糙的产品来完成一些任务。而身为设计师,我们的责任是设计出一款值得...
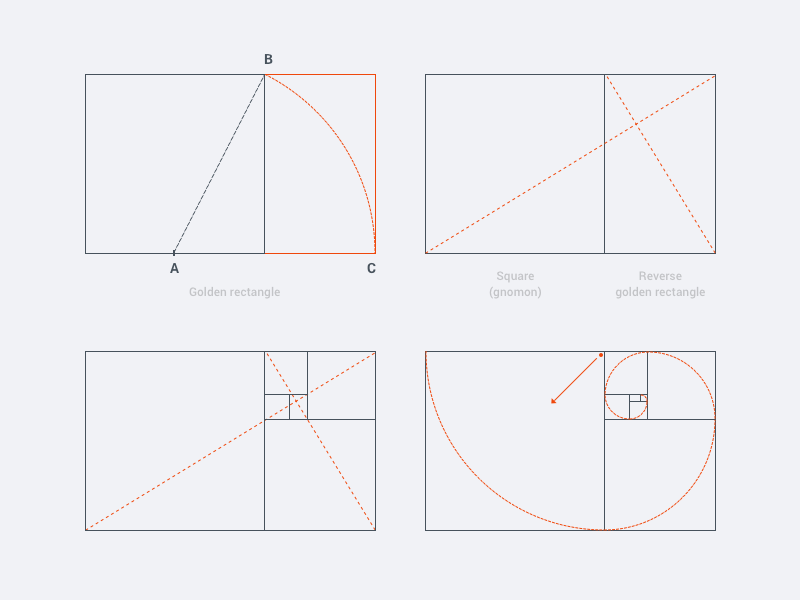
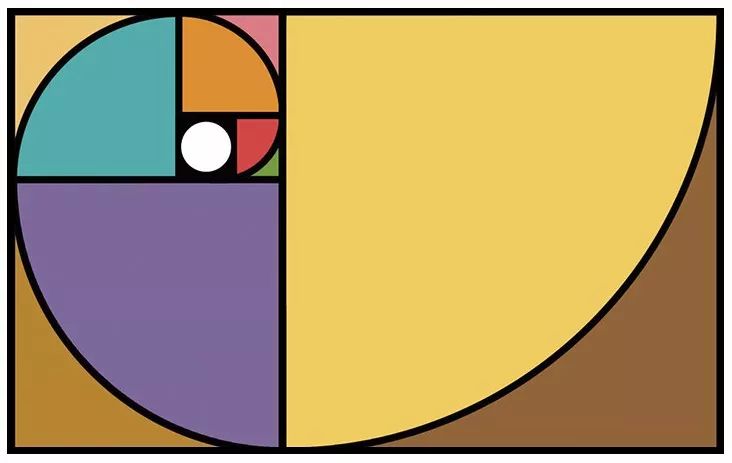
黄金兴趣点在界面设计中的运用(中)
上一篇文章我们讲了黄金分割线,黄金风格线是蛮神奇的东西,是大自然的一种现象。我们不知道是为什么,只知道它非常漂亮。
但是黄金风格线还不止这么多的表现形式。它还有一种更复杂的表现...
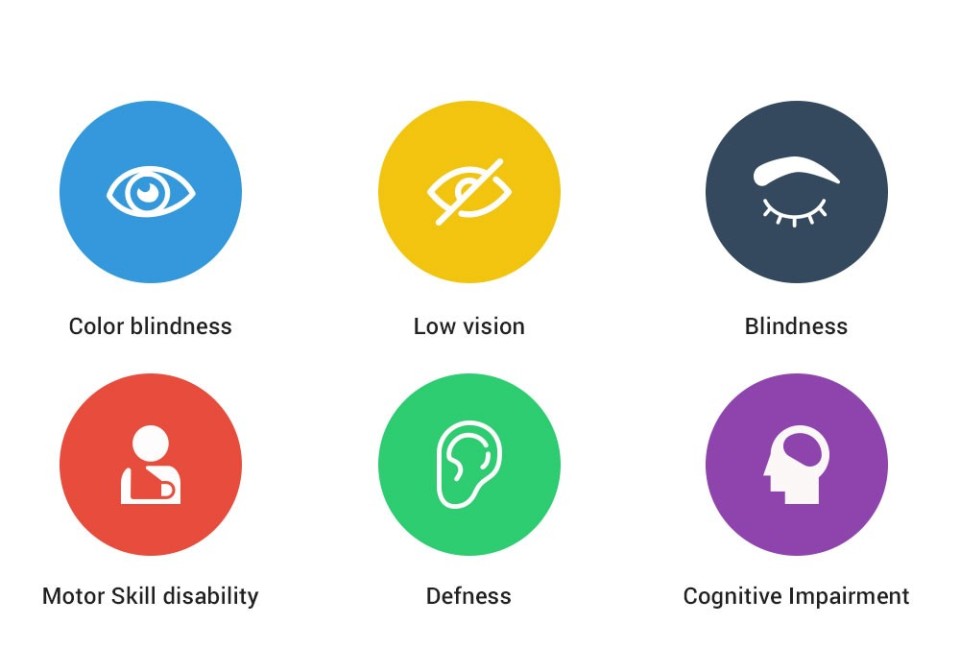
易用性设计:如何让你的应用程序适用于所有人
在多年的应用程序设计中,设计师之间进行了多次的探讨,一直在为提高产品设计的质量以及可用性而进行设计。可用性这个词本身就给设计师带来了一种轻微的不满意感。你可能会问为什么,设计师...
web端消息中心设计分析
消息中心几乎已经成为了每个产品的「标配」,它让用户能够及时获取到需要知道的消息和提醒并进行处理,同时也让运营者能够有一个渠道能向用户发送重要通知。作为产品的设计者,我们并不能将...
视觉交互都必须知道的交互设计模式
很多人在这个信息爆炸的移动时代,更想看到一些所谓的“干货”,干货到底是什么,可以直接拿来上手的是干货吗?还是需要你经过判断和思维转化再处理得到的属于自己的启发?本篇交互模式大家可...
为B2B和企业SaaS的交互设计总结
我刚开始在VWO工作的时候,一直想弄清楚一个问题:企业软件(B2B)真的和B2C应用不一样吗?对于设计师或者设计流程来说,两者又有什么不同?
这篇文章是我在过去几年里的一些经验梳理,...
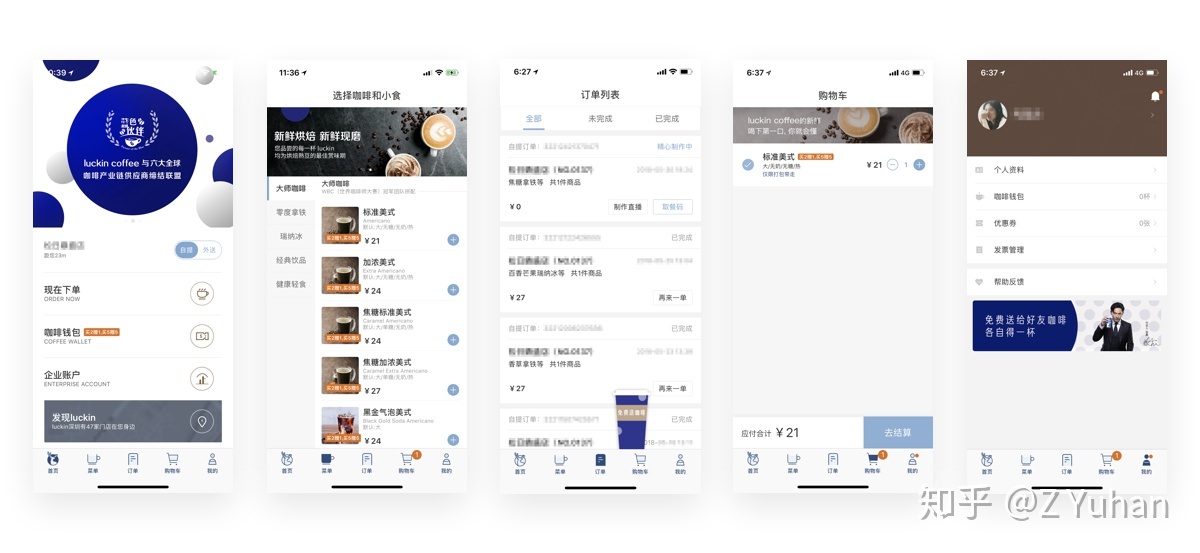
不吹不黑探讨一下 Luckin Coffee 的用户体验
首先声明此文并没有要黑谁的意思,更未收受任何贿赂,作者纯粹站在专业用户的立场上针对改品牌的设计和服务给出一些个人见解。
Luckin Coffee 最近很火,在这之前我作为一个普通消费者已...
8个常见的交互细节问题
平时的工作中,经常会遇到一些不舒服但是又说不上理由的交互问题。本文作者从争论的点出发,有理有据的说明这些问题,并给出了修改建议,当然作者也说了他的观点并非就一定正确,只是希望...
深度解析字体在APP设计中的奥秘
小编:APP里面文字、图形、色彩是信息传达的三要素,字体则是这三要素中的最重要因素之一。 在用户界面中,每一个单词和字母都至关重要。好的字体等于好的设计。字体成了界设计的基石,而...
5步打造APP节日主题设计:以Lofter新年图标设计为例
2018年春节已远去,一直想把lofter新年logo设计思路分享给大家,直到现在才整理出来,希望这篇文章能给大家一些思路和参考。
每当过节的时候,市场上大大小小的APP icon都进行了节日换装,...
设计过程中完全可以避免这些雷区
设计师/产品人在做产品的道路上或多或少会踩到一些雷,如果有人踩过所有雷,并且告诉你雷区所有雷的具体位置,你为什么不吸取前人失败的教训,成就最牛逼的自己呢?
在互联网产品圈里,用户...
设计师进阶笔记!APP导航的设计套路
背景
产品同学要做一款新APP,对导航犯了愁。而在两大设计规范中,均为我们指出了如何设计APP导航,前人的文章中也有不少总结,在此作一次梳理,供自己内化也给各位读者分享。
...
UI文案设计技巧,视觉与内容兼具不再是梦
现今,一款Web或移动端应用软件的用户体验愉悦度,不再仅仅依赖软件本身功能,界面布局,加载速度,甚至是界面文案设计,都对应用的用户体验发挥至关重要的作用。这也是为什么现今一些公司设...
滴滴用研解说:如何进行卡片分类实践?(上)
如果问大家:你在公司最大的感受是什么?相信,五花八门的回答之后,一定有“产品/服务迭代快”的身影。谈到产品迭代,就离不开一种方法——卡片分类。上一期研子同大家...
版式系列:横版大配图中,文字提取的应用
版式系列文章第四篇——横版大配图中,文字提取的应用。3年时间坚持到了第30篇文章,感谢陪伴我一路走过来的朋友们,你们是我坚持写作的动力。新的一年依然会继续坚持分享,不忘初心。
...
阿里设计师详解:B类进口业务导购设计策略
接手进口业务三个月做了进口PC和无线双首页的改版。之前做产品工具型的业务比较多,通过挖掘用户痛点推导解决方案以产品功能点的方式来助力业务,然而在平台导购型的业务中,这套...
设计升级探索:B类淘卖进货平台
设计背景
回顾2017-2018年淘货源业务,为了提升淘宝卖家在1688平台的进货体验,原先针对淘卖的代销业务升级成淘货源市场,从淘宝卖家诉求和淘宝发展趋势出发,以”货源”、”服...
阿里设计师:会员成长体系2.0打造过程总结
将会员全链路场景中的服务触点进行统一的感知设计,并在服务中为用户传递一致的体感,此所谓通感。 将升级带来的行为变化用数据反映出来,结合数据去调整设计表现,通过设计迭代...